核心提示:基于JQuery及JSON的TwitchTV直播应用,这是一款通过JSON把Twitch TV中部分播主的直播状态获取到页面的应用,界面如下: (点击ONLINE或OFFLINE可以仅显示在线或离线的...
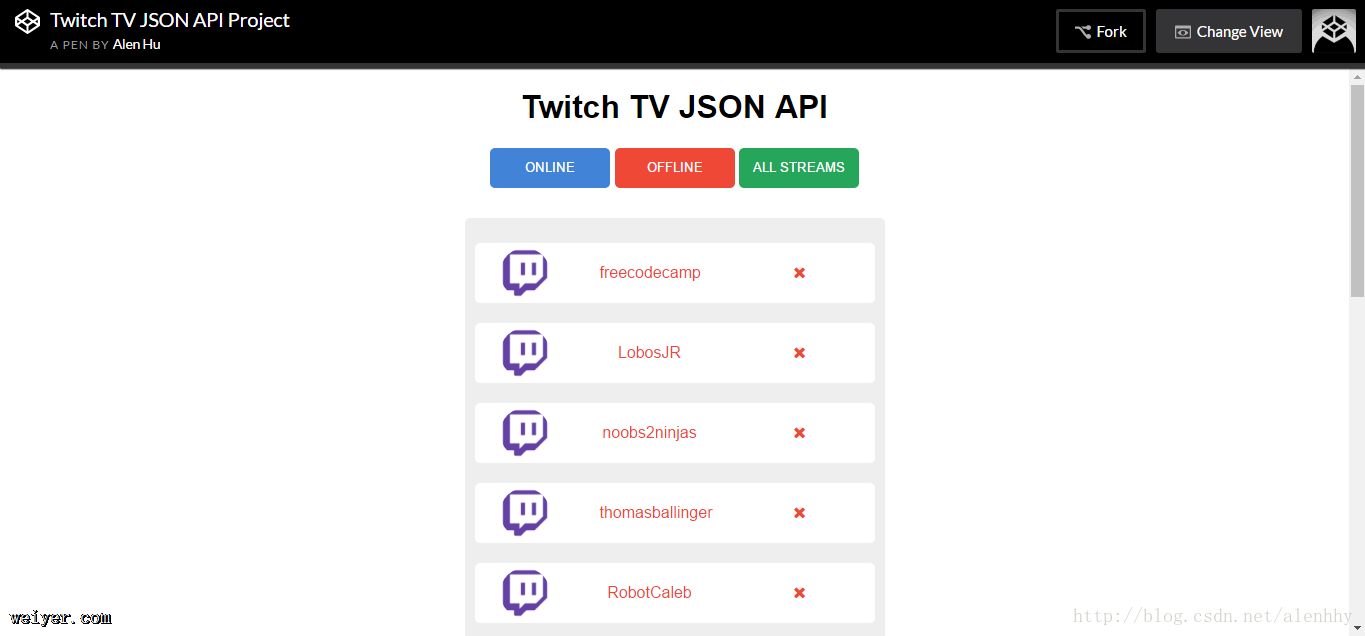
基于JQuery及JSON的TwitchTV直播应用,这是一款通过JSON把Twitch TV中部分播主的直播状态获取到页面的应用,界面如下:

(点击ONLINE或OFFLINE可以仅显示在线或离线的播主,点击ALL STREAMS则显示所有播主)

(蓝色打勾则是正在直播的播主,红色叉叉则是离线播主)
(点击蓝色名字播主,即可进入其直播间)
JQuery:
$(document).ready(function() {
//希望获取的播主的名称,这个数组可以按照自己的需要增删播主
var streamer = ["freecodecamp", "storbeck", "terakilobyte", "habathcx", "RobotCaleb", "thomasballinger", "noobs2ninjas", "beohoff", "TR7K", "ESL_SC2", "Sad_Junior", "brunofin", "Monstercat", "LobosJR", "Zfg1"];
var html = "";
//这个url用于离线播主的头像显示
var logoUrl = "https://pbs.twimg.com/profile_images/2349866958/m9pjwl1x1n3nvzf8x8rc.png";
//遍历每一个数组内的播主
streamer.forEach(function(e) {
//使用$.getJSON()获取数据
//url中的client_id需要自己去到twitch内注册登录后在后台获取
$.getJSON('https://api.twitch.tv/kraken/streams/' + e + '?client_id=fzbbk79fm2hjsqemyxcgfhhmqebtvw&callback=?', function(data) {
if (data.stream === null) {
html += "<p class='item' id='offline'><p class='item-child item-icon'><img src='" + logoUrl + "'></p><p class='item-child item-name offline'>" + e + "</p><p class='item-child item-status'><i class='fa fa-times' aria-hidden='true'></i></p></p>";
$(".container").html(html);
} else if (data.error !== null && data.error !== undefined) {
html += "<p class='item' id='offline'><p class='item-child item-icon'><img src='" + logoUrl + "'></p><p class='item-child item-name offline'>" + e + "</p><p class='item-child item-status'><i class='fa fa-ban' aria-hidden='true'></i></p></p>";
$(".container").html(html);
} else {
html += "<p class='item' id='online'><p class='item-child item-icon'><img src='" + data.stream.channel.logo + "'></p><p class='item-child item-name'><a href='" + data.stream.channel.url + "' target='_blank' class='online'>" + e + "</a></p><p class='item-child item-status'><i class='fa fa-check' aria-hidden='true'></i></p></p>";
$(".container").html(html);
}
});
});
//以下是三个按钮的监听事件
$("#pickOnline").click(function() {
$("[id='online']").show();
$("[id='offline']").hide();
});
$("#pickOffline").click(function() {
$("[id='offline']").show();
$("[id='online']").hide();
});
$("#pickAll").click(function() {
$(".item").show();
});
});
































