核心提示:之前介绍了基本的网页设计,但是之前的那个只是一个框框,完全没有美观可言,现在介绍如何修饰以及玩出花样,之前的简单介绍点击打开链接CSS的基本介绍简介:CSS是层叠样式表(Cascading Style...
之前介绍了基本的网页设计,但是之前的那个只是一个框框,完全没有美观可言,现在介绍如何修饰以及玩出花样,之前的简单介绍点击打开链接
CSS的基本介绍
简介:CSS是层叠样式表(Cascading Style Sheets)用来定义网页的显示效果。可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页的显示效果功能。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。那么CSS和HTML是如何在网页代码中相结合的呢?通过四种方式:style属性 、style标签、导入和链接。 1,直接采用style属性:这是我做css网页技术
2,style标签方式 :3,导入方式
4,链接方式
CSS的相关语法:
CSS代码格式 : 选择器名称 { 属性名:属性值;属性名:属性值;…….} 属性与属性之间用 分号 隔开属性与属性值直接按用 冒号 连接
如果一个属性有多个值的话,那么多个值用 空格 隔开。
选择器:
就是指定CSS要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器(标签本身就是封装数据的容器)。1,选择器 一般三种:
1) html标签名选择器。使用的就是html的标签名。2) class选择器。其实使用的是标签中的class属性。
3) id选择器。其实使用的是标签的中的id属性。 每一个标签都定义了class属性和id属性。用于对标签进行标识,方便对标签进行操作。
在定义的中,多个标签的class属性值可以相同,而id值要唯一,因为JavaScript中经常用。 1,html标签选择器:
你好,这是演示
这是p
1.点击前:a:link
 2,移到该位置:a:hover
2,移到该位置:a:hover  3,点击时候:a:active 点击超链接时的状态
3,点击时候:a:active 点击超链接时的状态  特殊的伪元素: 段落p标签中的伪元素: p:first-line 段落的第一行文本。
特殊的伪元素: 段落p标签中的伪元素: p:first-line 段落的第一行文本。p:first-letter 段落中的第一个字母。 自定义伪元素: :focus 具有焦点的元素
p:hover{
background-color:#f00;
color:#fff;
}
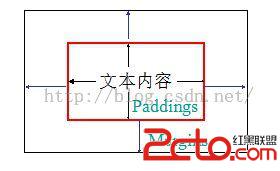
CSS的盒子模型1
边框(border) 上 border-top下 border-bottom
左 border-left
右 border-right
 内补丁(Paddings):内边距 上 padding-top
内补丁(Paddings):内边距 上 padding-top下 padding-bottom
左 padding-left
右 padding-right ◇外补丁(Margins):外边距 上 margin-top
下 margin-bottom
左 margin-left
右 margin-right
CSS的盒子模型2
☆CSS布局——漂浮 ◇ float : none | left | right none : 默认值。对象不飘浮left : 文本流向对象的右边
right : 文本流向对象的左边 ◇ clear : none | left | right | both none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
这是第一个p
这是第二个,多加点多检点
这是第三个
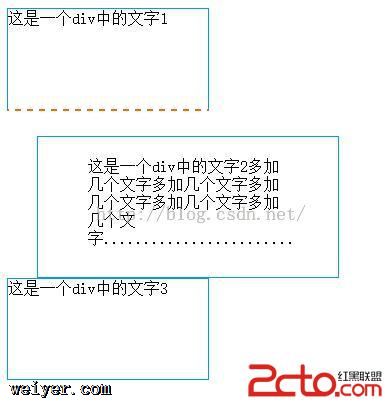
简单地border使用:padding和Margins

这是一个p中的文字1
这是一个p中的文字2多加几个文字多加几个文字多加几个文字多加几个文字多加几个文字........................
这是一个p中的文字3

这是一个p中的文字1
这是一个p中的文字2多加几个文字多加几个文字多加几个文字多加几个文字多加几个文字........................
这是一个p中的文字3

这是一个p中的文字1
这是一个p中的文字2多加几个文字多加几个文字多加几个文字多加几个文字多加几个文字........................
这是一个p中的文字3
这是一个p中的文字4
这是一个p中的文字5多加几个文字多加几个文字多加几个文字多加几个文字多加几个文字........................
这是一个p中的文字6

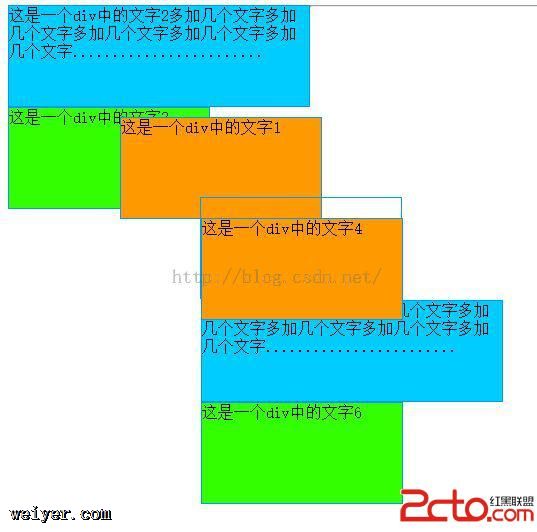
CSS的盒子模型3
CSS布局——定位 ◇ position : static | absolute | fixed | relative static : 默认值。无特殊定位,对象遵循HTML定位规则。absolute : 将对象从文档流中拖出,使用 left , right , top , bottom 等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据 body 对象。而其层叠通过 z-index 属性定义。
fixed : 未支持。对象定位遵从绝对(absolute)方式。但是要遵守一些规范。
relative : 对象不可层叠,但将依据 left , right , top , bottom 等属性在正常文档流中偏移位置。
































