- 比较String对象时需注意 2016-12-30 点击:30 评论:0
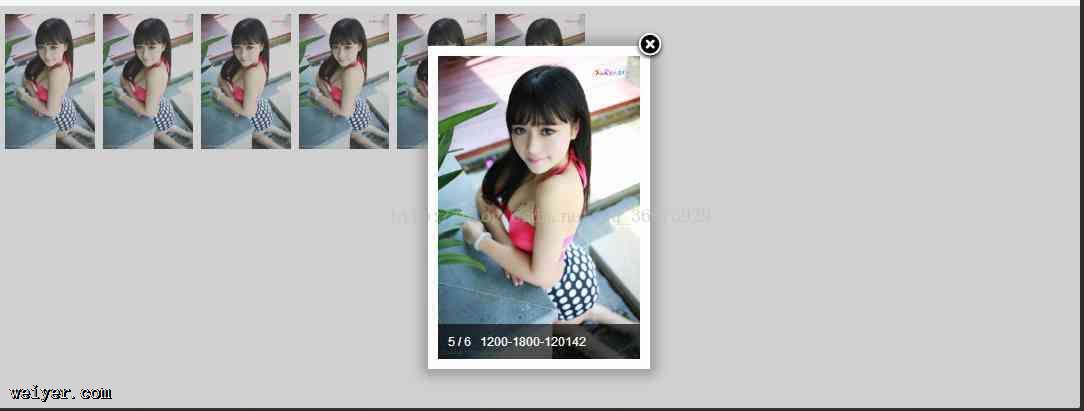
- fancybox插件的简单实现 2016-12-22 点击:36 评论:0
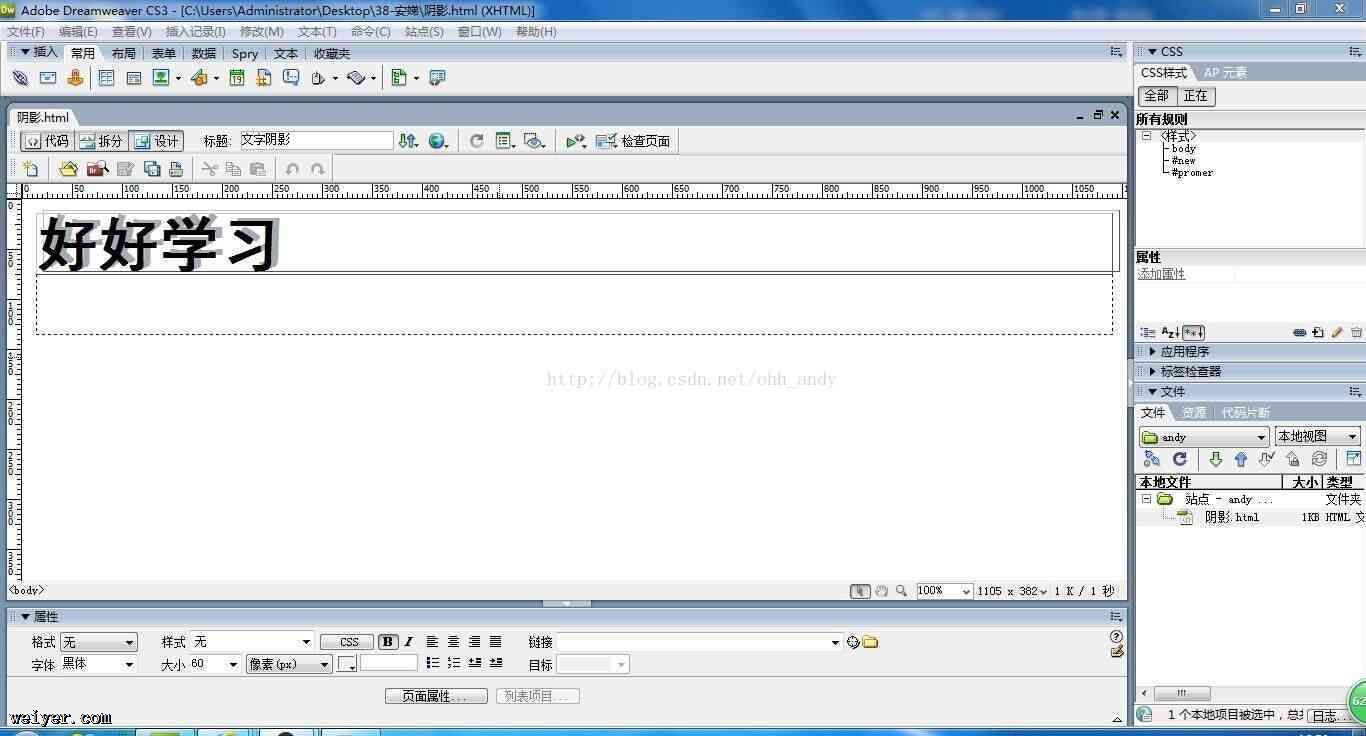
- 文字阴影 2016-12-22 点击:27 评论:0
- [Web前端技术教学]盒子的隐藏和显示 2016-12-17 点击:43 评论:0
- CSS基础(020_下拉式菜单) 2016-12-13 点击:26 评论:0
- mousedown 2016-12-10 点击:30 评论:0
- mouseleave 2016-12-10 点击:31 评论:0
- [JQ权威指南]使用$.param()进行数组元素序列化 2016-12-10 点击:31 评论:0
- 跨域资源共享CORS详解 2016-12-10 点击:49 评论:0
- CSS基础(020_下拉式菜单) 2016-12-09 点击:38 评论:0
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
练习目的通过制作导航条,掌握CSS技术对盒子的隐藏和显示技术.完整代码HTML:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transit...
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
代码:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml...
CORS是一个W3C标准,全称是跨域资源共享(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服...
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...




![[JQ权威指南]使用$.param()进行数组元素序列化](/UploadFiles/201807/20180718222036835.png)