核心提示:W3C 上的解释:justify 可以使文本的两端都对齐在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等为了两端对齐,有些文字的间距就被拉开...
W3C 上的解释:justify 可以使文本的两端都对齐在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等
为了两端对齐,有些文字的间距就被拉开了。有时候间隔隔得太大会造成阅读困难,所以如果有需要的情况下用letter-spacing收缩字符间距就可以了。
另外,text-align-last:right 可以改变段落的最后一行的对齐方式。但是只有在 text-align 属性设置为 "justify" 时才起作用
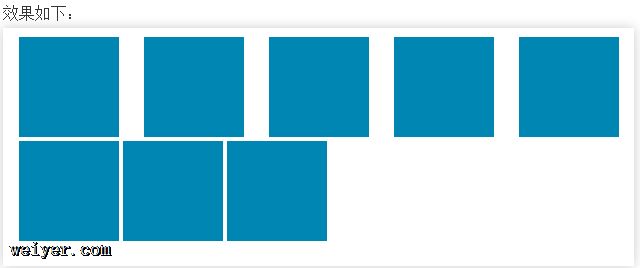
如果这个方法排版会是怎样的呢?
html代码:
<ul class="justify_list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
CSS样式:
.justify_list{text-align: justify;text-justify:distribute-all-lines;width: 600px;}
li{width:100px; height:100px;background-color: #0086b3; display: inline-block; list-style:none; }

这时候发现,被挤下来的部分并没有左右两端对齐。
经过查询才知道原来是text-align:justify 不处理块内的最后一行文本(包括块内仅有一行文本的情况,这时既是第一行也是最后一行)
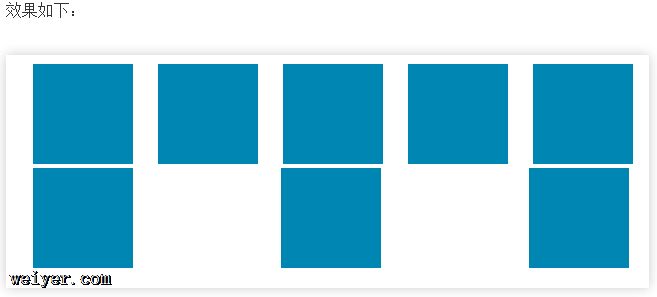
既然如此,解决方法就简单了:
.justify_list:after {width: 100%;height: 0;margin: 0;display: inline-block;overflow: hidden;content: '';}

总体来说实现得还不错。在排版的时候不需要计算每个列表元素间的margin间距,比用float的时候省事很多。
































