HTML中的alt及title换行方法
2012/4/24 9:56:51
换行方法一:使用换行符#10;或用#13;span title=第一行#10;第二行#13;第三行请将鼠标移到我的上面看看title换行了没/span换行效果请将鼠标移到我的上面看...
换行方法一:使用换行符#10;或用#13;span title=第一行#10;第二行#13;第三行请将鼠标移到我的上面看看title换行了没/span换行效果请将鼠标移到我的上面看...
猛抓点评网数据
2012/4/13 10:54:41
/***@title :猛抓点评网数据*@Author:insun*@blog:http://yxmhero1989.blog.163.com*/项目需要抓取点评网的数据按往常的写...
/***@title :猛抓点评网数据*@Author:insun*@blog:http://yxmhero1989.blog.163.com*/项目需要抓取点评网的数据按往常的写...
Dreamweaver中图片热点工具及文本框定位的综合使用
2012/4/6 9:22:52
本文的目的是说明如何通过dreamweaver中的热点工具在图片上通过点击某区域,跳转到链接和函数(原先以为不能跳到函数,后来证实可以,这个很有用),同时在不把图片作为背景图的情况...
本文的目的是说明如何通过dreamweaver中的热点工具在图片上通过点击某区域,跳转到链接和函数(原先以为不能跳到函数,后来证实可以,这个很有用),同时在不把图片作为背景图的情况...
淘宝网技术发展回顾(五) Java时代:坚若磐石
2012/4/1 13:12:58
上一篇:淘宝网技术发展回顾(四):Java时代 脱胎换骨 已经有读者在迫不及待的问怎么去掉了IOE,别急,在去掉IOE之前还有很长的路要走。行癫他们买回来小型机之后,我们用上了O...
上一篇:淘宝网技术发展回顾(四):Java时代 脱胎换骨 已经有读者在迫不及待的问怎么去掉了IOE,别急,在去掉IOE之前还有很长的路要走。行癫他们买回来小型机之后,我们用上了O...
网站交互设计入门—交互设计的职能
2012/3/31 17:39:03
上个章节讲了了解交互设计,本章主要详述一下交互设计的职能交互设计师具体做哪些内容? Ⅰ. 先了解一下交互设计的基本概念: 交互设计是一种目标导向设计,所有的工作内容...
上个章节讲了了解交互设计,本章主要详述一下交互设计的职能交互设计师具体做哪些内容? Ⅰ. 先了解一下交互设计的基本概念: 交互设计是一种目标导向设计,所有的工作内容...
案例学习:优化移动Web产品的四个要点
2012/3/27 15:11:42
世界范围内移动设备的使用数量在与日俱增。面对在跨越多个不同设备上创建良好web体验的挑战,现在已经存在多种解决方案。但是对于任何一个给定的项目,这些解决方案中哪个是最合适的?为了回...
世界范围内移动设备的使用数量在与日俱增。面对在跨越多个不同设备上创建良好web体验的挑战,现在已经存在多种解决方案。但是对于任何一个给定的项目,这些解决方案中哪个是最合适的?为了回...
Wordpress过滤器详解与分析
2012/3/24 15:05:15
这篇承接上一篇:wordpress钩子,说说什么是过滤器,过滤器英文:Filters ,就是过滤的意思。 过滤器也叫过滤器钩子,它和动作钩子一样,基本的也有两个函数,动作钩子有...
这篇承接上一篇:wordpress钩子,说说什么是过滤器,过滤器英文:Filters ,就是过滤的意思。 过滤器也叫过滤器钩子,它和动作钩子一样,基本的也有两个函数,动作钩子有...
网站设计师:大气的网站是这样炼成的
2012/3/24 13:01:34
随着网站建设门槛越来越低,提供网站建设、网页设计的公司、工作室、个人全部拥挤在整个网建的大池子里,真可谓狼多羊少。不过现在,聪明的羊越来越多了,就郑州网海的设计师来说,听到...
随着网站建设门槛越来越低,提供网站建设、网页设计的公司、工作室、个人全部拥挤在整个网建的大池子里,真可谓狼多羊少。不过现在,聪明的羊越来越多了,就郑州网海的设计师来说,听到...
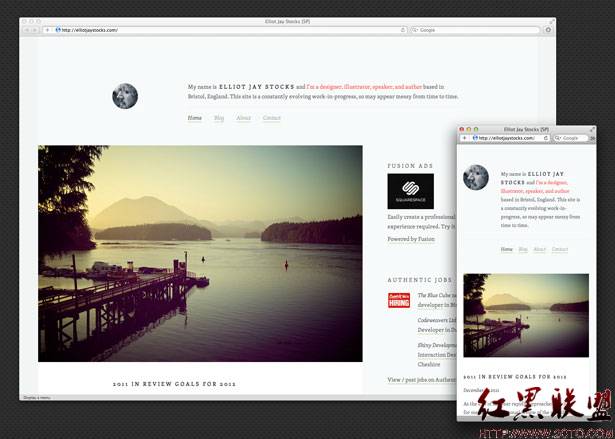
2012年Web设计和开发的15个趋势
2012/3/22 19:06:27
Craig Grannell 访问了行业的精英们关于2012年Web设计和开发的趋势。 2012看来注定是有趣的一年。经济的下滑继续广泛地打击行业,看不到结束的尽头。政...
Craig Grannell 访问了行业的精英们关于2012年Web设计和开发的趋势。 2012看来注定是有趣的一年。经济的下滑继续广泛地打击行业,看不到结束的尽头。政...
创建网页背景材质时常用到的4种方法
2012/3/22 19:04:16
网页设计中创建背景材质通常是根据设计方向展开设计的第一步,也是确定设计基调的重要环节。虽然大多数情况下,网页背景材质是非常细微和低调的,但是由于整个背景的范围较大,所以会给...
网页设计中创建背景材质通常是根据设计方向展开设计的第一步,也是确定设计基调的重要环节。虽然大多数情况下,网页背景材质是非常细微和低调的,但是由于整个背景的范围较大,所以会给...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1