- 图标字体制作的步骤教程 2018-05-09 点击:68 评论:0
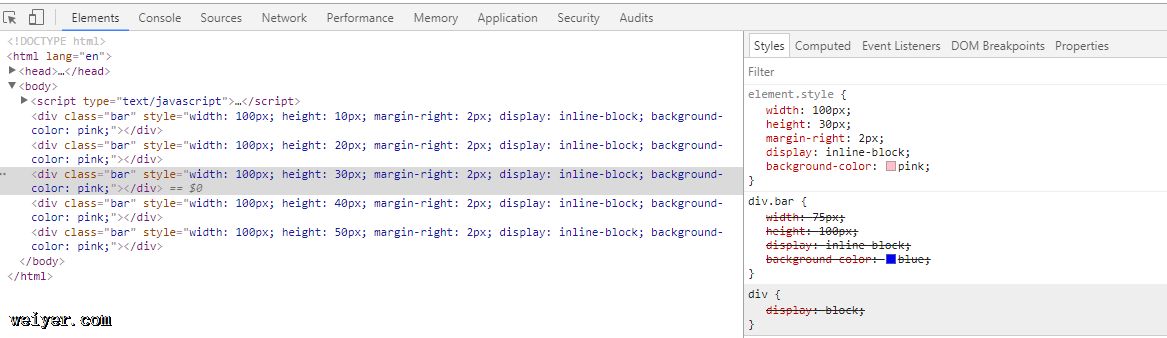
- 如何通过div来实现条形图? 2018-03-21 点击:32 评论:0
- 怎么利用node和react做验证码功能? 2018-03-08 点击:74 评论:0
- ECharts使用Canvas或者SVG渲染的教程 2017-12-20 点击:125 评论:0
- 如何使用代码作出SVG基本图形 2017-12-14 点击:72 评论:0
- 2017前端面试题汇总讲解 2017-11-22 点击:128 评论:0
- HTML和HTML5的区别在哪里? 2017-09-28 点击:36 评论:0
- CSS中pointer-events:none解决重叠元素不能感应鼠标事件的问题 2017-09-16 点击:36 评论:0
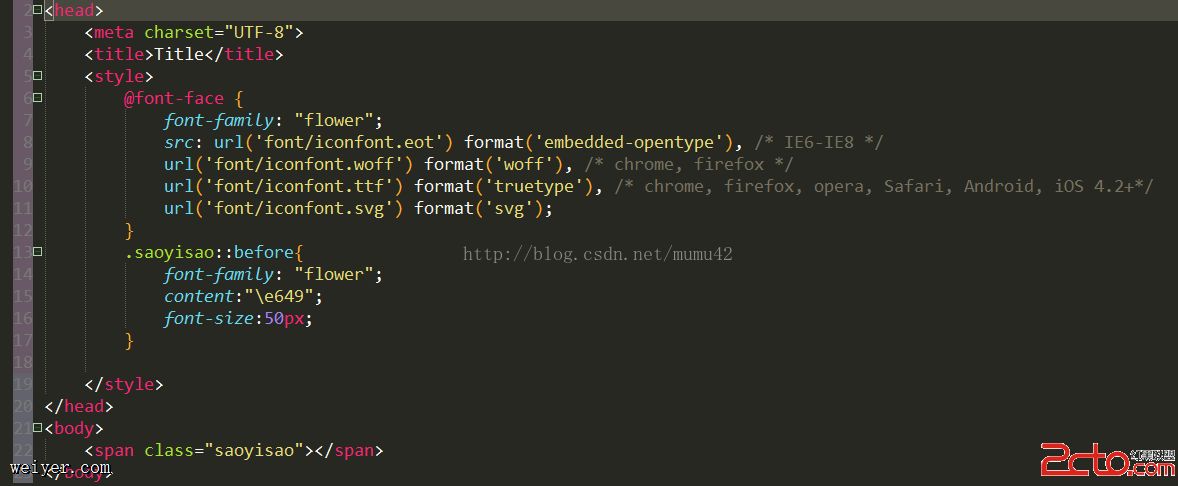
- 字体图标 2017-08-15 点击:33 评论:0
- 第七章gulp常用插件之gulp-imagemin 2017-03-02 点击:64 评论:0
进入https://icomoon.io 点击import Icons,选择svg图片, 选中Untitled set目录下的图标,点击GenerateFont,生成字体图表, 点...
在d3中,我们一通过svg中rect来绘制条形图,其实也可以通过p简单的色块填充来实现。总体思路: 添加p元素 添加类(类中设置好css样式) 或者style()直接设置css样式...
node 使用svg-captvcha模块主要代码//登录验证码app.get(/api/captcha, function (req, res) {var captcha = s...
ECharts使用Canvas或者SVG渲染的教程浏览器端图表库大多会选择 SVG 或者 Canvas 进行渲染。对于绘制图表来说,这两种技术往往是可替换的,效果相近。但是在一些场...
矩形rect 元素的 width 和 height 属性可定义矩形的高度和宽度style 属性用来定义 CSS 属性CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名...
2017前端面试题汇总讲解htmlH5新标签audio, video, canvas, svg等等css@import和link引入css的区别link是html标签;@impor...
一、文档声明上HTML5更简单,容易记忆二、结构语义上,HTML5三、新增元素绘图功能:canvas和svg1.Canvas标签Canvas 通过 JavaScript 来绘制 2...
CSS中pointer-events:none解决重叠元素不能感应鼠标事件的问题Pointer-events原本来源于SVG,目前在很多浏览器中已经得到体现。不过,要让任何HTML...
字体图标字体文件类型:.woff、.ttf、.svg、.eot例:style type=text/css@font-face {font-family:myFontName;src...
第七章gulp常用插件之gulp-imagemin。功能说明:压缩图片文件(包括PNG、JPEG、GIF和SVG图片)。1、本地安装gulp-imagemin$cnpm inst...