网站设计分析:探讨banner中的字体结构
2012/2/6 22:06:45
对于我们通常所看到的网站banner,它的本身形状决定了其固定的构成方式一般为矩形,横幅,左右结构和居中,它的文字特点是主题式,一般分为主标题和副标题,文字较多,设计...
对于我们通常所看到的网站banner,它的本身形状决定了其固定的构成方式一般为矩形,横幅,左右结构和居中,它的文字特点是主题式,一般分为主标题和副标题,文字较多,设计...
如何用CSS制作横向菜单 ,鼠标经过变色 并显示下拉菜单...
2012/2/3 20:06:08
如何用CSS制作横向菜单,鼠标经过变色 并显示下拉菜单...本篇是转来的我觉得写得很详细,而且简洁..以前我虽然达到了目的但是好像思路不是很好...只要有父级对象,无论父级是pos...
如何用CSS制作横向菜单,鼠标经过变色 并显示下拉菜单...本篇是转来的我觉得写得很详细,而且简洁..以前我虽然达到了目的但是好像思路不是很好...只要有父级对象,无论父级是pos...
网站设计分析:行为请求按钮设计6大必杀技
2012/2/2 18:50:48
This is where the rubber meets the road. 行为请求按钮在网页流量转化成商业价值的过程中起了多大的作用呢? 网站的用户体验设计...
This is where the rubber meets the road. 行为请求按钮在网页流量转化成商业价值的过程中起了多大的作用呢? 网站的用户体验设计...
网站设计分析:注意力与交互设计
2012/2/2 18:50:32
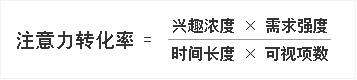
以人为本的设计,不能不考虑普通人在一般任务执行中的耐受力问题。因为人的精力有限,再强大的需求,无力去完成也是枉然。精力的有效转化率,是衡量交互设计品质的重点。 1.公式...
以人为本的设计,不能不考虑普通人在一般任务执行中的耐受力问题。因为人的精力有限,再强大的需求,无力去完成也是枉然。精力的有效转化率,是衡量交互设计品质的重点。 1.公式...
CSS的覆盖问题
2012/2/1 22:46:00
CSS中,遇到有冲突的样式时,基本上是内联的样式覆盖链接的样式,后定义的样式覆盖先定义的样式。但有时候情况并非如此。在链接的CSS中有这么一项,#content td { padd...
CSS中,遇到有冲突的样式时,基本上是内联的样式覆盖链接的样式,后定义的样式覆盖先定义的样式。但有时候情况并非如此。在链接的CSS中有这么一项,#content td { padd...
苹果官方网站的图片边框CSS样式解析
2012/1/30 22:43:55
苹果US官网上的图片大多有如下的边框修饰效果,简单解析CSS后发现实现并不困难。效果如下:CSS源码如下:/* frames------------------------*/#m...
苹果US官网上的图片大多有如下的边框修饰效果,简单解析CSS后发现实现并不困难。效果如下:CSS源码如下:/* frames------------------------*/#m...
浅析提高你的WP站点速度的九个简单方法
2012/1/30 14:02:03
你的WP博客的加载速度不仅仅是影响着用户的友好体验,也是搜索引擎排名的一个重要的因素。这个原因很明确,作为搜索引擎目的就是为了提供更多相关的结果并且给用户一个友好的体验。网站的速度...
你的WP博客的加载速度不仅仅是影响着用户的友好体验,也是搜索引擎排名的一个重要的因素。这个原因很明确,作为搜索引擎目的就是为了提供更多相关的结果并且给用户一个友好的体验。网站的速度...
Z-blog程序主要文件介绍(解决BLOG版权说明不能更改)
2012/1/28 17:53:09
马上就要过年了,想改一下Blog的版权说明,从2011年更新到2012年,但是在【网站设置管理】-【基础设置】-【BLOG版权说明】里面更改后提交,提示更改成功,回头再看一下BLO...
马上就要过年了,想改一下Blog的版权说明,从2011年更新到2012年,但是在【网站设置管理】-【基础设置】-【BLOG版权说明】里面更改后提交,提示更改成功,回头再看一下BLO...
浅谈如何通过.htaccess文件设置网站的默认页
2012/1/22 23:49:05
大家好,我是湖南推的kiness。网站新建好后,很多新手站长会对网站的默认首页的设置很是烦恼。比如用的是php的程序,默认首页大多是打开的网站根目录里面的/index.ph...
大家好,我是湖南推的kiness。网站新建好后,很多新手站长会对网站的默认首页的设置很是烦恼。比如用的是php的程序,默认首页大多是打开的网站根目录里面的/index.ph...
XSLT快速参考
2012/1/19 14:12:22
1 前言在计算机科学中,XSLT是扩展样式表转换语言(Extensible Stylesheet Language Transformations)的简称,这是一种对XML文档进行...
1 前言在计算机科学中,XSLT是扩展样式表转换语言(Extensible Stylesheet Language Transformations)的简称,这是一种对XML文档进行...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1