核心提示:很显然,vue的作者是很想把vue给搞大,所以他很注重从根本上,不想一些一时蜂蜜的框架,只注重一些效果,所以人家给出了一张vue的生命周期图很显然,vue的生命周期很是详细,也许大家还记得v1.0的r...
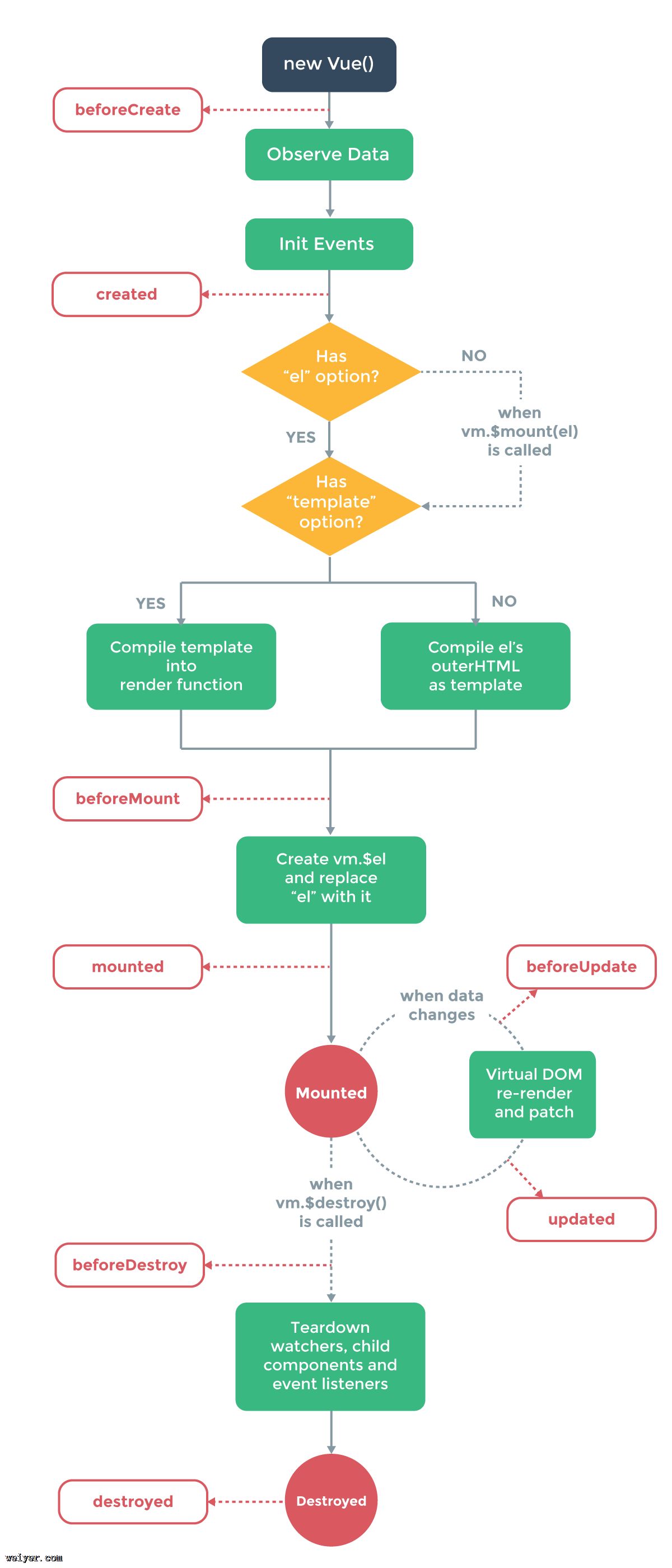
很显然,vue的作者是很想把vue给搞大,所以他很注重从根本上,不想一些一时蜂蜜的框架,只注重一些效果,所以人家给出了一张vue的生命周期图

很显然,vue的生命周期很是详细,也许大家还记得v1.0的ready函数,但是很抱歉,2.0与1.0相比,有很大的区别,比如多个mount函数,替代了原有的ready函数,所以使用1.0版本的小伙伴小心了,开始讲讲吧
首先,无疑是create函数,但是在他之前,多了个beforecreate,那么我们一些初始化的数据就可以在beforeready函数中执行,
observe data函数,就是初始化数据了,然后就是方法,比如监听事件的绑定,点击事件之类的
更多的,当然官网给的更详细,这篇多余的博客,更多的只是告诉你一个注意点,多关注生命钩子而已
代码的使用是这样的:
created: function() {
console.log("created函数被触发了")
},
beforeCreate: function() {
console.log("beforecreate函数被触发了");
},
mounted: function() {
console.log("mounted函数被触发了");
},
update: function() {
console.log("update函数被触发了");
},
beforDestory: function() {
console.log("beforedestory函数被触发了");
},
destoryed: function() {
consoole.log("destory被触发了");
}
这只是一部分而已,更多还是要自己关注,明白什么时候会发生
































