核心提示:HTML中的列表HTML中列表的种类:无序列表ul (Unordered List)有序列表ol (Ordered List)自定义列表dl (Definition List)无序列表 ---ul属性...
HTML中的列表
HTML中列表的种类:
无序列表ul (Unordered List)
有序列表ol (Ordered List)
自定义列表dl (Definition List)
无序列表 ---ul
属性:type:disc/circle/square
例子
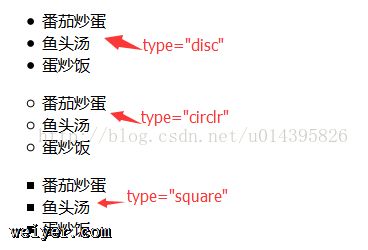
<html> <head></head> <body> <ul type="disc"> <li>番茄炒蛋</li> <li>鱼头汤</li> <li>蛋炒饭</li> </ul> <ul type="circle"> <li>番茄炒蛋</li> <li>鱼头汤</li> <li>蛋炒饭</li> </ul> <ul type="square"> <li>番茄炒蛋</li> <li>鱼头汤</li> <li>蛋炒饭</li> </ul> </body> </html>
运行的效果图:

有序列表----ol
属性:type:1/a/A/i/I start:
例子
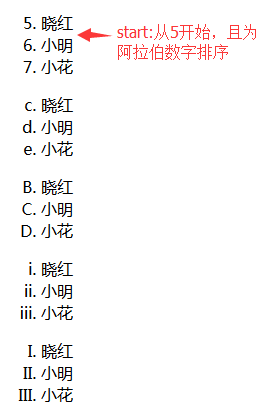
<html> <head></head> <body> <ol type="1" start="5"> <li>晓红</li> <li>小明</li> <li>小花</li> </ol> <ol type="a" start="3"> <li>晓红</li> <li>小明</li> <li>小花</li> </ol> <ol type="A" start="2"> <li>晓红</li> <li>小明</li> <li>小花</li> </ol> <ol type="i" start="1"> <li>晓红</li> <li>小明</li> <li>小花</li> </ol> <ol type="I" start="1"> <li>晓红</li> <li>小明</li> <li>小花</li> </ol> </body> </html>
运行结果:

自定义列表----dl
例子:dl不在使用li来装内容,而是采用dt(definition type)和dd(definition detail)。常用与说明一些名词并对其做出解释。
<html>
<head></head>
<body>
<dl>
<dt>
《西游记》
</dt>
<dd>
该书的具体内容.....
</dd>
<dt>
《红楼梦》
</dt>
<dd>
该书的具体内容.....
</dd> lt;/dl>
</dl>
</body>
</html>
运行结果:

































