核心提示:vue脚手架的搭建今天总结一下vue的脚手架的搭建,很简单。一、vue 脚手架的搭建。对于脚手架的具体搭建方法,我这里不在很详细的书写,具体方法我推荐菜鸟教程的方法,和具体,你一步一步的来就可以实现。...
vue脚手架的搭建
今天总结一下vue的脚手架的搭建,很简单。
一、vue 脚手架的搭建。
对于脚手架的具体搭建方法,我这里不在很详细的书写,具体方法我推荐菜鸟教程的方法,和具体,你一步一步的来就可以实现。
对于不会使用或不知道npm的,你可以从网上搜搜,下载Node.js ,npm会随node.js一起被安装。
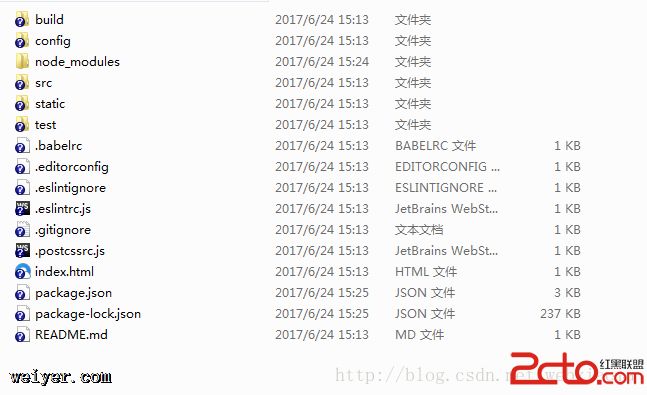
二、vue脚手架目录:

我们来详细的介绍一下这些目录:
一级目录
build: webpack 配置相关的目录
config: webpack 配置相关的目录
node_modules: npm install 安装的依赖代码库
src:我们存放的源码,我们开发的所哟代码都放在src目录下。
staic: 存放一些第三方静态资源的目录
test:测试目录,没有太大用处,可以删除
一级文件:
.babelrc: babel的一些配置,(将es6编译成es5的一些配置)
.editorconfig:编辑器的一些配置(包括编码格式,缩进风格,换行格式)
.eslintignore:配置我们不会对build文件和config文件进行语法检查。
.eslintrc.js: eslint的配置文件,主要是定义一些代码编写风格的规则。
.gitignore:配置Git仓库忽略的一些文件(不会上传)
index.html:入口html 文件。
package.json:项目的一些配置信息(项目的一些具体信息)
































