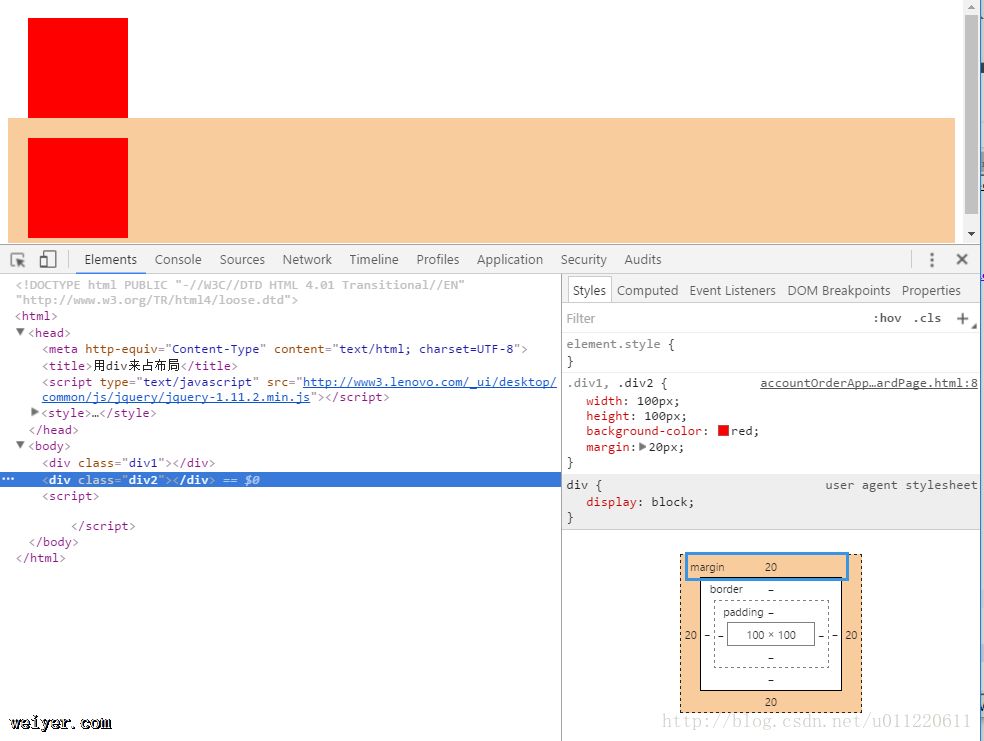
- margin层叠情况,及表现 2017-01-20 点击:42 评论:0
- css3弹性伸缩布局 2017-01-16 点击:42 评论:0
- 搜狐视频记录片列表展示 2017-01-12 点击:34 评论:0
- 京东轮播:选项卡里套选项卡 2017-01-12 点击:25 评论:0
- HTTP Request jsession id and cookie 2017-01-11 点击:45 评论:0
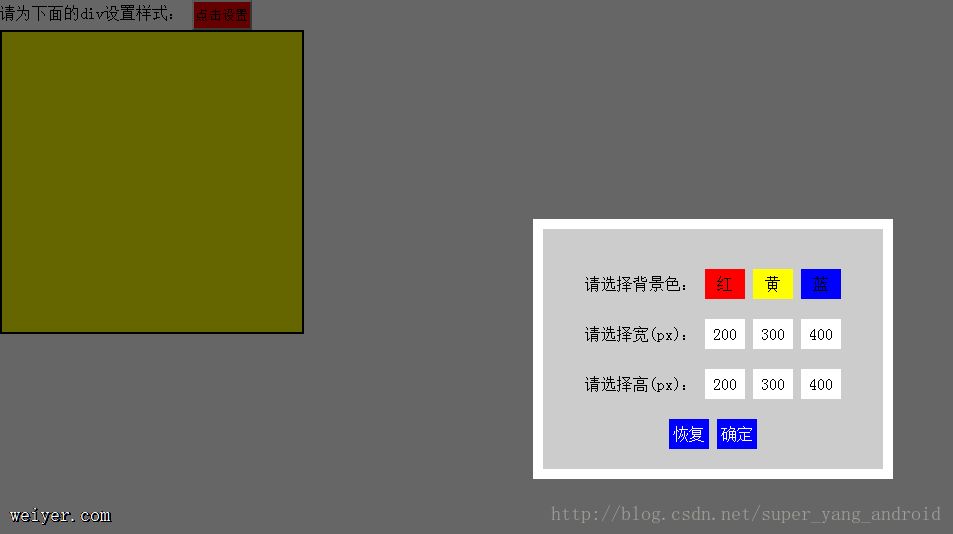
- 宽高颜色编辑器 2017-01-09 点击:36 评论:0
- 手动图片轮播 2017-01-09 点击:30 评论:0
- canvas学习笔记01 2017-01-05 点击:34 评论:0
- querySelectorAll和getElementByTagName()等方法的区别 2017-01-04 点击:34 评论:0
- CSS仿真扑克牌 2016-12-30 点击:31 评论:0
1.上下/左右相邻的普通元素margin,不是两者相加之和,而是取最大值,这个现象叫做margin重叠。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML ...
css3提供了一种崭新的布局方式:Flexbox布局,即弹性伸缩布局模型(Flexible Box)该布局目前处于W3C的草案阶段,分为旧版本、新版本、新旧混合版本三个版本一、旧版...
HTML!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml...
HTML!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtm...
HTTP Request一般由3部分组成:(1)Request Line这一行由HTTP Method(如GET或POST)、URL、和HTTP版本号组成。例如,GET https...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
一直对界面比较感兴趣,前段时间学习了html和js,学的很潦草。今天是第一天学canvas,很兴奋,上代码!DOCTYPE html PUBLIC -//W3C//DTD XHTM...
二者详细的使用方法不再做介绍,可以在w3c查阅二者返回的都是NodeList对象,querySelectorAll不是实时的,而getElementByTagName是实时的。实时...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...