- 腾讯NeXT Idea音乐创新大赛启动 故宫名画首次征集音乐创意_科技_环球网 2018-07-25 点击:117 评论:0
- 波音宣布成立新部门Boeing NeXT 专注于研发飞行汽车 2018-07-18 点击:52 评论:0
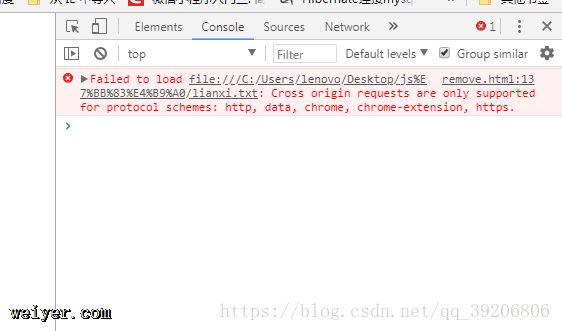
- 关于Chrome浏览器不支持本地AJAX请求的问题分析 2018-07-12 点击:49 评论:0
- IndexedDB CURD 操作代码实例 2018-07-11 点击:79 评论:0
- click处理函数提示报错(react事件处理)解决办法 2018-07-11 点击:74 评论:0
- input触发事件代码实例 2018-07-11 点击:45 评论:0
- bootstrap-treeview参数列表举例说明 2018-07-11 点击:86 评论:0
- css设定宽度,多余文字以...形式显示 2018-07-11 点击:54 评论:0
- 消息称Intel将砍掉至尊版处理器产品线 2018-07-10 点击:60 评论:0
- javascript学习笔记六:prototype的提出 2018-07-10 点击:28 评论:0
7月25日,由著名音乐人张亚东与方文山基于故宫藏画《千里江山图》联袂打造,易烊千玺演唱的大赛主题曲《丹青千里》上线发布,宣告2018腾讯Next Idea音乐创新大赛正式拉开序幕。...
原标题:波音宣布成立新部门Boeing NeXt 专注于研发飞行汽车 【TechWeb报道】7月18日消息,据国外媒体报道,在欧洲飞机制造商空客、打车平台Uber和豪华汽车制造商劳...
当我们学习AJAX,写一些简单的demo ,在浏览器演示时,可能会遇到这样的问题错误提示中表示:跨域请求只支持协议:http,data,Chrome,chrome-extenson...
IndexedDB CURD 操作代码实例代码如下!DOCTYPE htmlhtmlhead titleindexDB demo/title script type=text/ ...
运行以下click处理函数提示报错: Uncaught TypeError: Cannot read property state of nullclass Test extend...
我所知道并且有用的有四个事件,获得焦点onfocus;失去焦点onblur;输入一次触发一次oninput;输入并失去焦点onchange.代码如下。bodyinput type=...
可以使用任何HTML DOM元素来作为该列表树的容器:p id=mytreep 节点属性 参数名称 参数类型 参数描述 text String(必选项) 列表树节点上的文本,...
1、设定宽度,多余文字以...形式显示overflow:hidden; white-space:nowrap; text-overflow:ellipsis; ...
原标题:消息称Intel将砍掉至尊版处理器产品线 如果你是位PC高玩的话,下面这则消息显得不那么友好,推特用户Francois Piednoel爆料,Intel的Extreme E...
系列文章导航:网页运行原理关于响应事件Ajax入门 首先我们继续上文的代码,我们来把这段代码延伸一下:script type='text/var Person = functio...