核心提示:在HTML中,form元素被称为表单元素。顾名思义,就是通过该元素来创建一个表单,该元素可以用来向服务器传送数据。该元素是块级元素,在其元素前后会出现拆行。声明form元素的代码如下所示:!DOCTY...
在HTML中,<form>元素被称为表单元素。顾名思义,就是通过该元素来创建一个表单,该元素可以用来向服务器传送数据。该元素是块级元素,在其元素前后会出现拆行。声明form元素的代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <span>这里是span标签</span> <form action="#" method="get">这里是form标签</form> <span>这里是form标签的兄弟标签span</span> <span>这也是form标签的兄弟标签span</span> </body> </html>
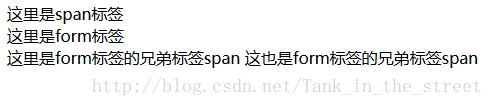
结果如图所示

可以看出form标签是块级元素,它上面和下面的的span元素都被分行了。
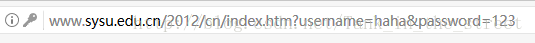
当我在用户那里输入haha,密码输入123,点击提交的时候,你会发现页面跳转到另一个页面,并且你刚刚填的用户和密码都出现在URL地址栏那里。如图所示:

用get来传送数据是把数据传送到URL里的,正是由于这种方式的不安全,所以不建议使用gett来传送机密的数据。那么post传送数据会怎么样呢?post传送数据是传送到http content那里的。所以如果改成post的话URL地址那里不会出现表单传送数据的内容。
另外get只能传送数据量比较小的数据,一般都是4k到10k之间,过了的话则无法传送到服务器。而post最大可以传送2G的数据到服务器。另一方面来讲,get可以缓存本地数据,而post不能,所以每一次向服务器请求新的数据。所以所以从这几方面可以看出它们之间的不同。
































