- 前端HTML返回顶部小火箭代码实现 2018-06-29 点击:59 评论:0
- 前端学习之HTML标签的使用 2018-06-28 点击:41 评论:0
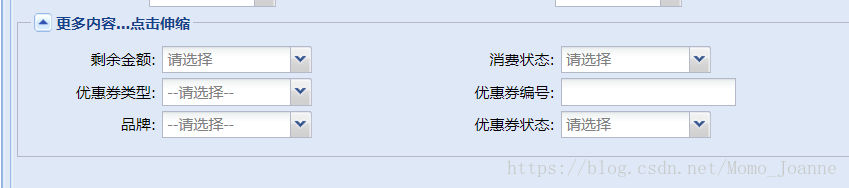
- extfeildset折叠效果代码实现 2018-06-26 点击:81 评论:0
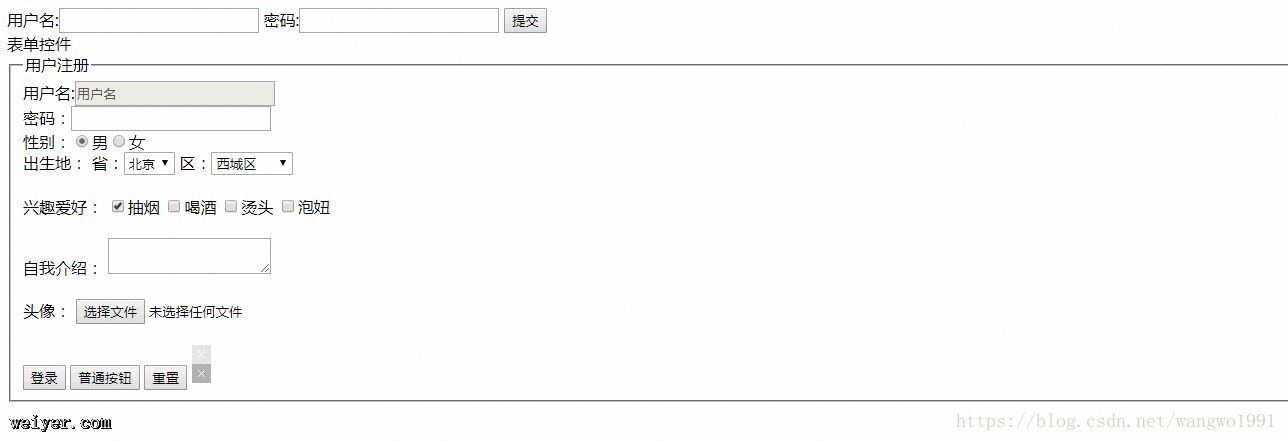
- html表单控件代码实现 2018-06-26 点击:29 评论:0
- bootstrap4选项卡的布局教程 2018-06-26 点击:49 评论:0
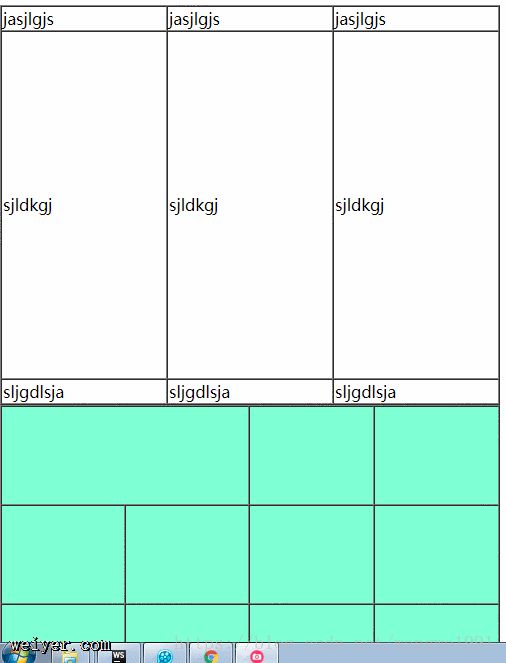
- html单元格的合并代码教程 2018-06-26 点击:49 评论:0
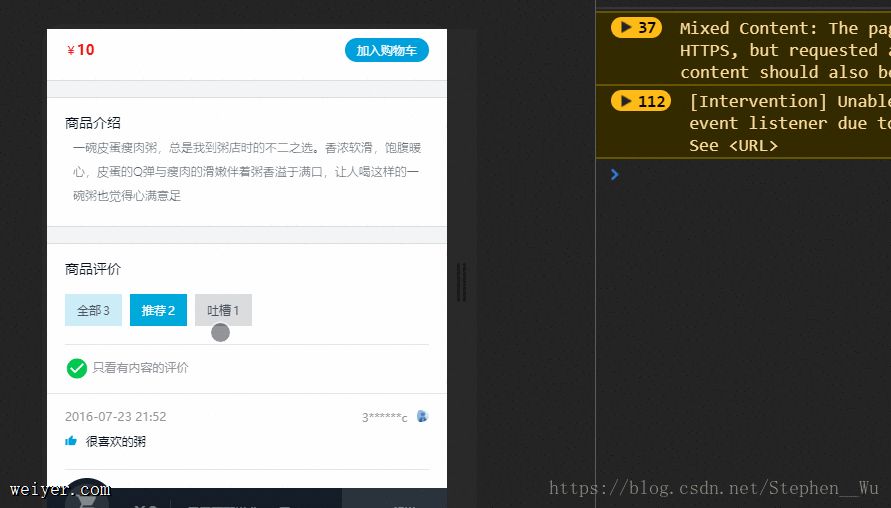
- vue饿了么项目评论列表的筛选功能实现教程 2018-06-25 点击:47 评论:0
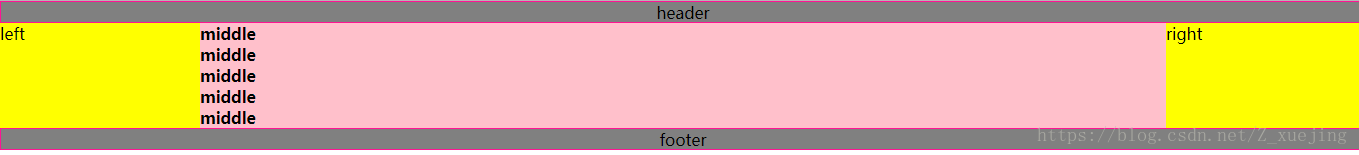
- padding margin 实现圣杯布局(代码教程) 2018-06-21 点击:43 评论:0
- angularjs使用resize方法(代码实例) 2018-06-21 点击:28 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
代码比较轻量,点击返回小火箭之后,下滑页面有时候会卡顿,但不影响使用哦1、HTML部分!-- 返回顶部火箭 --a onclick=topFunction() id=myBtn t...
1、title标签headtitle网页的标题/title/headtitle网页的标题标签,默认会显示在浏览器的标题栏中。搜索引擎在检索页面时,会首先检索title标签中的内容。...
extfeildset折叠效果代码实现new Ext.form.FieldSet({title : 更多内容...点击伸缩,collapsible : true,collapsed...
html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action...
内容:section id=newsp class=container news-content d-flex justify-content-centerp class=news...
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
问题是?如何来实现这个功能?其实很简单:第一步:先准备好数据按钮,如代码所示h1 class=title商品评价/h1 ul class=selects li v-for=(ite...
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...
angularjs使用resize方法(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlest...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...