jQuery Mobile Popups
jQuery Mobile Popup弹窗集合。
带有样式风格的弹出框
显示信息
可自定义样式和最大宽度定义的弹出框自定义弹窗
弹出菜单
显示信息
弹出菜单
文件
选项
退出
弹出表单
显示信息
弹出窗口
显示信息
文件删除
确定要删除这个文件吗?
该操作不可撤销。
删除取消
弹出图片
显示信息
Close
调用方法:
这个部件在jQueryMobile中会自动初始化,但是你也可以通过popup()方法来调用。
$(‘#uedcool’).popup();
调用打开弹出框方法:
除了通过一个带有data-rel=’popup’的链接来触发部件显示,还可以调用open方法来打开弹出框部件,如:
$(‘#uedcool’).popup(‘open’);
关闭部件的方法:
弹出框可以通过按Esc键或者点击弹出框外面的区域来关闭,除此之外也可以通过调用close方法来关闭,如:
$(‘#uedcool’).popup(‘close’);
还可以通过在弹出框中添加关闭按钮的方式来调用关闭方法,只需要在关闭按钮或者链接中添加data-rel=’back’属性就可以通过点击来隐式调用关闭方法,例如:
Close这里显示内容
注:可以通过定义ui-btn-right或者ui-btn-left来控制按钮的显示位置。
部件容器内边距:
建议在弹出框的的p上添加ui-content样式,这样可以使这个容器内内部定义一个15px的内边距,使容器的布局更加自然,如下:
在容器上添加ui-content样式
定位:
在默认情况下,弹出框的中心点是和触发元素的中心点重合的(除在对边界位置进行修正的情况下),这样可以很方便的来实现菜单或者提示功能。
除此之外,可以通过在触发的链接上定义data-position-to来实现类似对话框或者lightbox风格在页面上居中的显示效果,例如:
弹出框的中心点与页面的中心点对应:
I am positioned to the window.
弹出框的中心点与触发元素的中心点对应:
I am positioned to the window.
除了以上window和origin这两个参数外,还可以在data-position-to属性中设置一个元素的id来使弹出框在该元素的位置显示。
jquery mobile post数据问题
做了个jQuery mobile的表单页面,结果发现提交后没任何反映。。仔细的看了几遍代码都无果,怀疑与jqMobi有关,试着去掉jqMobi的css和js,果然好使了,但想不出为何。
jQuery mobile缓存问题——jqMobi默认使用Ajax提交数据,而我用的是post,怎么会好使呢,于是机智的禁掉Ajax提交,完美解决:
给form加上data-ajax="false"即可。
另附两个今天新get的技能:
1.让表格迅速显示出分割线:
table{width:100%;border-collapse: collapse;border: none;color:white;} table td{border: solid black 1px;}
2.从数组中随机选择一个或多个字符串:
$color=array('aquamarine','chartreuse','darkorange','darkviolet','deeppink'); array_rand($color,1);//1表示选择1个
jquery mobile缓存问题
如题,jQuery mobile做自适应页面时遇到小问题:A页面跳到B页面,B页面返回A页面后存在B页面的缓存。不论a标签使用的是还是都有缓存存在!
原来做过很多jqw页面了没问题,也不知道为啥这次就缓存出问题了,先不管了,解决再说。
网上游了2小时找到了解决方法:原来其实不管页面内链接还是页面间切换,jQuery Mobile都是发起Ajax请求加载新的页面。如果想链接到一个新界面,可以通过在加入链接属性rel="external"或data-ajax="false",告诉jQueryMobile需要重新加载一个新的页面,而且URL也是全新的。
jquery mobile Label and input not on the same line
我正在用jquery mobile做一个webapp,期间遇到了一个问题,就是lable和input不显示在同一行。因为通常lable和input默认各占一行,所以需要寻找解决的办法。
首先我使用了fieldcontain属性:
这个属性成功的让lable和input显示在同一行,然而高兴的太早了,问题接着来了,因为在pc浏览器正常大小下虽然没问题,但考虑到移动设备浏览窗口并没有那么大,测试时发现当屏幕尺寸小于480px时lable和input又会分居两行。然而移动设备的屏幕尺寸并不止于480px,虽然移动设备向着大屏进军,但仍然有128px、320px的。所以得找到新的解决办法。
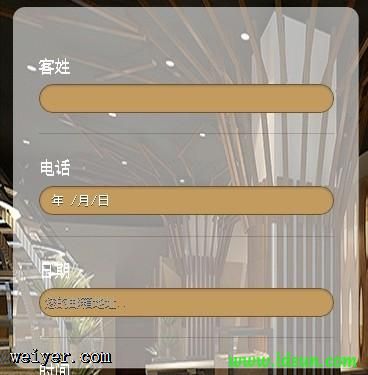
使用fieldcontain后屏幕大于480px时正常显示

使用fieldcontain后屏幕小于480px时lable和input仍然在两行

我发现也有好多人遇到同样的问题,但都没有解决,看到一位朋友给出的办法是自定义css样式
@media(max-width: 480px)

但我测试过后并没有达到预期目的,不知道这个方法正确否,可能我的发法不对,大家可以自行测试~
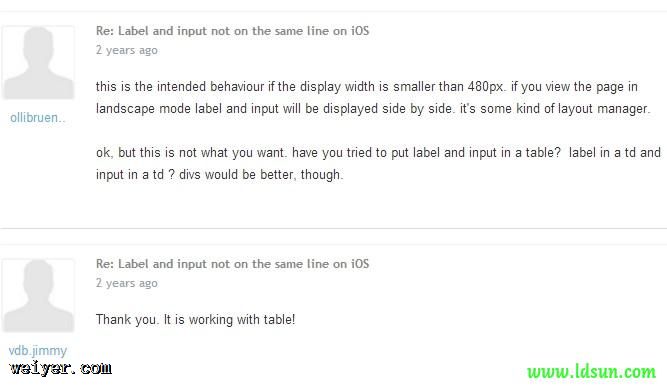
国内的论坛没找到更多方法,同学告诉我看看国外社区,于是转战谷歌搜索,发现了很多新的方法,虽然大多不能用,但国外的回答度远高于国内,所以以后转战于国外技术社区。
找到的解决办法是用table。

label in a td and input in a td,这就可以让jquery mobile的lable和input在屏幕小于480px时能显示在同一行的办法,lable放一行,input放一行。
































