IM中输入框的问题及解决办法
2018/2/5 11:12:15
IM中输入框的问题详情描述ios(特别是UC浏览器)对底部fiexd布局,兼容不好,再聚焦的时候fiexd会漂,所以不能用fiexd布局; ios底部输入框用的是relative,...
IM中输入框的问题详情描述ios(特别是UC浏览器)对底部fiexd布局,兼容不好,再聚焦的时候fiexd会漂,所以不能用fiexd布局; ios底部输入框用的是relative,...
fiddler抓包HTTPS请求实现教程
2018/2/3 14:14:09
fiddler抓包HTTPS请求跟着教程来,保证100%成功抓HTTPS包教程开始安装fiddler首先准备一台可以上网的windos电脑,准备一部智能手机。fiddler抓包工具...
fiddler抓包HTTPS请求跟着教程来,保证100%成功抓HTTPS包教程开始安装fiddler首先准备一台可以上网的windos电脑,准备一部智能手机。fiddler抓包工具...
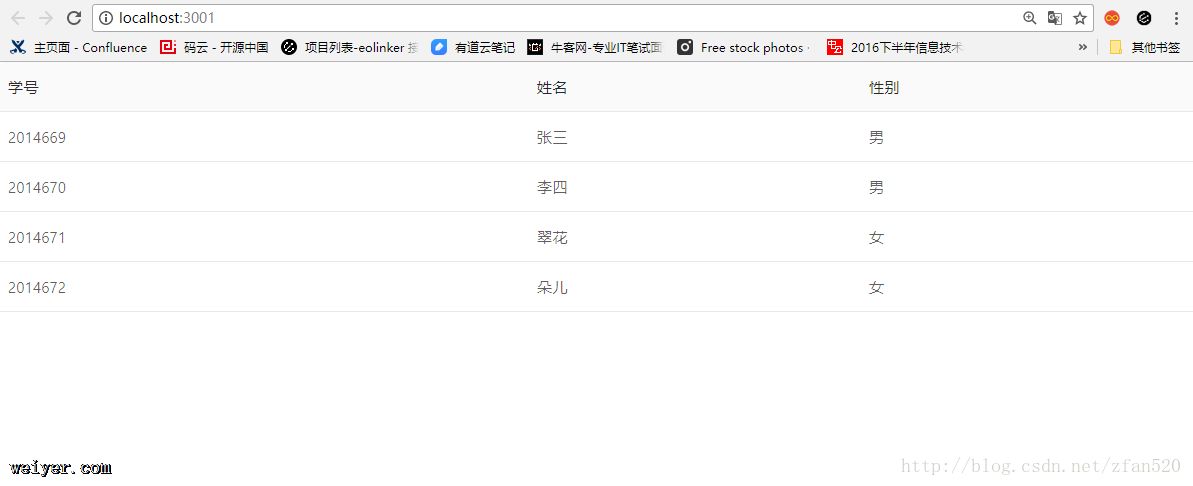
Antd中Table控件呈现网络获取的json数据(教程)
2018/2/3 14:13:56
最近为了实现将从网络获取的json数据呈现了table中,做了几种尝试,最后确定了一种方案,即map解析获得的网络数据,将需要的data值丢到状态机state中,然后在呈现部分引用...
最近为了实现将从网络获取的json数据呈现了table中,做了几种尝试,最后确定了一种方案,即map解析获得的网络数据,将需要的data值丢到状态机state中,然后在呈现部分引用...
ElementUI中tree控件使用实例
2018/2/3 14:13:44
vhr部门管理模块更新啦!为了让小伙伴们快速理解部门管理模块实现思路,我想通过3篇短文来给大家介绍下大致的实现思路和核心代码。1.SpringBoot+Vue前后端分离,使用Spr...
vhr部门管理模块更新啦!为了让小伙伴们快速理解部门管理模块实现思路,我想通过3篇短文来给大家介绍下大致的实现思路和核心代码。1.SpringBoot+Vue前后端分离,使用Spr...
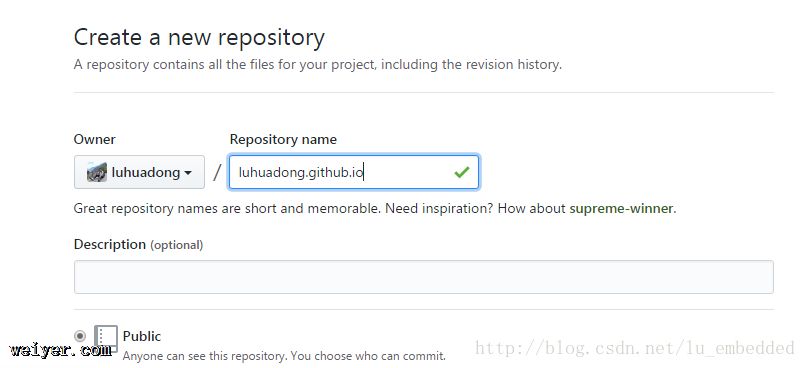
利用GithubPages快速搭建个人博客教程
2018/2/3 14:10:18
现在这个世界,科技发展日新月异,AI,Big Data,Block Chain,Cloud Computing,IoT稍不留意就飚几个你听都没听过的词出来,更何况现在连卖鸭脖的都要...
现在这个世界,科技发展日新月异,AI,Big Data,Block Chain,Cloud Computing,IoT稍不留意就飚几个你听都没听过的词出来,更何况现在连卖鸭脖的都要...
微信小程序跳转页面时改变css样式
2018/2/3 14:10:12
1. 跳转页面时改变css样式由于微信小程序不能获取dom节点,在redirectTo的时候就不能将css样式直接改变,这时候可以选择应用data中写一个isChange来决定跳转...
1. 跳转页面时改变css样式由于微信小程序不能获取dom节点,在redirectTo的时候就不能将css样式直接改变,这时候可以选择应用data中写一个isChange来决定跳转...
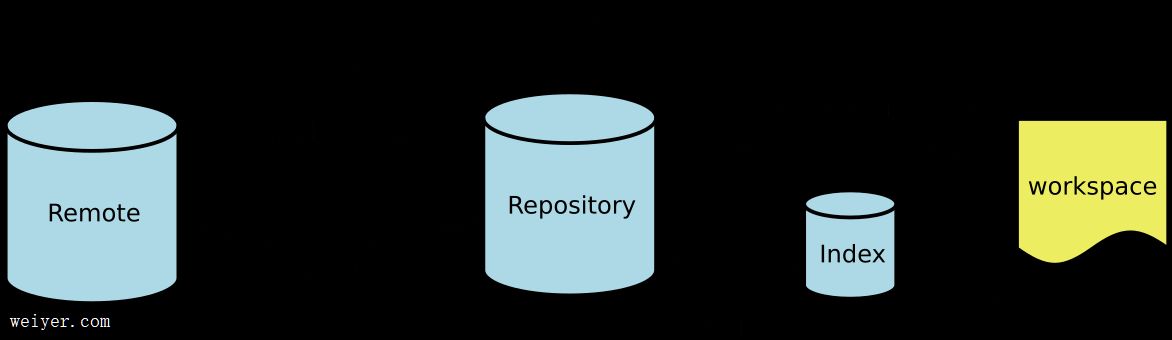
Git常用命令及方法大全
2018/2/3 14:07:42
Git常用命令及方法大全下面是我整理的常用 Git 命令清单。几个专用名词的译名如下。Workspace:工作区Index / Stage:暂存区Repository:仓库区(或本...
Git常用命令及方法大全下面是我整理的常用 Git 命令清单。几个专用名词的译名如下。Workspace:工作区Index / Stage:暂存区Repository:仓库区(或本...
HTML中屏幕的尺寸标准介绍
2018/2/3 11:34:01
HTML中屏幕的尺寸标准介绍 超小屏幕(手机) 小屏幕(平板) 中等屏幕(桌面) 大屏幕(桌面) 768px =768 =992 =1200 .col-xs- .col-...
HTML中屏幕的尺寸标准介绍 超小屏幕(手机) 小屏幕(平板) 中等屏幕(桌面) 大屏幕(桌面) 768px =768 =992 =1200 .col-xs- .col-...
vue自己写cookie并使用(代码教程)
2018/2/3 11:33:54
建一个js文件export function addCookie(objName, objValue, objHours){//添加cookievar str = objName ...
建一个js文件export function addCookie(objName, objValue, objHours){//添加cookievar str = objName ...
ES6中map遇到的问题分享
2018/2/3 11:33:50
今天在做一个时间处理的时候用到了foreach ,然后就想说能不能用map来遍历 然后发现了这么个东西很多介绍map的教程是这么说的const integers = [1, 2, ...
今天在做一个时间处理的时候用到了foreach ,然后就想说能不能用map来遍历 然后发现了这么个东西很多介绍map的教程是这么说的const integers = [1, 2, ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1