核心提示:最近写移动端,需要用到上拉加载的效果,由于我自己写的触摸事件在微信上遇到点小问题,所以还是借用组件来完成了。朋友推荐了这个组件,感觉还不错:vue-impressiongithub地址:https:/...
最近写移动端,需要用到上拉加载的效果,由于我自己写的触摸事件在微信上遇到点小问题,所以还是借用组件来完成了。
朋友推荐了这个组件,感觉还不错:
vue-impression
github地址:https://github.com/NewDadaFE/vue-impression
项目演示:https://newdadafe.github.io/impression_vue/#/pull-up
这也算是vue的一个组件库了,除了上拉加载里面还有很多其他效果,感兴趣的可以了解下。
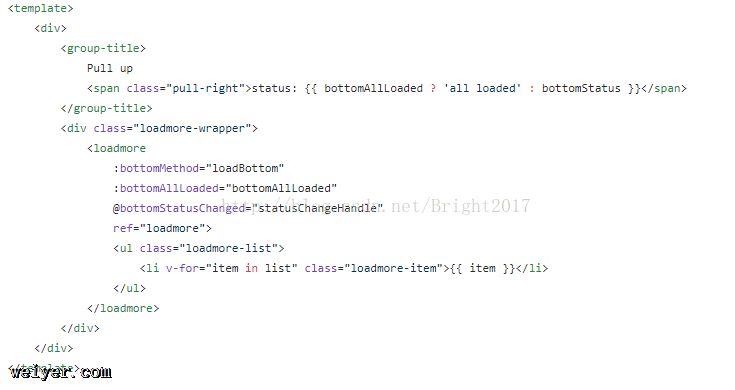
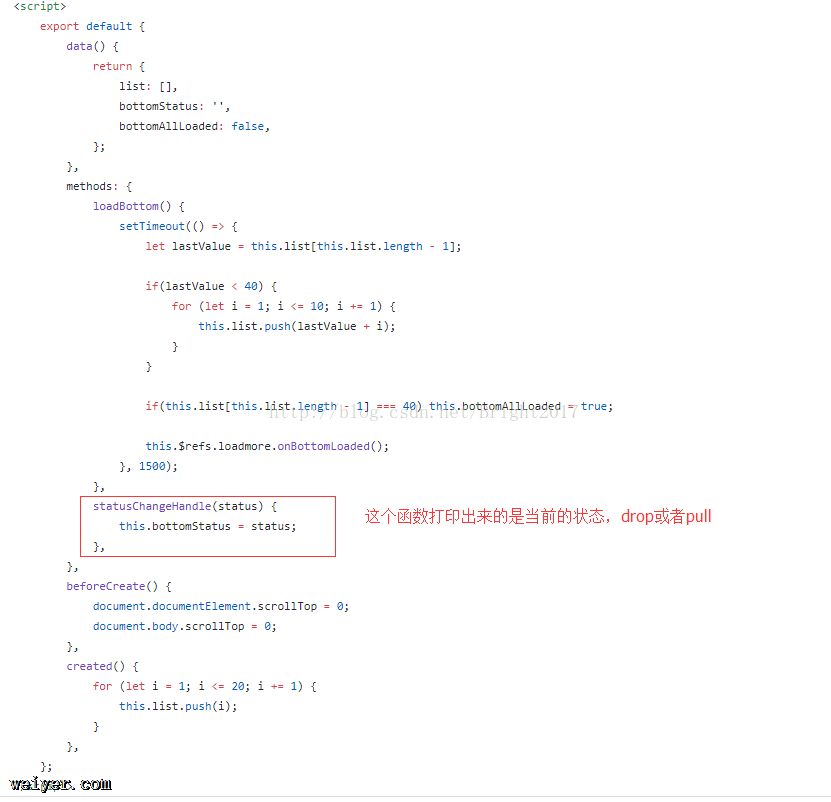
这里我主要用到:Pull up 这一个组件
废话不多说,直接上代码:
安装 ------------ npm i vue-impression -S 个人建议最好cnpm 引用 ------------ import Impression from vue-impression 注册 ------------ Vue.use(Impression)