- 用代码实现倒计时活动效果 2018-05-25 点击:45 评论:0
- Object.assign()的语法、描述及示例分析 2018-05-22 点击:99 评论:0
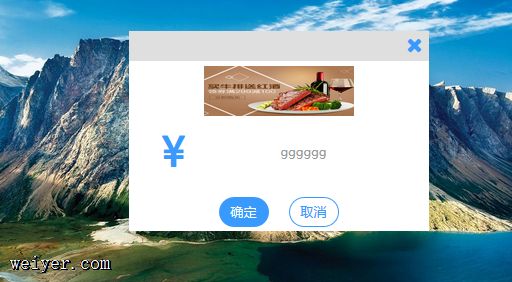
- 教你怎么用javascript+css写一个自定义消息框 2018-05-15 点击:38 评论:0
- CSS常见布局->多列布局(定宽+自适应)实例教程 2018-05-15 点击:43 评论:0
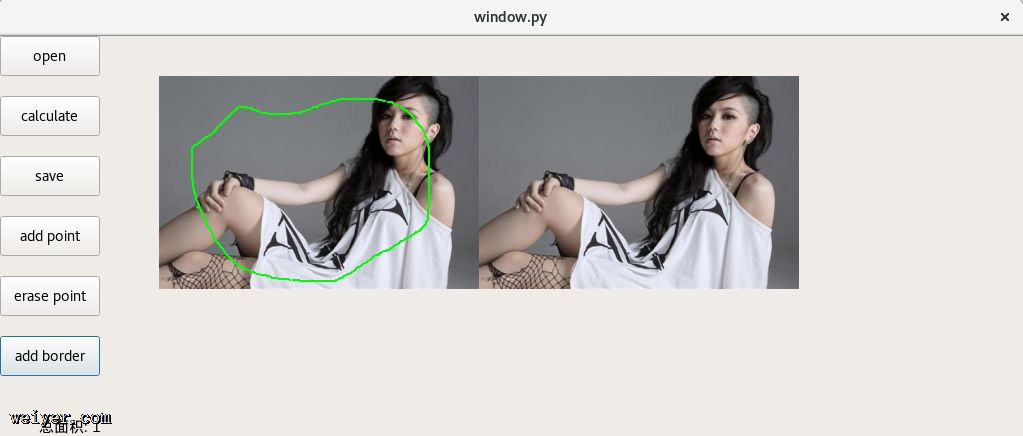
- 如何用QLabel显示opencv的图片? 2018-05-09 点击:49 评论:0
- 前端面试题:怎么把一个类数组对象转化为数组? 2018-05-09 点击:41 评论:0
- 关于浏览器兼容性问题及解决方案整理 2018-05-09 点击:52 评论:0
- 代码实现网页端两侧的跟随广告 2018-04-26 点击:35 评论:0
- ueditor完美配置版教程,只需要修改项目名称为自己的即可 2018-04-23 点击:61 评论:0
- CSS禁用滚动条但仍可滚动代码实现 2018-04-20 点击:38 评论:0
用代码实现倒计时活动效果 htmlp class=status-line id=time-state /p部分样式status-line {width: 90%;backgro...
语法Object.assign(target, ...sources)参数target目标对象。sources源对象。返回值目标对象。描述如果目标对象中的属性具有相同的键,则属性将...
本消息框需要jQuery库的支持css代码:/*弹窗的主体*/.ta_main{width: 100%;height: 100%;background: rgb(57,154,25...
使用float+margin(1)原理、用法原理:通过将左框脱离文本流,加上右框向右移动一定的距离,以达到视觉上的多列布局。用法:先将左框设置为float:left、再设置右框ma...
如何用QLabel显示opencv的图片?先直接上代码rgb_img = cv2.cvtColor(opencv_img, cv2.COLOR_BGR2RGB)QImg = QIm...
怎么把一个类数组对象转化为数组1.Array.prototype.slice.call()2.Array.from(arguments)line-height 百分比和数值设置行高...
一:不同浏览器的标签默认的外边距和内边距不同。问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。解决方案:这个是最常见的也是最易解决的一...
代码实现网页端两侧的跟随广告var top = pic.offsetTop;target = scroll().top + top;// 把最新的 scrolltop 给targe...
操作步骤:1、将ueditor复制到你的项目中2、将lib下面的四个jar文件添加你的项目中3、如果你的项目是maven项目需要在pom文件中添加如下依赖dependency gr...
CSS禁用滚动条但仍可滚动这样做:*{margin: 0;padding: 0;/* border: 1px solid red; *//* box-sizing: border-...