核心提示:Vue环境的搭建及新建项目对于npm工具,在国内网络会很慢,建议使用npm淘宝镜像 使用我们定制的cnpm(gzip 压缩支持) 命令行工具代替默认的npm: 执行完之后输入:cnpm -v 此时,...
Vue环境的搭建及新建项目
对于npm工具,在国内网络会很慢,建议使用npm淘宝镜像

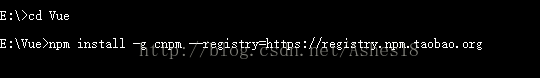
使用我们定制的cnpm(gzip 压缩支持) 命令行工具代替默认的npm:


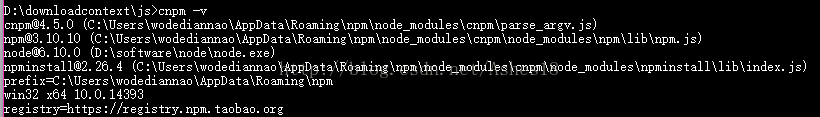
执行完之后输入:cnpm -v

此时,vue被提示不是一个命令,输入一下命令执行:
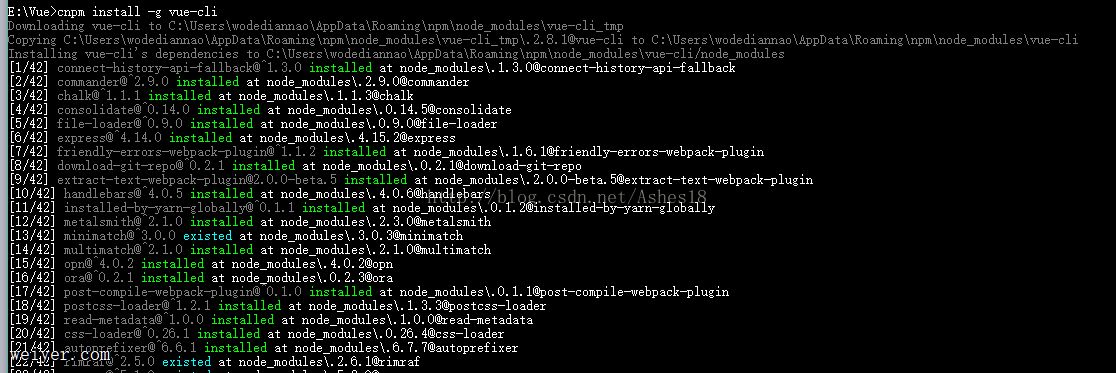
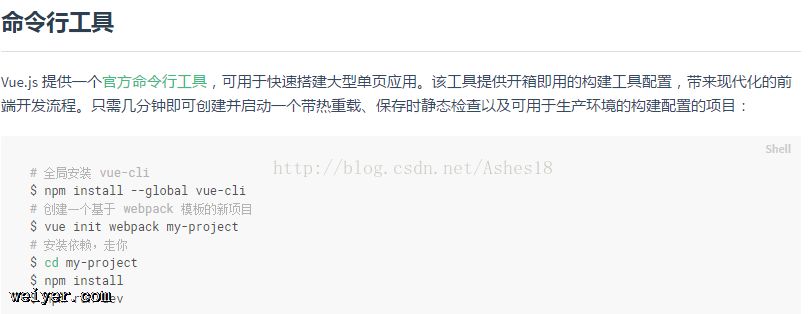
# (1)全局安装 vue-cli



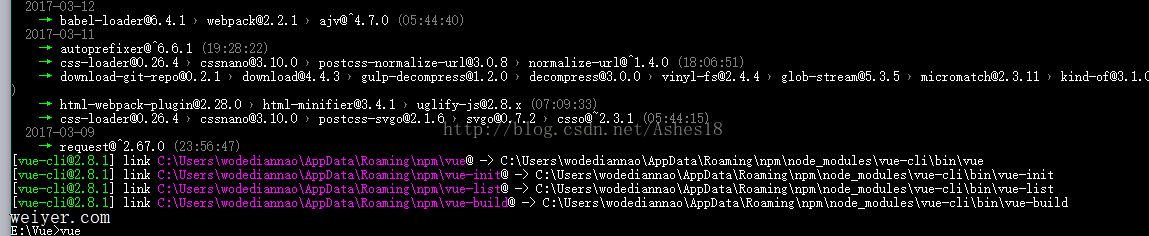
然后你就会发现vue已经变成了命令

使用流程

(2)创建一个基于 webpack 模板的新项目

(正在下载模板)
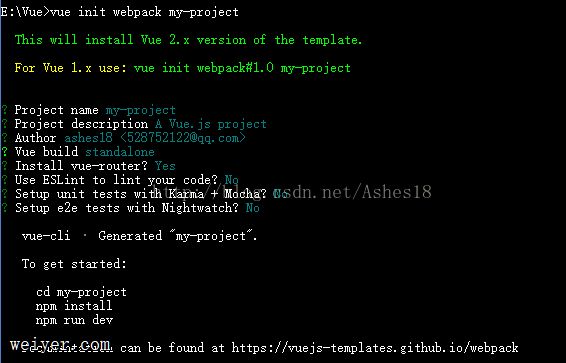
新手需要填写的内容:

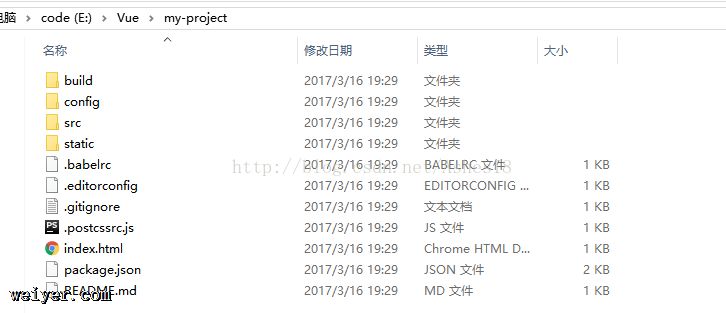
(3)于是,就多了一个文件夹

bulid 里面是一些操作文件,使用npm run * 时其实执行的就是这里的文件
config 配置文件,执行文件需要的配置信息
src 资源文件,所有的组件以及所用的图片都是在这个放着的简单看一下这个文件夹下都放了那些东西
assets 资源文件夹,放图片之类的资源,components 组件文件夹,写的所有组件都放在这个文件夹下,现在有一个写好的组件已经放到里面了,router 路由文件夹,这个决定了也面的跳转规则,App.vue应用组件,所有自己写的组件,都是在这个组件之上运行了,main.js webpack入口文件,webpack四大特性entry入口、output输出,loader加载器,plugins插件,可以再项目中build\webpack.base.conf.js第12行看到这个入口文件是哪个。
(4)下载依赖

(如果换成cnpm install会比较快)
(5)项目跑起来!!!

此时就可以输入localhost:8080,看到如下界面就算是搭建成功了。