核心提示:虽说是简易数据库,但其实只有键值与键值对应的内容,通过将input框中的所有内容获取到JS对象中,并通过打包成JSON字符串保存在本地数据库中,实现一个键值保存多个内容 因为本地储存中,只能保存字符串...
虽说是简易数据库,但其实只有键值与键值对应的内容,通过将input框中的所有内容获取到JS对象中,并通过打包成JSON字符串保存在本地数据库中,实现一个键值保存多个内容
因为本地储存中,只能保存字符串不能保存变量,所以需要转化成字符串
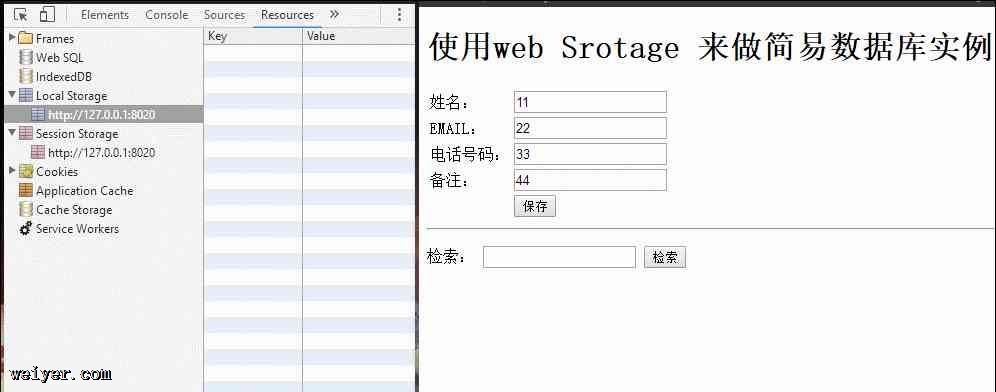
效果预览:

关键知识点:
JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串。
JSON.parse() 方法用于将一个 JSON 字符串转换为对象。
代码部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>使用web Srotage 来做简易数据库实例</h1>
<table>
<tr><td>姓名:</td><td><input type="text" id="name"/></td></tr>
<tr><td>EMAIL:</td><td><input type="text" id="email"/></td></tr>
<tr><td>电话号码:</td><td><input type="text" id="tel"/></td></tr>
<tr><td>备注:</td><td><input type="text" id="memo"/></td></tr>
<tr>
<td></td>
<td><input type="button" value="保存" onclick="saveStorage();"/></td>
</tr>
</table>
<hr />
<p>
检索:
<input type="text" id="find" />
<input type="button" value="检索" onclick="findStorage('msg')"/>
</p>
<p id="msg"></p>
<script type="text/javascript">
function saveStorage() {
//创建一个对象,并将所有input的内容放到对象各属性中
var data = new Object;
data.name = document.getElementById('name').value;
data.email = document.getElementById('email').value;
data.tel = document.getElementById('tel').value;
data.memo = document.getElementById('memo').value;
//将对象中所有属性和值转换成JSON字符串格式
var str = JSON.stringify(data);
//以data对象中的name属性作为键值,打包后JSON数据作为内容保存到本地数据库中
localStorage.setItem(data.name,str);
//保存成功后显示提示
console.log("数据已保存");
}
function findStorage(id) {
//获取input框中输入的值
var find = document.getElementById('find').value;
//将获取到的值,通过键值查找键值下的内容
var str = localStorage.getItem(find);
//将查询到的内容从JSON字符串转换成JS对象
var data = JSON.parse(str);
//将对象中所有值,依次获取出来
var result = "姓名:" + data.name + '<br />';
result += "EMAIL:" + data.email + '<br />';
result += "电话号码:" + data.tel + '<br />';
result += "备注:" + data.memo + '<br />';
var target = document.getElementById(id);
target.innerHTML = result;
}
</script>
</body>
</html>
































