- 执行上下文之关于活动对象及ARGuments对象知识讲解 2018-06-26 点击:43 评论:0
- Tab切换之面向对象实例教程 2018-06-26 点击:23 评论:0
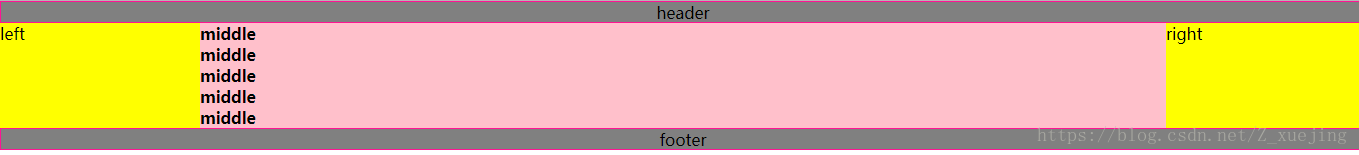
- padding maRGin 实现圣杯布局(代码教程) 2018-06-21 点击:45 评论:0
- css超文本隐藏的代码教程 2018-06-14 点击:34 评论:0
- 将十六进制颜色转为RGba的代码教程 2018-06-14 点击:43 评论:0
- 一组图片实现无缝轮播的代码教程 2018-06-12 点击:31 评论:0
- 自定义log函数实例 2018-06-12 点击:29 评论:0
- VUE获取当前点击元素的方法 2018-06-12 点击:27 评论:0
- vscode更新之后RG.exe占用cpu过高的问题解决 2018-06-12 点击:222 评论:0
- CSS基础知识总结(五) 2018-06-11 点击:50 评论:0
1.活动对象在函数执行上下文中,VO是不能直接访问的,此时由活动对象(activation object,缩写为AO)扮演VO的角色。VO(functionContext) ===...
Tab切换之面向对象实例教程!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//ENhttps://www.w3.or...
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...
1.内容是单行时!DOCTYPE htmlhtmlheadtitle/titlemeta charset=utf-8style type=text/css*{padding: 0;...
使用时只需传入十六进制字符串,n表示透明度如:console.log(90BFBF,1) = rgba(144,191,191,1)function colorRgba (str,...
一组图片实现无缝轮播的代码教程!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title/titlestyle*{margin:0;p...
1、自定义log函数var log = function () {console.log.apply(console,arguments)} ...
获取:@click=fn($event)使用:fn (event) {console.log(event.currentTarget); // event.currentTarge...
文件-首选项-设置,然后搜索search.followSymlinks改为falsesearch.followSymlinks是指控制是否在搜索中跟踪符号链接。search.fol...
【定位的盒子居中】margin:0 auto;只能让标准流的盒子居中对齐定位的盒子居中:先向右走父元素盒子的一半50%,再向左走子盒子的一半 left:50%; magin-lef...