- javascript学习笔记七——原型链的原理 2018-07-10 点击:44 评论:0
- javascript学习笔记八——用JSON做原型 2018-07-10 点击:32 评论:0
- 利用jQuery实现更简单的Ajax跨域请求 2018-07-10 点击:43 评论:0
- jQuery插件之Tabpanel 2018-07-10 点击:26 评论:0
- CSS+DIV技巧两则(居中,高度自适应) 2018-07-10 点击:44 评论:0
- 未来的Web标准:HTML 5 2018-07-10 点击:36 评论:0
- 使用CSDN-markdown编辑器 教程 2018-07-06 点击:81 评论:0
- Vue组件通信(非父子组件通信) 2018-07-05 点击:40 评论:0
- 初识HTML 2018-07-05 点击:39 评论:0
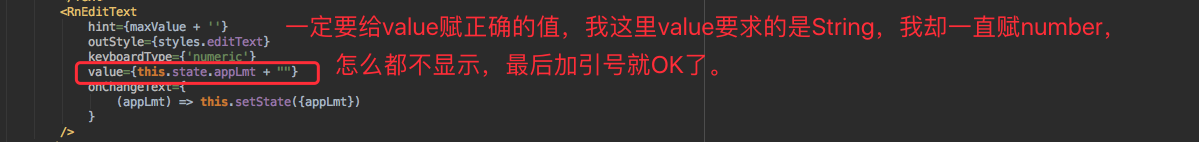
- React Native TeXTInput 输入框赋值没反应解决 2018-06-29 点击:71 评论:0
系列文章导航:网页运行原理关于响应事件Ajax入门说到prototype,就不得不先说下new的过程。我们先看看这样一段代码:script type='text/var Perso...
系列文章导航:网页运行原理关于响应事件Ajax入门在类和对象中,我简单地提到了利用JSON去构造一个对象。代码如下:script type='text/var People = {...
前一阵发过一篇利用ExtJs的ScriptTagProxy实现Ajax跨域请求的文章(http://www.cnblogs.com/yjmyzz/archive/2008/09/1...
jerichotab基于jQuery开发的一款Tabpanel插件,使用过Ext Tabpanel的人应该不会陌生,当初做这个的目的也是为了证明只要开发人员熟悉js和css,jQu...
怎样使一个层水平居中于浏览器中style type='text/css'!-- div { position:absolute; left:50%; margin:0 0 0 -1...
W3C在过去的几年里一直在冬眠。HTML最后一次更新是在1999年,XHTML上一次更新是在2002年。WHATWG(Web Hypertext App...
extjs4 store加载一次后台数据,然后前台分页storestore中主要涉及内容:Ext.define(com.cxq.base.studentManage.student...
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
1、什么是html- 超文本标记语言(HyperText Markup Language),不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体的颜色...
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...