核心提示:$.ajax({type: post,url: url,dataType:html,success: function(data) {},complete: function(XMLHttpReque...
$.ajax({
type: "post",
url: url,
dataType:'html',
success: function(data) {},
complete: function(XMLHttpRequest, textStatus) { },
error: function(){}
});
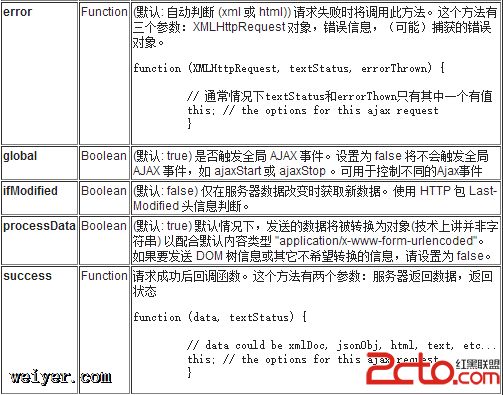
success:当请求成功时调用的函数。这个函数会得到一个参数:从服务器返回的数据。当请求成功时调用函数,即status==200。
complete :当请求完成时调用的函数。这个函数会得到两个参数:XMLHttpRequest对象和一个描述请求成功的类型的字符串。当请求完成时调用函数,即status==404、403、302...。
所以,在写success或者complete的方法时,注意传入的参数,和使用传进来参数对象来解决我们的问题
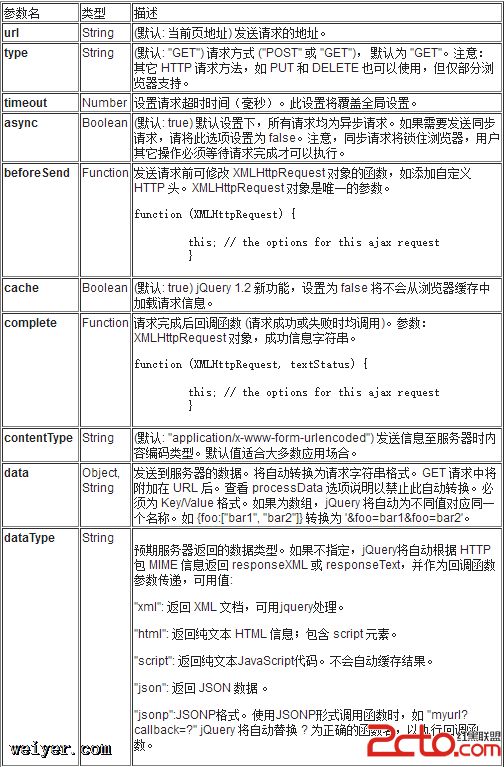
参数列表: