- 三种列表的代码 2017-07-11 点击:41 评论:0
- flex布局 2017-07-01 点击:62 评论:0
- html注册失败跳转页面 2017-06-17 点击:43 评论:0
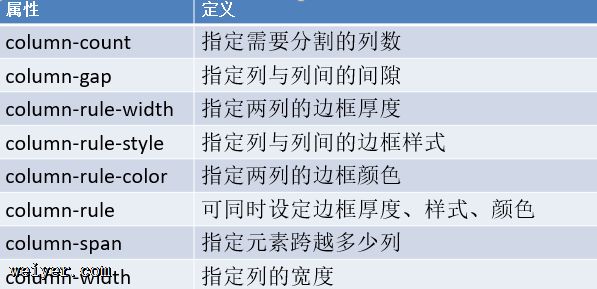
- CSS3基础简介 2017-05-11 点击:43 评论:0
- 二级导航 2017-04-12 点击:55 评论:0
- 两种盒模型——W3C标准盒模型和IE盒模型 2017-03-28 点击:30 评论:0
- jquery实现图片轮播_淡入淡出 2017-03-21 点击:33 评论:0
- 模仿百度首页 2017-03-18 点击:59 评论:0
- 百度接口示例:根据地址获取该地址的经纬度 2017-03-16 点击:24 评论:0
- JS编程开发学习 2017-03-16 点击:33 评论:0
三种列表的代码 !DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN https://www.w3.org/T...
1.前言传统的布局(layout)多是基于盒模型,采用display+position+float设置。2009年W3C提出flex布局,可以简便、完整、响应式地完成各种页面布局,...
?xml version=1.0 encoding=GB18030 ?!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Frameset//EN...
CSS3简介?CSS3完全向下兼容。 ?增加了许多新的模块。 选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、响应式布局 ?W3C中CSS3规范仍在开发。但现...
二级导航!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtm...
原来存在两种盒模型,W3C标准盒模型和IE盒模型。两者盒模型下计算元素的宽高不一致,为了实现统一,采取的方法是避免触发IE盒模型,使用声明就可以避免。下面我们来看看两者的区别。W3...
jquery实现图片轮播_淡入淡出!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w...
模仿百度首页,自己联系前端开发做的一些小网页,第一个是模仿的百度首页。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional...
百度接口示例:根据地址获取该地址的经纬度。html xmlns=https://www.w3.org/1999/xhtmlheadtitle根据地址查询经纬度/titlemeta ...
JS编程开发学习。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR...