核心提示:移动端语音播放,包含了语音播放动态小喇叭,语音条,时间长度,支持移动端触动拖动,不支持PC拖动。类似于微信公众号里面的语音播放,效果如下:进入页面: 播放时: 页面代码:!DOCTYPE htmlht...
移动端语音播放,包含了语音播放动态小喇叭,语音条,时间长度,支持移动端触动拖动,不支持PC拖动。
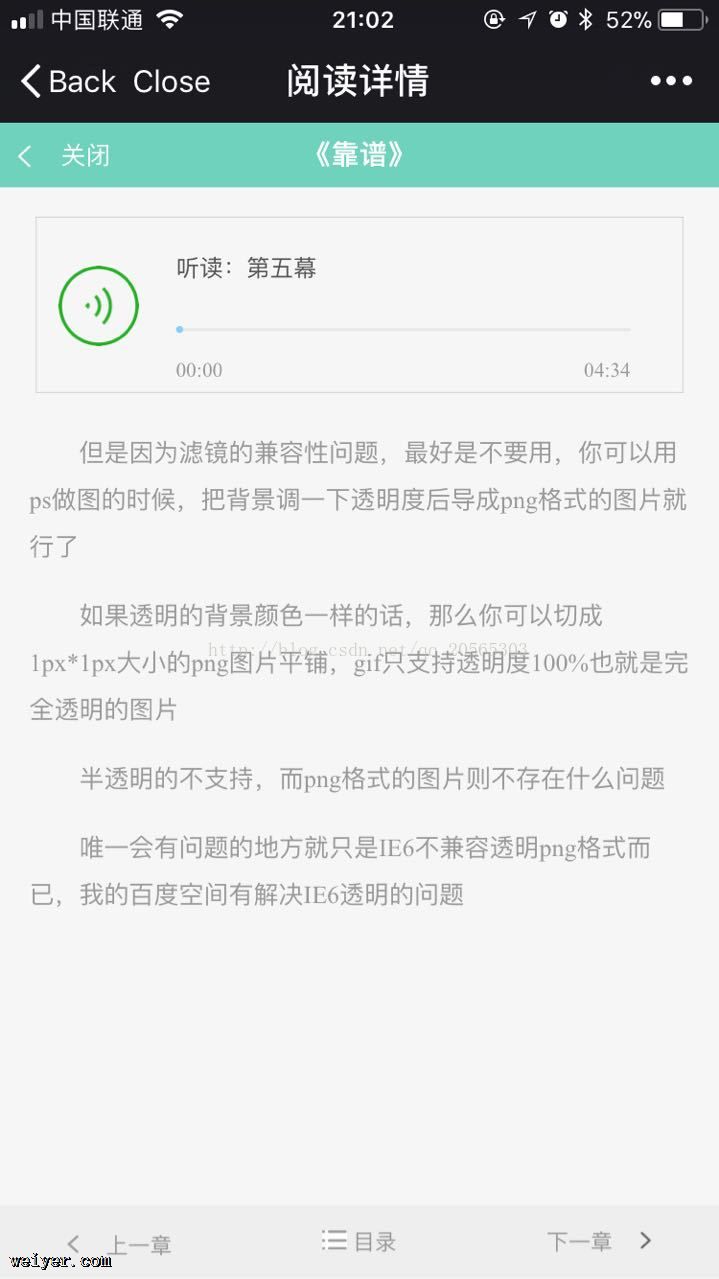
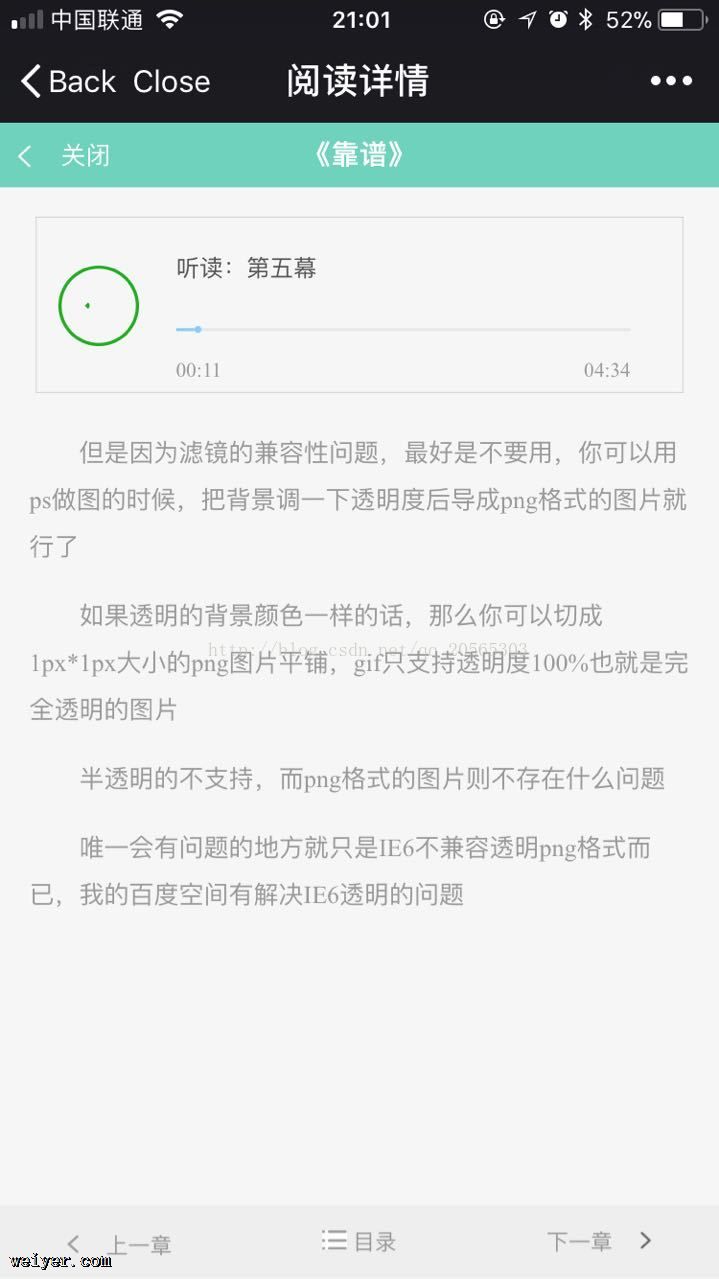
类似于微信公众号里面的语音播放,效果如下:
进入页面:

播放时:

页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>阅读详情</title>
<link rel="stylesheet" type="text/css" href="css/read-detail.css">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/audio.css">
</head>
<body>
<p class="nav">
<a href="" class="return"></a>
<a href="" class="close">关闭</a>
<p>《靠谱》</p>
</p>
<p class="voice">
<p class="gif">
<img id="images" src="images/static.png" alt="" onclick="">
<audio id='audio' src="music.mp3" hidden="true"></audio>
</p>
<p class="right">
<p>听读:第五幕</p>
<p id="touchline" class="speed">
<p class="timeline">
<p class="circle">
</p>
</p>
</p>
<p class="num">
<span class="currentTime">00:00</span>
<span class="timeAll">00:00</span>
</p>
</p>
</p>
<p class="content">
<p>但是因为滤镜的兼容性问题,最好是不要用,你可以用ps做图的时候,把背景调一下透明度后导成png格式的图片就行了</p>
<p>如果透明的背景颜色一样的话,那么你可以切成1px*1px大小的png图片平铺,gif只支持透明度100%也就是完全透明的图片</p>
<p>半透明的不支持,而png格式的图片则不存在什么问题</p>
<p>唯一会有问题的地方就只是IE6不兼容透明png格式而已,我的百度空间有解决IE6透明的问题</p>
</p>
<p class="bottom">
<p class="left">
<a href="#">
<span></span>
上一章
</a>
</p>
<p class="center">
<a href="#">
<i></i>
目录
</a>
</p>
<p class="right">
<a href="#">
下一章
<b></b>
</a>
</p>
</p>
</body>
<script type="text/javascript" src="js/jquery.1.9.1.min.js"></script>
<script>
$(document).ready(function(){
<!-- var ProcessNow = 0; -->
var audio = document.getElementById("audio");
$("#images").on('click',function(){
if(audio.paused){
Play();
}else{
Pause();
}
})
var isTouch = false;
var lineStart = $("#touchline").offset().left;
var lineWidth = $("#touchline").width();
//监听音频播放完毕事件
audio.addEventListener('ended', function () {
document.getElementById("images").src="images/static.png";
$(".circle").css("width", 0);
$(".currentTime").html('00:00');
}, false);
function Play() {
audio.play();
document.getElementById("images").src="images/voice.gif";
TimeSpan();
} //Play()
function Pause() {
audio.pause();
document.getElementById("images").src="images/static.png";
} //Pause()
function TimeSpan() {
setInterval(function () {
<!-- if(!isTouch){ -->
<!-- currentTime = audio.currentTime; -->
<!-- timeAll = audio.duration; -->
<!-- isTouch = false; -->
<!-- } -->
var currentTime = audio.currentTime;
var timeAll = audio.duration;
<!-- currentTime = audio.currentTime; -->
<!-- timeAll = audio.duration; -->
var ProcessNow = (currentTime / timeAll) * 400;
$(".circle").css("width", ProcessNow);
var currentTimeFm = timeFormat(audio.currentTime);
var timeAllFm = timeFormat(TimeAll());
//触发条件停止循环,然后将时间和进度条初始化
if(currentTime >= timeAll){
$(".circle").css("width", 0);
$(".currentTime").html('00:00');
clearInterval(interval);
}
$(".currentTime").html(currentTimeFm);
$(".timeAll").html(timeAllFm);
}, 1000);
} //TimeSpan()
function timeFormat(number) {
var minute = parseInt(number / 60);
var second = parseInt(number % 60);
minute = minute >= 10 ? minute : "0" + minute;
second = second >= 10 ? second : "0" + second;
return minute + ":" + second;
} //timeFormat()
function TimeAll() {
return audio.duration;
} //TimeAll()
//手势监听事件touchline
var touchline = document.getElementById("touchline");
touchline.addEventListener('touchstart', function(evt) {
if(audio.pause||audio.ended){
Play();
}
var touch=evt.touches[0];
x=parseInt(touch.pageX);
<!-- alert(x); -->
<!-- alert(lineStart); -->
if(x<lineStart){
x = lineStart;
}
var scale = (x - lineStart)/lineWidth;
audio.currentTime = scale * audio.duration;
}, false);
<!-- touchline.addEventListener("touchmove",function(evt){ -->
<!-- evt.preventDefault(); -->
<!-- var touch=evt.touches[0]; -->
<!-- end_x=parseInt(touch.pageX), -->
<!-- end_y=parseInt(touch.pageY); -->
<!-- xy.innerHTML=end_x+","+end_y; -->
<!-- },false) -->
<!-- touchline.addEventListener("touchend",function(evt){ -->
<!-- var x_x=end_x-x; -->
<!-- var y_y=end_y-y; -->
<!-- endxy.innerHTML=x_x+","+y_y; -->
<!-- document.title="x轴移动了"+x_x+" ,y轴移动了"+y_y; -->
<!-- if(y_y<-50){ -->
<!-- content.innerHTML="由于你向上滑动了一段距离,所以我要插入内容了"; -->
<!-- }else{ -->
<!-- content.innerHTML=""; -->
<!-- } -->
<!-- },false) -->
})
</script>
</html>
这个语音播放有点缺陷,进入页面时,语音并没有被加载,需要点击播放后才加载,不过也比较符合用户,节省流量。还有就是因为语音条比较小,触动事件的那个p比较小,触动滑动时,不会很灵敏。
































