核心提示:MUI前端框架轮播图片+九宫格(左右滑动)1、需要文件mui.min.js、mui.min.css、fonts/mui.ttf2、创建index.html,代码如下!DOCTYPE htmlhtmlh...
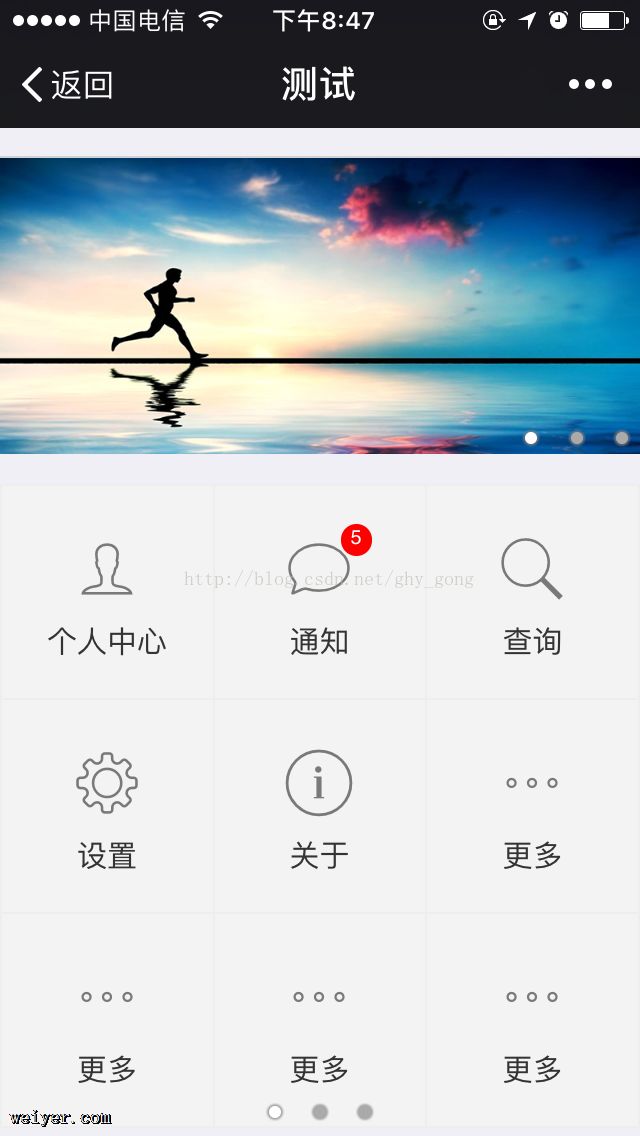
MUI前端框架轮播图片+九宫格(左右滑动)
1、需要文件mui.min.js、mui.min.css、fonts/mui.ttf
2、创建index.html,代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<meta name="viewport"
content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="css/mui/mui.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script src="js/mui/mui.min.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<p class="mui-content">
<ul class="mui-table-view mui-table-view-chevron">
</ul>
<p id="slider" class="mui-slider">
<p class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<p class="mui-slider-item mui-slider-item-duplicate">
<a href="#"> <img src="images/common3.png">
</a>
</p>
<p class="mui-slider-item">
<a href="#"> <img src="images/common1.png">
</a>
</p>
<p class="mui-slider-item">
<a href="#"> <img src="images/common2.png">
</a>
</p>
<p class="mui-slider-item">
<a href="#"> <img src="images/common3.png">
</a>
</p>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<p class="mui-slider-item mui-slider-item-duplicate">
<a href="#"> <img src="images/common1.png">
</a>
</p>
</p>
<p class="mui-slider-indicator mui-text-right">
<p class="mui-indicator mui-active"></p>
<p class="mui-indicator"></p>
<p class="mui-indicator"></p>
</p>
</p>
<p id="Gallery" class="mui-slider" style="margin-top: 15px;">
<p class="mui-slider-group">
<p class="mui-slider-item">
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-person"></span>
<p class="mui-media-body">个人中心</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-chatbubble"><span
class="mui-badge">5</span></span>
<p class="mui-media-body">通知</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-search"></span>
<p class="mui-media-body">查询</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-gear"></span>
<p class="mui-media-body">设置</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-info"></span>
<p class="mui-media-body">关于</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
</ul>
</p>
<p class="mui-slider-item">
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-person"></span>
<p class="mui-media-body">个人中心</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-chatbubble"><span
class="mui-badge">5</span></span>
<p class="mui-media-body">通知</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-search"></span>
<p class="mui-media-body">查询</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-gear"></span>
<p class="mui-media-body">设置</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-info"></span>
<p class="mui-media-body">关于</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
</ul>
</p>
<p class="mui-slider-item">
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-person"></span>
<p class="mui-media-body">个人中心</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-chatbubble"><span
class="mui-badge">5</span></span>
<p class="mui-media-body">通知</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-search"></span>
<p class="mui-media-body">查询</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-gear"></span>
<p class="mui-media-body">设置</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-info"></span>
<p class="mui-media-body">关于</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
<li
class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#"> <span class="mui-icon mui-icon-more"></span>
<p class="mui-media-body">更多</p>
</a>
</li>
</ul>
</p>
</p>
<p class="mui-slider-indicator">
<p class="mui-indicator mui-active"></p>
<p class="mui-indicator"></p>
<p class="mui-indicator"></p>
</p>
</p>
</p>
</body>
</html>
3、所用到的文件有index.js、style.css

style.css代码如下:
.mui-plus.mui-android header.mui-bar {
display: none;
}
.mui-plus.mui-android .mui-bar-nav ~ .mui-content {
padding: 0;
}
.mui-slider-indicator {
bottom: 0;
}
.mui-slider {
background-color: #f2f2f2;
}
index.js代码如下:
mui.init();
mui.ready(function() {
var slider = document.getElementById('Gallery');
var group = slider.querySelector('.mui-slider-group');
var items = mui('.mui-slider-item', group);
// 克隆第一个节点
var first = items[0].cloneNode(true);
first.classList.add('mui-slider-item-duplicate');
// 克隆最后一个节点
var last = items[items.length - 1].cloneNode(true);
last.classList.add('mui-slider-item-duplicate');
// 轮播图片定时
var slider = mui("#slider");
slider.slider({
interval : 4000
});
});
4、效果图