核心提示:两列布局在这里,我想实现一个左边宽固定,右边占满剩余宽度的一个demostyle type=text/css*{margin: 0;padding: 0;}body{min-width: 1280px...
两列布局
在这里,我想实现一个左边宽固定,右边占满剩余宽度的一个demo
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
min-width: 1280px;
}
.left{
float: left;
width: 400px;
height: 200px;
background: red;
}
.right{
overflow: hidden;
height: 200px;
background: yellow;
}
</style>
</head>
<body>
<p class="box">
<p class="left"></p>
<p class="right"></p>
</p>
</body>
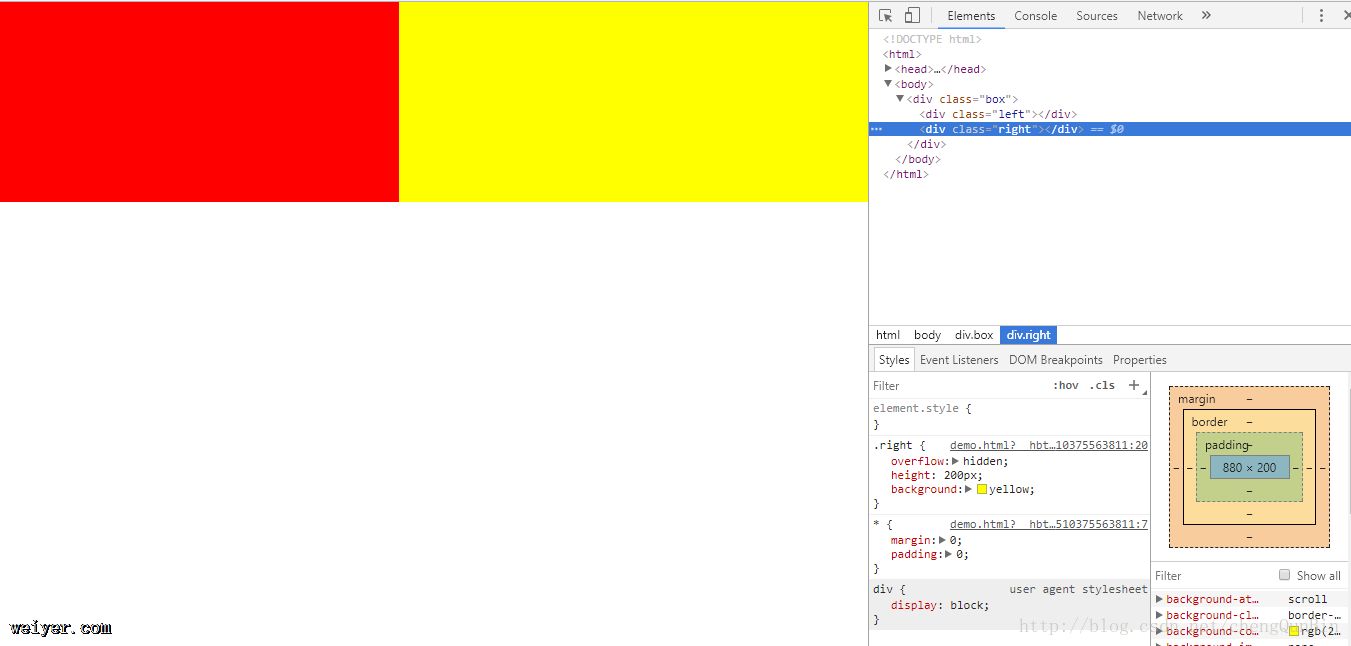
我们可以在控制台看到盒子的模型:
整个盒子的宽是1280px
左边是:宽400px
高200px
右边是:宽880px(1280-400)
高200px

原理:右边盒子触发bfc,使其不与左边盒子重叠。因此会重新计算宽度。
至于什么是bfc,可以看我的另外一个blog,这里不想扯太长。
































