- dwz中dialog中包含多选和selectedTodo(代码) 2018-03-28 点击:40 评论:0
- .call()与.apply()的意义及区别讲解 2018-03-23 点击:35 评论:0
- 常见css布局图片实现垂直居中 2018-03-21 点击:41 评论:0
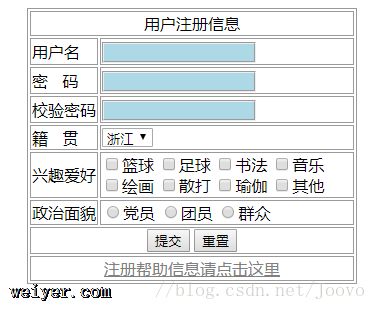
- HTML表格form/table实现教程 2018-03-21 点击:33 评论:0
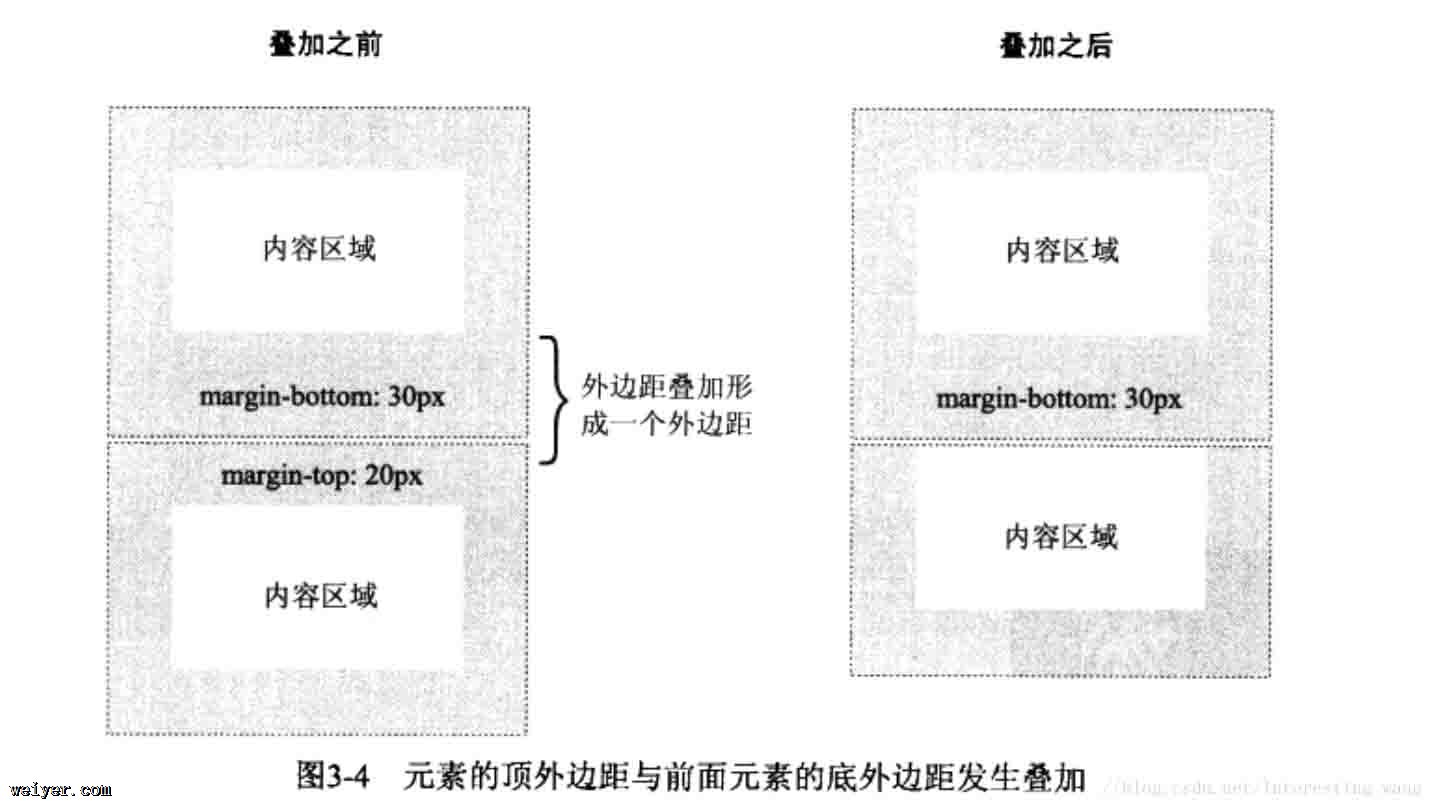
- CSS之maRGin知识讲解 2018-03-21 点击:57 评论:0
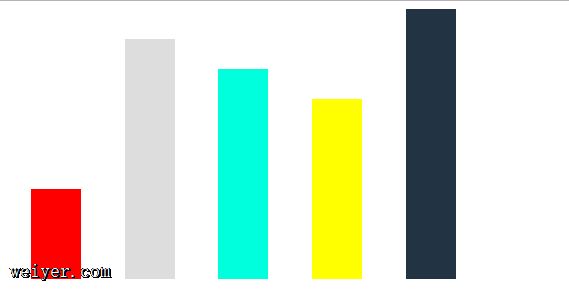
- 在DOM不一样的条件下用css实现柱状图 2018-03-20 点击:53 评论:0
- ES6操作教程之Proxy 2018-03-20 点击:71 评论:0
- Three.js导入blender生成的JSON文件(实例教程) 2018-03-19 点击:100 评论:0
- BootstrapCSS编码规范讲解之简写形式的属性声明 2018-03-19 点击:47 评论:0
- CSS之水平垂直居中布局的五种方法介绍 2018-03-17 点击:108 评论:0
dwz中dialog中包含多选和selectedTodo(代码)ul class=toolBarlia target=selectedTodo targetType=dialog ...
首先说明两个方法的含义:apply:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象应用B对象的方法。call:调用一个...
实现水平居中的方案很多 pimg src=1.jpg alt=haha/pstyle type=text/css*{margin: 0;padding: 0;}p{width:15...
实现一个表格:3.css:table,tr,td{margin:0 auto;border:1px solid;border-style:groove;(凹陷效果)}input{b...
两个兄弟元素当两个元素垂直排列且都有margin时,即上边的元素有margin-bottom,下边的元素有margin-top,这时他们之间的margin是两者之中的较大值,如下图...
用css实现柱状图,要求DOM、CSS不一样1、DOM结构全部都用p,给父p设置宽高,给子p设置同样的margin width display:inline-block,然后在分别...
1.新建proxy对象p,进行获取和赋值操作use stric;var obj = {a: 1};var p = new Proxy(obj,{ get: function(tar...
简介有很多三维软件可以用来创建复杂的网格。我们今天将的是Blender(www.blender.org)。Three.js库有一个Blender(以及Maya和3D Studio ...
简写形式的属性声明在需要显式地设置所有值的情况下,应当尽量限制使用简写形式的属性声明。常见的滥用简写属性声明的情况如下:paddingmarginfontbackgroundbor...
1、绝对定位(left/top为50%) + 负margin-left/top(值为自身宽高的一半)p{position: absolute;width: 100px;height...