- Flex布局教程(完整篇) 2018-07-06 点击:47 评论:0
- Angular&&ServerleSS 2018-07-05 点击:43 评论:0
- JS中的seSSion和cookie 2018-07-05 点击:43 评论:0
- Vue组件通信(非父子组件通信) 2018-07-05 点击:40 评论:0
- checkbox样式改写 2018-07-05 点击:25 评论:0
- CSS3的使用及基本注意说明 2018-07-05 点击:40 评论:0
- js之MeSSageChannel实例教程 2018-07-05 点击:62 评论:0
- 影子(Shadow)DOM简介 2018-07-05 点击:59 评论:0
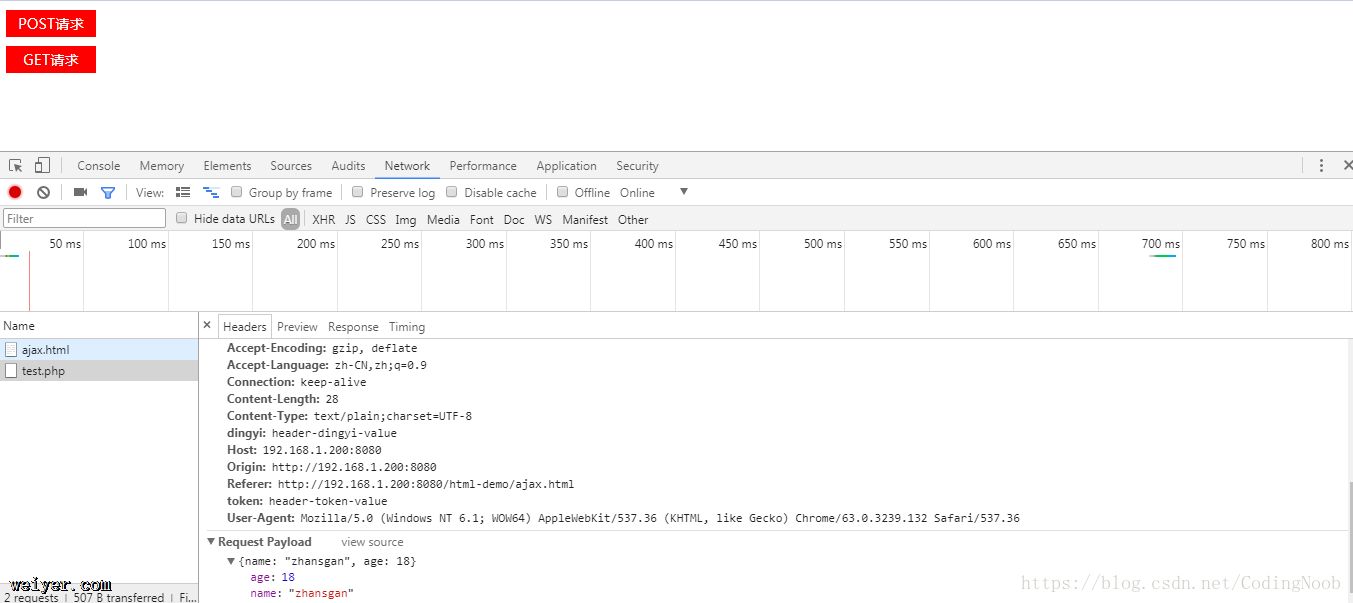
- 原生js实现ajax请求(带请求头header)和数据传参过程代码 2018-07-05 点击:74 评论:0
- JSP九大内置对象.四大作用域七个动作指令三个编译指令 2018-07-05 点击:54 评论:0
Flex 布局教程:语法篇网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + floa...
使用 @ng-toolkit/serverless 部署你的 Angular 应用在 Firebase / AWS Lambda / Google Cloud Functions在...
一、cookie1.由来:HTTP1.0中协议是无状态的,但在WEB应用中,在多个请求之间共享会话是非常必要的,所以出现了Cookie、cookie是为了辩别用户身份,进行会话跟踪...
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
p class=checkbox font_slabelinput type=checkbox 设备状态/label/p.checkbox input[type=checkbox]...
1.css3圆角边框样式 border-radius◆border-radius表示盒子四个角(左上角、右上角、右下角、左下角)的弧度,border-radius:60px 60p...
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
什么是 Shadow DOM ?引用 MDN 上的原文是这样说的: Shadow DOM 为 Web 组件中的 DOM 和 CSS 提供了封装。Shadow DOM 使得这些东西与...
一、Ajax 概述Ajax 是 Asynchronous Javascript And XML 的简写Ajax是一门技术,并不是一门语言使用XHTML+CSS来标准化呈现使用XML...
JSP的九大内置对象:Application,Config,Exception,Out,PageContent,Page,Request,Respsonse,SesstionJSP...