核心提示:一 . 原型的基本概念1.如何产生?每个函数都有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的实例的所有实例共享的属性和方法2.原型的作用可以让所...
一 . 原型的基本概念
1.如何产生?
每个函数都有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的实例的所有实例共享的属性和方法
2.原型的作用
可以让所有对象实例共享它多包含的属性和方法
二 . 原型的用法
1.创建对象
1)原型模式
通过设置函数的prototype属性来为其原型添加属性和方法
function Person() {
}
Person.prototype.name = "john";
Person.prototype.age = 18;
Person.prototype.sayName = function () {
alert(this.name);
}
var person1 = new Person();
person1.sayName(); // john
var person2 = new Person();
person2.sayName(); // john
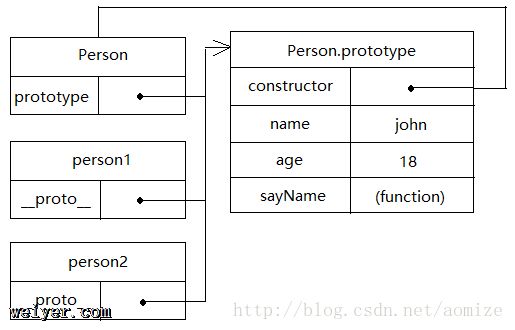
关系图如下:

通过这种方法添加的属性是固定的值,因为每个原型都指向通一个对象
2)组合使用构造函数模式和原型模式
组合使用构造函数和原型模式创建对象,即在构造函数中设置属性,在原型上设置方法
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.sayName = function () {
alert(this.name);
}
var person1 = new Person("john", 18);
person1.sayName(); // john
var person2 = new Person("grey", 20);
person2.sayName(); // grey
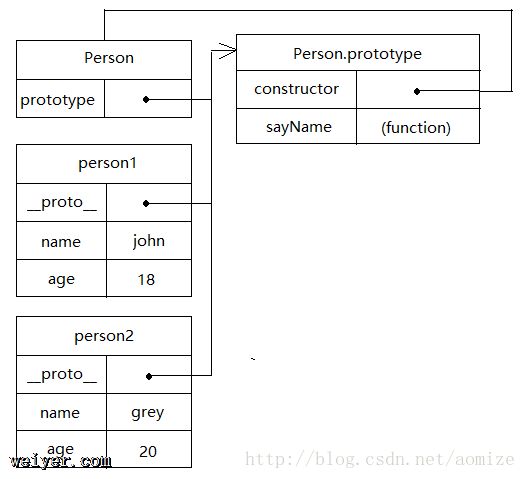
关系图如下

可以看出,这种方法的好处是每个实例拥有不同的属性
2.重写原型
通过设置构造函数的prototype属性就可以重写原型
function Person() {}
var person1 = new Person();
Person.prototype = {
constructor: Person,
name: "john",
age: 18,
sayName: function () {
alert(this.name);
}
};
person1.sayName(); // error,person1.sayName is not a function
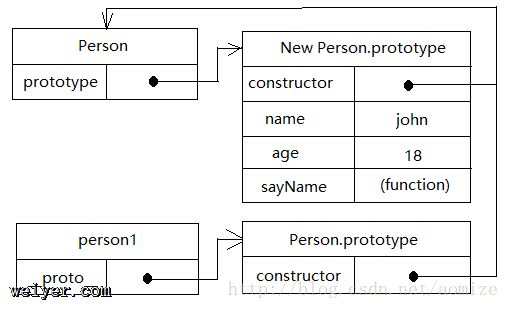
关系图如下:

重写原型的关键是:重写需要在实例化对象之后
































