关于jQuery插件的index选择器index()方法的一些操作细节。
昨天晚上加今天早上研究了约四小时的结果,类似于电商网站的鼠标经过显示事件,通过index()方法来获取触发鼠标经过mousemove事件的p的index()数值(它的排列顺序在第几个)。
之前一直以为它的语法是这样的(以下省略样式):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>全JQ成功</title>
<script language="javascript" src="js/jquery-1.11.2.min.js"></script>
</head>
<body>
<p class="all">
<a href="#"><p class="box">裤子</p></a>
<a href="#"><p class="box">裤子</p></a>
<a href="#"><p class="box">裤子</p></a>
<a href="#"><p class="box">裤子</p></a>
<a href="#"><p class="box">裤子</p></a>
<p class="main">内容A</p>
<p class="main">内容B</p>
<p class="main">内容C</p>
<p class="main">内容D</p>
<p class="main">内容E</p>
</p>
</body>
<script>
$(function(){
$("a").mousemove(function(){
num = $(this).index();
$(".all").find(".box").removeClass("box_b");
$(".all").find(".main").hide();
$(".box").eq(num).addClass("box_b");
$(".main").eq(num).show();
});
$("a").mouseleave(function(){
$(".all").find(".box").removeClass("box_b");
$(".all").find(".main").hide();
});
$(".main").mousemove(function(){
num = $(this).index();
$(".all").find(".box").removeClass("box_b");
$(".all").find(".main").hide();
$(".box").eq(num).addClass("box_b");
$(".main").eq(num).show();
});
$(".main").mouseleave(function(){
$(".all").find(".box").removeClass("box_b");
$(".all").find(".main").hide();
});
})
</script>
</html>
p.main的默认样式是通过display:none隐藏的,就是一个没有任何显示的p

咳,不要在意背景!
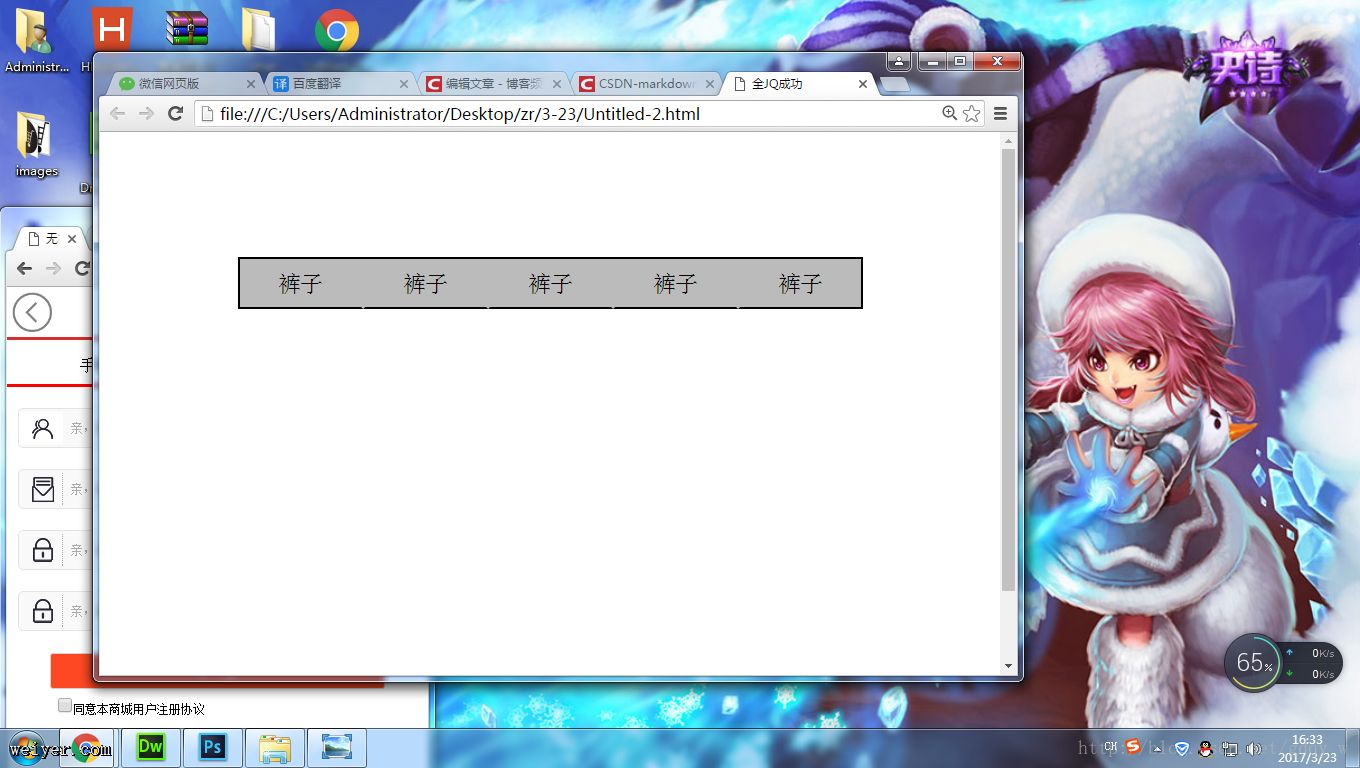
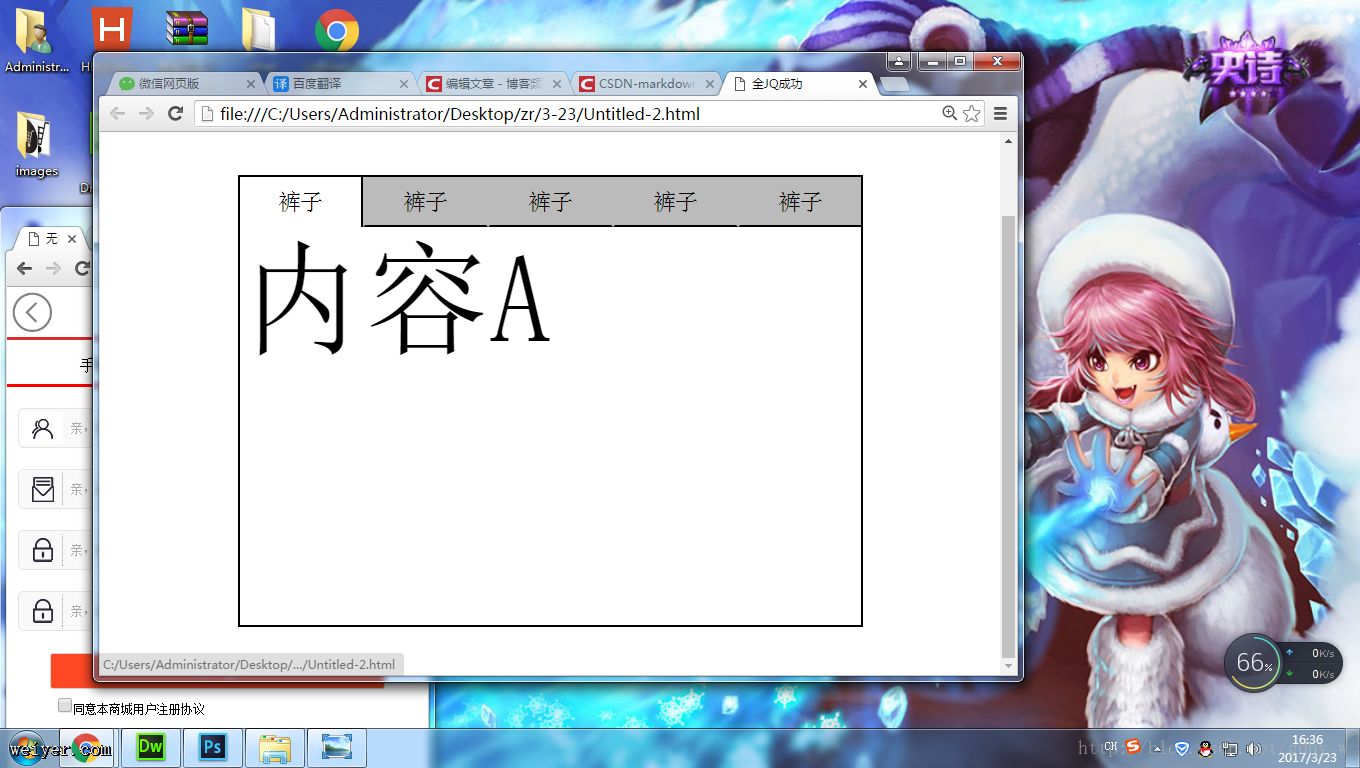
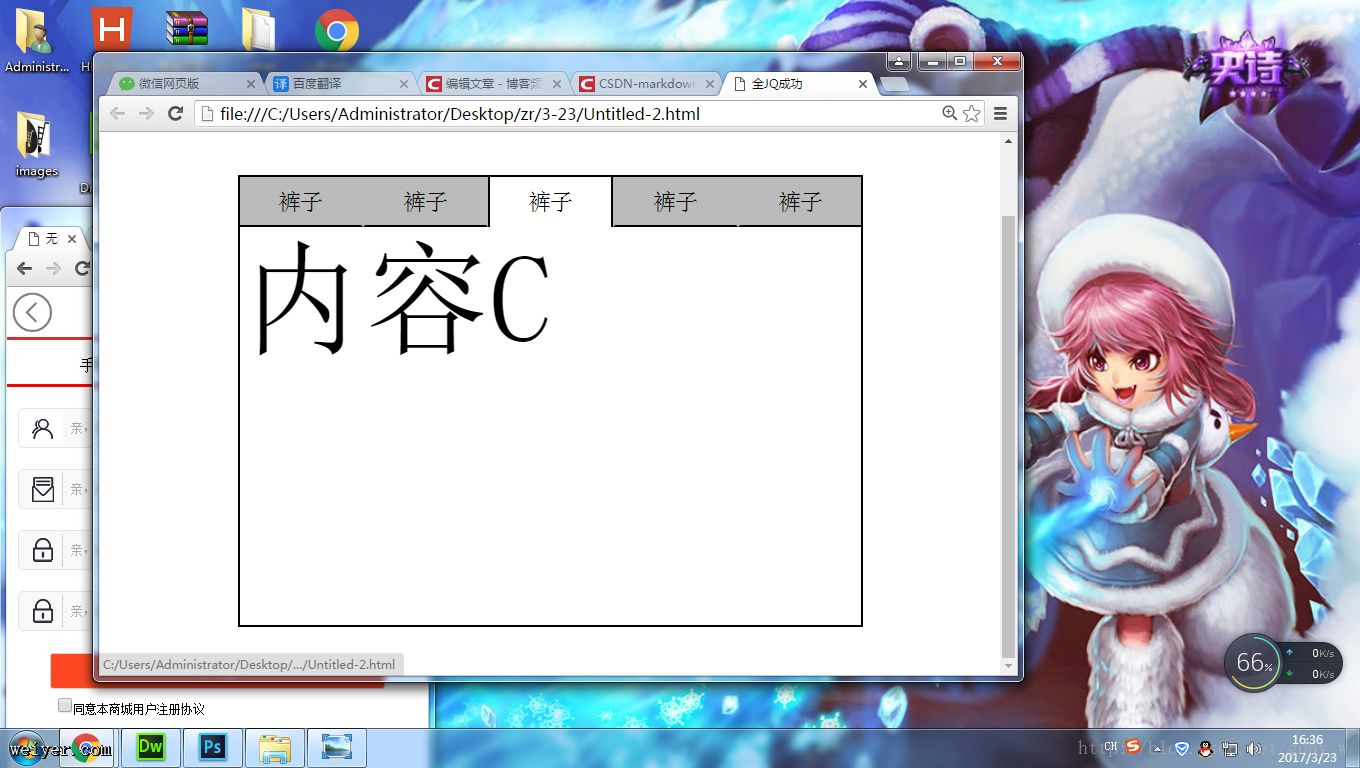
当时的情况就是把鼠标移到上方的a标签(p)时,会显示下面相对应的class=”main”的p,如图 ↓

咳咳,不要在意背景!
至于为什么把背景也放上去,我喜欢~

然后失败了,是整个鼠标移开事件全都失效了。然后我又试了其他的方法,可是都不奏效。
然后这个时候想起来去年的六月份我做过的购物网站有这个相似的功能,鼠标移到下方的p时不会隐藏,两个都离开时才隐藏的效果。我查看了以前的代码,模仿着做出了一个最简陋的效果,成功了。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script language="javascript" src="js/jquery-1.11.2.min.js"></script>
<style>
*{margin:0;padding:0;}
p.big{width:300px;height:300px;border:1px solid #000; margin:0 auto;margin-top:100px;}
.t{width:300px;height:100px;background-color:#CCC;}
.b{width:300px;height:200px;background-color:#999;
display:none;}
</style>
</head>
<body>
<p class="big">
<p class="t"></p>
<p class="b"></p>
</p>
</body>
<script>
$(function(){
$(".t").mousemove(function(){
$(".b").show();
});
$(".b").mousemove(function(){
$(".b").show();
});
$(".t").mouseleave(function(){
$(".b").hide();
});
$(".b").mouseleave(function(){
$(".b").hide();
});});
</script>
</html>
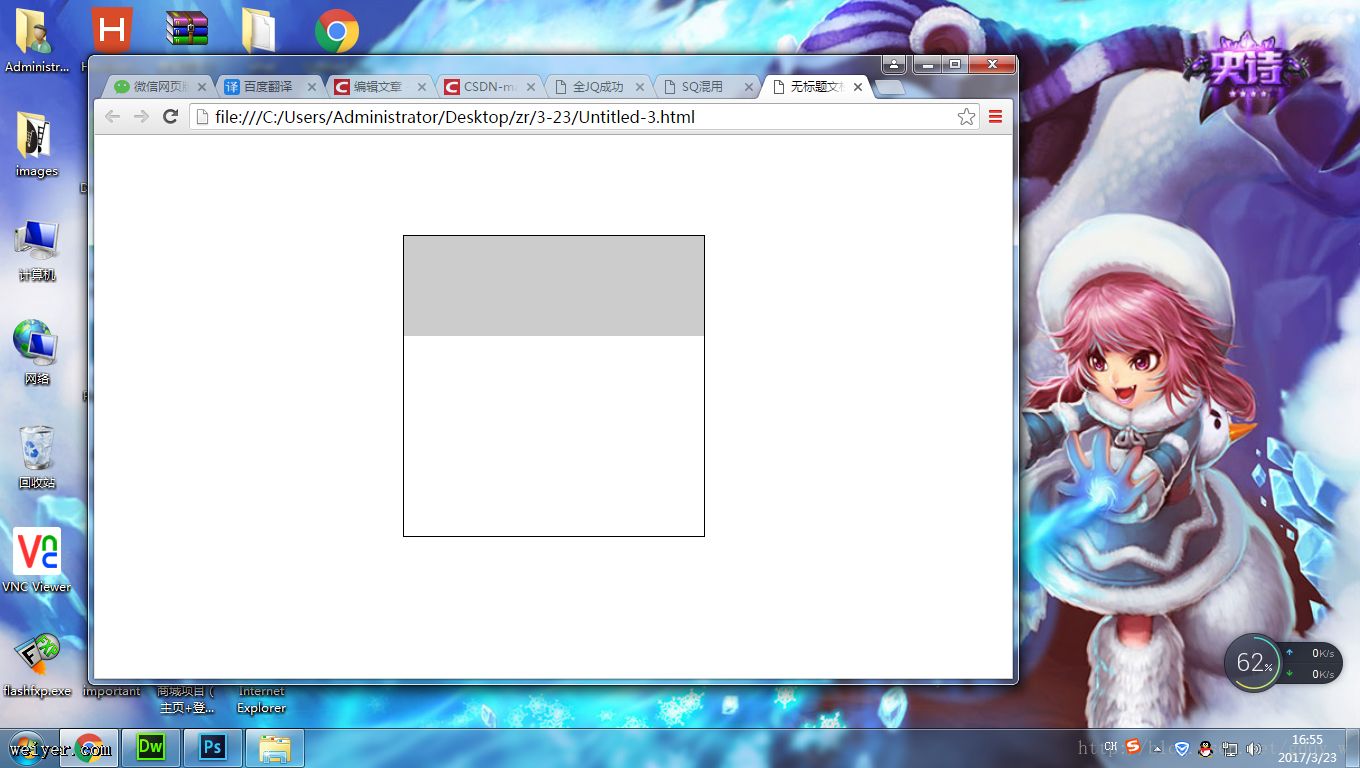
然后是效果


这个效果是成功的。
当时我就以这个思路去编写我的jQuery代码部分,却使用了上方第一段的代码
$(".main").mousemove(function(){
num = $(this).index();
$(".all").find(".box").removeClass("box_b");
$(".all").find(".main").hide();
$(".box").eq(num).addClass("box_b");
$(".main").eq(num).show();
});
但是效果还是鼠标一移开上方a标签,下方的p.main就立即消失,相同的思路应该是没错的。然后我尝试着使用输出获取到的index()数值,结果却是-1(当时的代码我有点忘了。。。。反正输出的结果是-1)
index选择器输出结果为-1的时候,是他没有选取到任何元素的时候。
然后我上网查了下原因。之前的我一直以为index()获取到的数值是按照我给的相同的class类$(“.main”)的从0开始的顺序个数结果,然而我错了。index()方法获取到的数值是根据被获取的元素在整个父元素之内从0开始按顺序排列的数值。也就是说,第一个p.main获取到的数值是5。
然后我就按照它的规律修改了代码。
$(function(){
$("a").mousemove(function(){
num = $(this).index();
$(".all").find(".box").removeClass("box_b");
$(".all").find(".main").hide();
$(".box").eq(num).addClass("box_b");
$(".main").eq(num).show();
});
$("a").mouseleave(function(){
$(".all").find(".box").removeClass("box_b");
$(".all").find(".main").hide();
});
$(".main").mousemove(function(){
num = $(this).index();
$(".all").find(".box").removeClass("box_b");
$(".all").find(".main").hide();
$(".box").eq(num-5).addClass("box_b");
$(".main").eq(num-5).show();
});
$(".main").mouseleave(function(){
$(".all").find(".box").removeClass("box_b");
$(".all").find(".main").hide();
});
})
在p.main的mousemove触发事件中,我给它的选择器加上了“num-5“这一段。因为在整个p.all这个父元素中,因为前面排了五个a标签,那么第一个p.main是排在第六位的,根据index()获取到的值从0开始计算,用index()获取到的第一个p.main的值是5。但是用eq()方法是从类名为p.main的第一个p开始算起的。所以我把它里面通过index()获取到的p.main的值减去5,从而达到他们两个相互对应。最终打到鼠标从a标签移到下方的p.main时,下方的内容不隐藏。直到鼠标移到另一个a标签时内容发生转变或者鼠标离开a标签和下方p时,p才再次隐藏。
这点问题我居然研究了四个小时……看来基础还是太差了还要多学多练多研究……
重点:
jQuery框架的选择器获取、遍历到的数值从0开始;
index()方法获取到的值是根据父元素里面所有元素的第一个开始计算,而不是指定的标签或者类开始。
































