WordPress博客评论可见实现方法
2012/2/13 13:55:07
之前帮别人测试评论可见功能,并在上一篇文章《为WordPress添加文章字数统计》中试用一下,感觉还是很不错的实用功能,可以增加一下访客的评论积极性,也可能会增加一大堆无用的垃圾留...
之前帮别人测试评论可见功能,并在上一篇文章《为WordPress添加文章字数统计》中试用一下,感觉还是很不错的实用功能,可以增加一下访客的评论积极性,也可能会增加一大堆无用的垃圾留...
为WordPress添加文章字数统计
2012/2/13 13:54:27
WordPress在后台编辑日志时编辑框左下角有一个字数统计,不过只显示在后台,能不能在前台也加上文章字数统计功能呢?研究了一下程序源文件,发现中文版WP后台的字数统计功能,是通过...
WordPress在后台编辑日志时编辑框左下角有一个字数统计,不过只显示在后台,能不能在前台也加上文章字数统计功能呢?研究了一下程序源文件,发现中文版WP后台的字数统计功能,是通过...
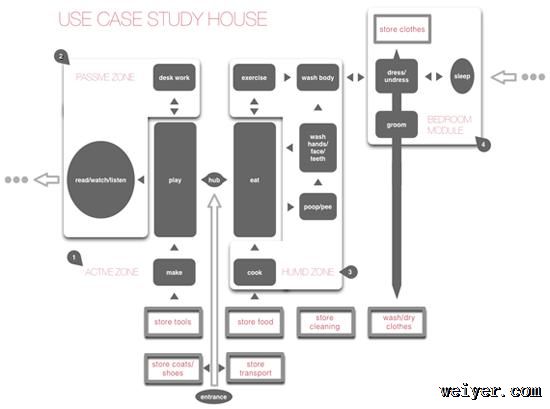
像设计Web程序那样设计建筑
2012/2/13 11:36:00
英文原文:A house designed like a web application 导读:本文的作者David Galbraith是一名建筑设计师,同时也是一名优秀的Web...
英文原文:A house designed like a web application 导读:本文的作者David Galbraith是一名建筑设计师,同时也是一名优秀的Web...
向Google学习打造灵动的web体验
2012/2/12 16:12:00
Google 的设计一向以简单著称,让页面清爽优雅地呈现,一方面节省了页面载入的时间,减少用户的等待,另一方面也减少了用户在浏览页面时的分心。然而,在这简单的设计背后,并不是设计师...
Google 的设计一向以简单著称,让页面清爽优雅地呈现,一方面节省了页面载入的时间,减少用户的等待,另一方面也减少了用户在浏览页面时的分心。然而,在这简单的设计背后,并不是设计师...
网站页面分析:关于WEB标签设计二三事
2012/2/9 18:18:34
在最近的用户搜索日志中发现,很多用户不去使用我们设计的标签,而是依靠外部搜索引擎输入相关内容,搜索匹配以后再回到我们页面。是我们的标签没有被用户认知还是用户没有了解标签...
在最近的用户搜索日志中发现,很多用户不去使用我们设计的标签,而是依靠外部搜索引擎输入相关内容,搜索匹配以后再回到我们页面。是我们的标签没有被用户认知还是用户没有了解标签...
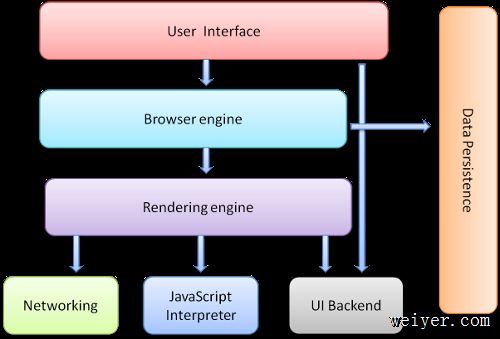
前端必读:浏览器内部工作原理
2012/2/9 14:32:00
目录 一、介绍 二、渲染引擎 三、解析与DOM树构建 四、渲染树构建 五、布局 六、绘制 七、动态变化 八、渲染引擎的线程 九、CSS2可视模型 英文原文:Ho...
目录 一、介绍 二、渲染引擎 三、解析与DOM树构建 四、渲染树构建 五、布局 六、绘制 七、动态变化 八、渲染引擎的线程 九、CSS2可视模型 英文原文:Ho...
浅析Flash动画网站设计的思路、布局、技巧及文件处理
2012/2/9 10:03:37
随着网络的普及,电子商务越来越广泛的深入到现代人的日常生活中,人们希望能在互联网上获取各种各样的信息。一个新颖、动感、漂亮的网页内容能有效提升企业形象及突出产品特征。虽然使...
随着网络的普及,电子商务越来越广泛的深入到现代人的日常生活中,人们希望能在互联网上获取各种各样的信息。一个新颖、动感、漂亮的网页内容能有效提升企业形象及突出产品特征。虽然使...
做好B2B行业网站页面内容设计留住用户
2012/2/9 10:03:24
对于B2B行业网站的页面设计,大家可能更多考虑页面用色、导航条、按钮、标题栏的设计,内容设计可能常常被大家忽略。但是如果内容设计的不好,可能会让你的所有设计被毁于一旦。...
对于B2B行业网站的页面设计,大家可能更多考虑页面用色、导航条、按钮、标题栏的设计,内容设计可能常常被大家忽略。但是如果内容设计的不好,可能会让你的所有设计被毁于一旦。...
网页交互七宗罪 哪些最不能容忍
2012/2/8 18:43:47
感觉自从有了用户体验一说,对界面的要求就越来越苛刻了,然而因为这样或那样的原因,即使对某些页面不满意,我们也不得不忍着。那么有哪些情况是让我们忍无可忍的呢,下面就...
感觉自从有了用户体验一说,对界面的要求就越来越苛刻了,然而因为这样或那样的原因,即使对某些页面不满意,我们也不得不忍着。那么有哪些情况是让我们忍无可忍的呢,下面就...
优秀网页欣赏 从电影海报看网页设计趋势
2012/2/8 18:33:19
本人爱看电影,周边人皆知。在刚刚过去的2011年里,欣赏了无数部精彩电影(具体多少部,至少有200+吧)。时光网Mtime是每天必到之地,看看新闻、预告、评论、海...
本人爱看电影,周边人皆知。在刚刚过去的2011年里,欣赏了无数部精彩电影(具体多少部,至少有200+吧)。时光网Mtime是每天必到之地,看看新闻、预告、评论、海...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1