- 阿里巴巴奖学金计划加速了非洲的数字化革命_科技_环球网 2018-07-05 点击:49 评论:0
- CSS3的@keyframes 规则展示 2018-07-03 点击:41 评论:0
- elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现 2018-06-29 点击:69 评论:0
- tkinterbind方法支持参数传递代码实例 2018-06-29 点击:72 评论:0
- CSS浮动副作用问题分析和解决办法 2018-06-29 点击:107 评论:0
- ES6的claSS语法实例解析 2018-06-29 点击:41 评论:0
- 日期时间控件layDate的使用教程 2018-06-29 点击:93 评论:0
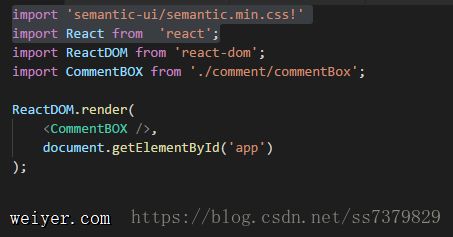
- react中引包用import'semantic-ui/semantic.min.cSS!'路径不太清楚的问题和解决办法 2018-06-29 点击:48 评论:0
- typescript Mixin混合的官方实例 2018-06-29 点击:42 评论:0
- 分享几道前端面试题 2018-06-29 点击:39 评论:0
【环球网科技综合报道】日前,阿里巴巴商学院(Alibaba Business School)和联合国贸易与发展会议(UNCTAD)在中国杭州举办了第三届电子创业者奖学金(e-Fou...
使一个p元素逐渐移动200像素:@keyframes mymove{from {top:0px;}to {top:200px;}}@-webkit-keyframes mymove...
elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现p class=block size=smallel-date-pickerv-model=valu...
接上一篇博文(Listbox 与 Scrollbar 联动设置),接下来该说说事件的事情了。还是先上代码:from tkinter import *from tkinter imp...
浮动产生的副作用块状元素,会钻进浮动元素的下面,被浮动元素所覆盖行内元素,例如文字, 则会环绕在浮动元素的周围,为浮动元素留出空间浮动元素的父元素坍缩解决方法手动给父元素添加高度通...
普通面对对象function Person( name,age){ this.name=name; this.age=age; }Person.prototype..sayhell...
layDate是一个日期时间控件可以在layui中使用layDate,也可直接使用layDate独立版在layui模块中使用下载layui后,引入layui.css和layui.j...
用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min....
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
一.谈谈对优化性能优化的认识?怎么优先加载?1、减少http请求,合理设置 HTTP缓存2、使用浏览器缓存3、启用压缩4、CSS Sprites合并 CSS图片,减少请求数的又一个...