网站表单设计:关于QQ邮箱注册过程的优化建议
2012/5/9 15:25:33
最近,研究了一下web表单的设计,收获颇多。从接触互联网以来,我们就一直在和各种表单打交道,它们无处不在,同时也为我们增添了很多不必要的烦 恼。但随着时间的推移,大...
最近,研究了一下web表单的设计,收获颇多。从接触互联网以来,我们就一直在和各种表单打交道,它们无处不在,同时也为我们增添了很多不必要的烦 恼。但随着时间的推移,大...
javascript内存泄露
2012/5/6 15:14:00
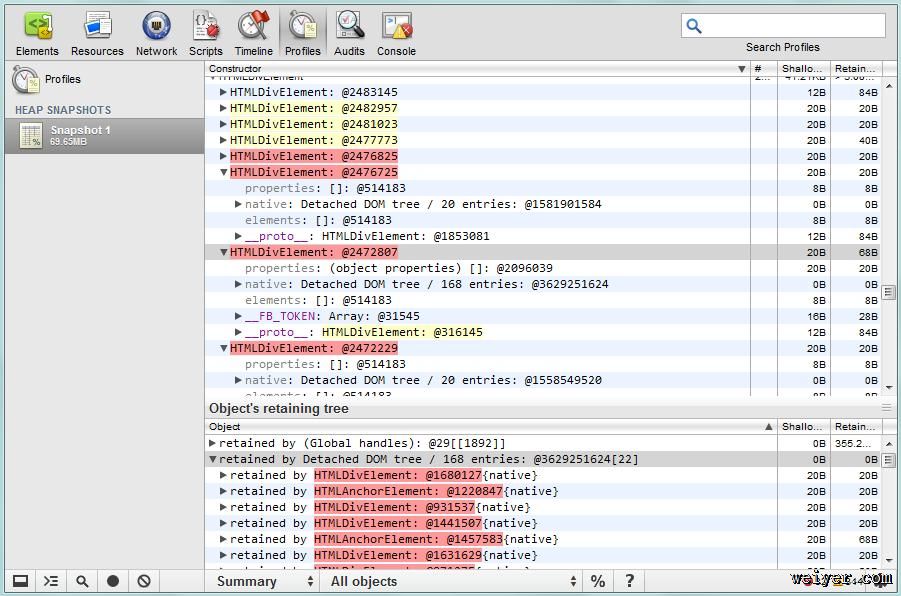
英文原文:javascript Memory Leaks 1. 什么是内存泄露? 内存泄露是指分配给应用的内存不能被重新分配,即使在内存已经不被使用的时候。正常情况下,...
英文原文:javascript Memory Leaks 1. 什么是内存泄露? 内存泄露是指分配给应用的内存不能被重新分配,即使在内存已经不被使用的时候。正常情况下,...
网页制作以及网页制作注意事项
2012/5/6 9:08:48
在HTMI,格式的网页上,也可以出现各种动态的效果,如Flash动画、滚动字幕等,这些动态效果只是视觉上的,与动态网页是不同的概念。 静态网页的特点如下: 内容相对稳定,因此容...
在HTMI,格式的网页上,也可以出现各种动态的效果,如Flash动画、滚动字幕等,这些动态效果只是视觉上的,与动态网页是不同的概念。 静态网页的特点如下: 内容相对稳定,因此容...
自适应网页设计(Responsive Web Design)
2012/5/5 9:37:00
随着 3G 的普及,越来越多的人使用手机上网。 移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?...
随着 3G 的普及,越来越多的人使用手机上网。 移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?...
会变色的背景透明NSButton
2012/5/3 13:57:13
效果图://ColorTextButton.h#import Cocoa/Cocoa.h@interface NSButton (ColorButton)- (void)setHo...
效果图://ColorTextButton.h#import Cocoa/Cocoa.h@interface NSButton (ColorButton)- (void)setHo...
微软必应改版:简化页面设计
2012/5/2 16:43:42
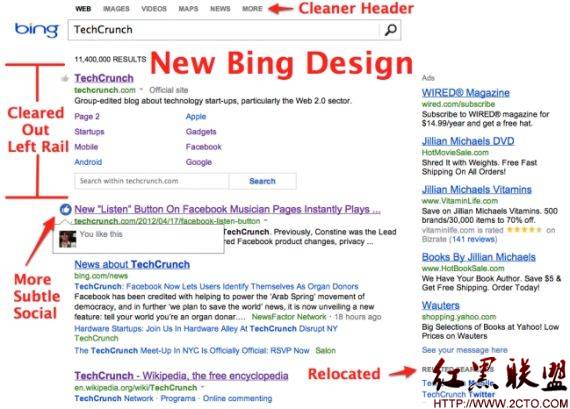
新版搜索结果页 旧版搜索结果页 谷歌搜索结果页 新浪科技讯 北京时间5月2日下午消息,微软今天对必应搜索引擎进行了全面改版。与谷歌不断增加...
新版搜索结果页 旧版搜索结果页 谷歌搜索结果页 新浪科技讯 北京时间5月2日下午消息,微软今天对必应搜索引擎进行了全面改版。与谷歌不断增加...
自适应网页设计 为不同设备提供不同的网页
2012/5/2 16:24:05
随着3G的普及,越来越多的人使用手机上网。 移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的...
随着3G的普及,越来越多的人使用手机上网。 移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的...
.htaccess: RewriteEngine not allowed here 解决
2012/5/2 11:48:47
Author: 北北# 其实这篇文章写出来是泄露了很多信息的,不过还是想把这解决过程写出来方便以后碰到同样问题的朋友吧。你们不要黑我博客服务器本身不在国内,访问量一大感觉就更慢了,...
Author: 北北# 其实这篇文章写出来是泄露了很多信息的,不过还是想把这解决过程写出来方便以后碰到同样问题的朋友吧。你们不要黑我博客服务器本身不在国内,访问量一大感觉就更慢了,...
javascript 编程风格
2012/5/2 11:02:00
Douglas Crockford 是 javascript 权威,Json 格式就是他的发明。 去年 11 月他有一个演讲(Youtube),谈到了好的 jav...
Douglas Crockford 是 javascript 权威,Json 格式就是他的发明。 去年 11 月他有一个演讲(Youtube),谈到了好的 jav...
如何编写可维护的面向对象javascript代码
2012/4/25 22:34:00
英文原文:How to Write Maintainable OO javascript Code 能够写出可维护的面向对象 javascript 代码不仅可以节...
英文原文:How to Write Maintainable OO javascript Code 能够写出可维护的面向对象 javascript 代码不仅可以节...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1