jQuery插件之Drag and Drop
2009/12/18 14:45:00
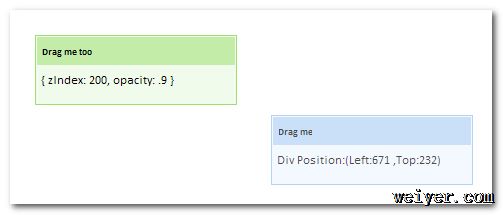
jquery.dragndrop 是基于 jQuery 1.2.* 开发的一款 jQuery 插件,为用户实现 html dom 拖拽提供了更为便捷的方法。Demo 效果如下: 源...
jquery.dragndrop 是基于 jQuery 1.2.* 开发的一款 jQuery 插件,为用户实现 html dom 拖拽提供了更为便捷的方法。Demo 效果如下: 源...
jQuery 插件之Checkbox
2009/12/18 14:45:00
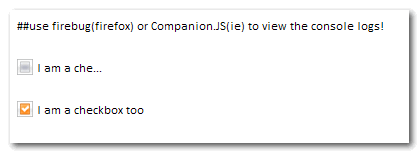
jquery.jcheckbox是基于jQuery 1.2.*开发的模拟checkbox插件,在任何系统环境下都可以显示出更为美观的UI效果。效果图 : 源码可以到此下载: jqu...
jquery.jcheckbox是基于jQuery 1.2.*开发的模拟checkbox插件,在任何系统环境下都可以显示出更为美观的UI效果。效果图 : 源码可以到此下载: jqu...
jQuery插件之Resizable
2009/12/18 14:44:00
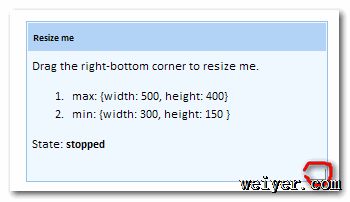
jQuery.resizable 是基于jQuery开发的一款插件, 为用户提供html dom resize 行为.例如存在如下的html dom: 假设整个蓝色边框的div为需...
jQuery.resizable 是基于jQuery开发的一款插件, 为用户提供html dom resize 行为.例如存在如下的html dom: 假设整个蓝色边框的div为需...
jQuery 相关 / 插件
2009/12/18 14:43:00
小序: 整理下自己项目中常用的几款jQuery插件, 发上来共享下, 另外作下说明, 由于自己大部分插件都是贡献在jQuery.com上的, 所以注释, demo 什么的基本上都是...
小序: 整理下自己项目中常用的几款jQuery插件, 发上来共享下, 另外作下说明, 由于自己大部分插件都是贡献在jQuery.com上的, 所以注释, demo 什么的基本上都是...
一些jQuery插件
2009/12/18 14:40:00
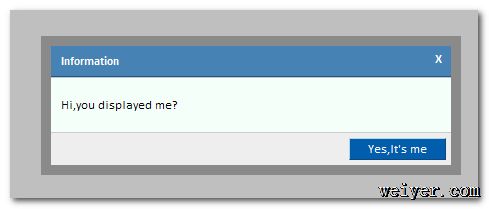
FormCycle:挺好玩的图片展示Live Query:动态绑定事件TableSorterDOMWindow:弹出层信息提示窗口两个支持鼠标滚轮的插件:jQuery UI Spi...
FormCycle:挺好玩的图片展示Live Query:动态绑定事件TableSorterDOMWindow:弹出层信息提示窗口两个支持鼠标滚轮的插件:jQuery UI Spi...
超强1000个jquery极品插件!
2009/12/17 18:02:00
1.导航类(1)Horizontal accordion: jQuery基于jQuery开发,非常简单的水平方向折叠控件。二手图书 二手书 特价书 旧书网(2)jQuery-Hor...
1.导航类(1)Horizontal accordion: jQuery基于jQuery开发,非常简单的水平方向折叠控件。二手图书 二手书 特价书 旧书网(2)jQuery-Hor...
强烈推荐:240多个jQuery插件
2009/12/17 17:59:00
概述jQuery 是继 prototype 之后又一个优秀的 写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不及的,它兼容 CSS...
概述jQuery 是继 prototype 之后又一个优秀的 写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不及的,它兼容 CSS...
表单验证中时间起止判断的递归处理
2009/12/16 11:27:00
在最近一个项目中,表单验证需要对时间的起止范围进行判断:结束时间需大于或等于开始时间。即:结束年须大于起始年;如果相等,则比较起始月与结束月;如果起止月也相等,则比较日期。那么,对...
在最近一个项目中,表单验证需要对时间的起止范围进行判断:结束时间需大于或等于开始时间。即:结束年须大于起始年;如果相等,则比较起始月与结束月;如果起止月也相等,则比较日期。那么,对...
jQuery入门简介
2009/12/14 11:21:00
jQuery是最近比较火的一个javascript库,从del.icio.us/上相关的收藏可见一斑。到目前为之jQuery已经发布到1.2.1版本,而在这之前的一个星期他...
jQuery是最近比较火的一个javascript库,从del.icio.us/上相关的收藏可见一斑。到目前为之jQuery已经发布到1.2.1版本,而在这之前的一个星期他...
javascript对象探讨
2009/12/14 9:59:00
由于javascript的灵活性,可以让每个人按照自己的习惯进行编写代码.有函数式的编程方式,也有现在用的较为广泛的对象字面量.由于面向对象的出现,javascri...
由于javascript的灵活性,可以让每个人按照自己的习惯进行编写代码.有函数式的编程方式,也有现在用的较为广泛的对象字面量.由于面向对象的出现,javascri...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1