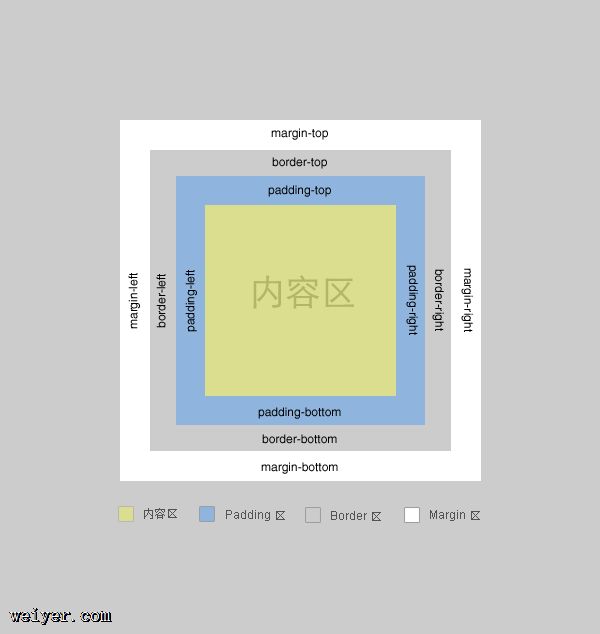
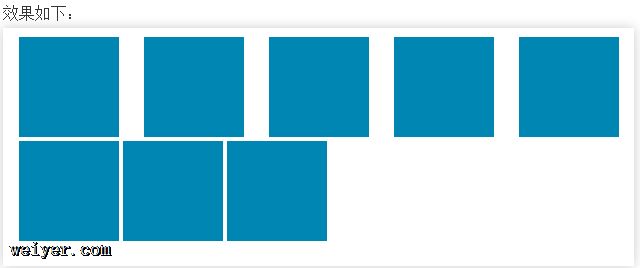
- css之页面布局的W3c盒子模型 2017-03-09 点击:26 评论:0
- 前端技能练习:call和apply 2017-02-25 点击:32 评论:0
- 使用shaderMaterial实现环境光与漫反射光 2017-02-25 点击:37 评论:0
- CSS3新功能总结-收集自W3C 2017-02-24 点击:38 评论:0
- cssIE6和W3C盒子定义区别 2017-02-24 点击:29 评论:0
- text-align:justify实现两端对齐文本的效果 2017-02-24 点击:59 评论:0
- 使用XMLHttpRequest实现Ajax 2017-02-15 点击:39 评论:0
- 情人节炫酷表白神器 2017-02-13 点击:33 评论:0
- 导航中的中英文切换 2017-02-07 点击:26 评论:0
- ie8不支持fixed以及jquery版本问题 2017-01-25 点击:31 评论:0
css之页面布局的w3c盒子模型,基本的盒子模型width hight border padding margin!DOCTYPE htmlhtmlheadmeta charset...
call()方法和apply()方法,在上层应用中用的不是很多,但在底层写JS框架的时候却常常看到。在W3C网上研究这两个方法的时候,看到一个词语,叫对象冒充,这个概念本人觉得还是...
上次咱们使用shaderMaterial实现纹理贴图,之后进一步拓展,在之前的基础上加上平行光与漫反射光的效果。代码如下:!DOCTYPE html PUBLIC -//W3C//...
CSS3 被划分为模块。 其中最重要的 CSS3 模块包括:选择器框模型背景和边框文本效果2D/3D 转换动画多列布局用户界面边框 属性 描述 CSS border-imag...
cssIE6和W3C盒子定义区别,盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复...
W3C 上的解释:justify 可以使文本的两端都对齐在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等为了两端对齐,有...
XMLHttpRequest最早是在IE5中以ActiveX组件的形式实现的。非W3C标准。开发时用XMLHttpRequest对象的并不多,这个小案例只是演示以便于了解。1.XM...
!DOCTYPE html PUBLIC -//W3C//DTDXHTML 1.0 Transitional//ENhttps://www.w3.org/TR/xhtml1/DTD...
!DOCTYPE html PUBLIC -//W3C//DTDXHTML 1.0 Transitional//ENhttps://www.w3.org/TR/xhtml1/DTD...
ie8不支持fixed以及jquery版本问题ie8不支持fixed在代码头部加上2行代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Tr...