- cSS文字溢出使用省略号的实例 2018-06-29 点击:59 评论:0
- 密码框点击切换input类型(代码实例讲解) 2018-06-29 点击:50 评论:0
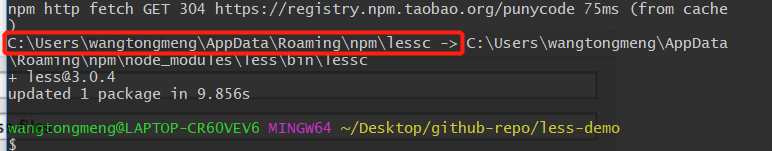
- leSS在webstorm中的配置教程 2018-06-26 点击:81 评论:0
- Bootstrap4Flex(弹性)布局的实例讲解 2018-06-26 点击:79 评论:0
- 分享一下cSS图像拼合技术 2018-06-26 点击:57 评论:0
- 教你如何用CSS实现与父元素的高度宽度比成比例的效果 2018-06-26 点击:96 评论:0
- antd-mobile引入问题的解决办法 2018-06-26 点击:58 评论:0
- bootstrap4选项卡的布局教程 2018-06-26 点击:49 评论:0
- CSSdispaly属性的值和描述讲解 2018-06-26 点击:45 评论:0
- 关于本地储存localStorage与cookie的区别介绍 2018-06-26 点击:49 评论:0
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
今天有个需求,就是常见的input框点击后边小眼睛,会显示输入的密码,现在把它单独拿出来,因为懒,所以用=来代替小眼睛。效果图:css代码部分:*{ padding: 0; ...
css预处理技术已经发展的比较成熟了,通过css预处理技术可以很好的提升css的编程性,提高css代码的开发效率和可维护性,目前比较热门的相关技术有Sass、Less CSS、St...
弹性盒子(flexbox)Bootstrap 3 与 Bootstrap 4 最大的区别就是 Bootstrap 4 使用弹性盒子来布局,而不是使用浮动来布局。弹性盒子是 CSS3...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
教你如何用CSS实现与父元素的高度宽度比成比例的效果item 元素的 CSS 定义如下:.item {float: left;margin: 10px 2%;width: 21%;...
问题描述:之前 项目eject 之后 ,打开了所有的配置 ; 引入antd-mobile,试用一下Button 就一直报错;className 引入失败;纠结了三天项目都没有 启动...
内容:section id=newsp class=container news-content d-flex justify-content-centerp class=news...
CSSdispaly属性的值和描述讲解 值 描述 none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。(独占一行) in...
区别① cookie在浏览器与服务器之间来回传递。sessionStorage和localStorage不会把数据发给服务器,仅在本地保存②数据有效期不同:cookie只在设置的c...