- CSS之水平垂直居中布局的五种方法介绍 2018-03-17 点击:101 评论:0
- 使用@mediascreen实现网页来适应不同的分辨率(代码) 2018-03-16 点击:27 评论:0
- 前端布局分类之静态布局、流式布局、自适应布局、响应式布局、弹性布局教程 2018-03-16 点击:33 评论:0
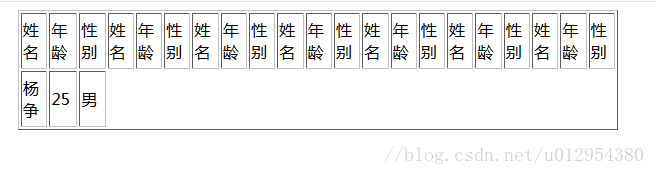
- html、jsp中的table标签如何添加横向滚动条? 2018-03-14 点击:139 评论:0
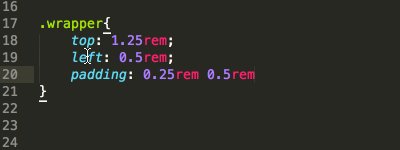
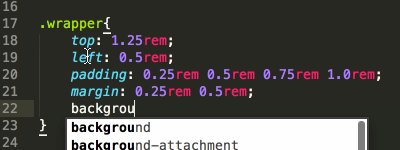
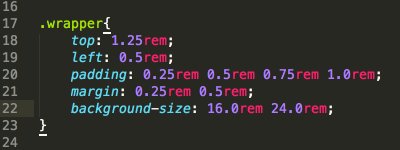
- css之PX自动转rem—sublime插件CSSRE使用介绍 2018-03-12 点击:52 评论:0
- html中会遇到的问题及解决办法 2018-03-10 点击:80 评论:0
- BFC布局规则(特性)讲解 2018-03-09 点击:118 评论:0
- 懒加载的demo(实例) 2018-03-05 点击:40 评论:0
- bootstrap注意事项及常用样式分享 2018-03-05 点击:86 评论:0
- angularjs1.x中style={{}}在IE下的问题怎么解决? 2018-03-05 点击:82 评论:0
1、绝对定位(left/top为50%) + 负margin-left/top(值为自身宽高的一半)p{position: absolute;width: 100px;height...
写在样式文件中,通过@media screen判断屏幕宽高适应不同分辨率。在不同的宽高下写不同的样式类属性/*适应宽度*/@media screen and (max-width:...
一、静态布局(Static Layout)即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。1、布局特点:不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来...
有时候table标签会有很多列,这样会把列的宽度压缩,变的非常不美观,也不好浏览,例如这样bodytable border=1 width=600px height=120px a...
CSSREMCSSREM是一个CSS的px值转rem值的Sublime Text3自动完成插件。先来看看插件的效果: 一个CSS的px值转rem值的Sublime Text 3自动...
1、html中会遇到的问题及解决办法*{margin: 0;padding: 0;font-size: 12px;}css样式中*可以应用到所有的body2、margin:0 au...
BFC布局规则(特性)(1)在BFC下,内部的Box会在垂直方向一个接一个的放置.main {width: 200px;height: 200px;border: 2px soli...
懒加载的列子!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/title/headstyle.img{width:...
参考常用样式:1.在使用了navbar-static-top属性后,导航宽度50px2.根据栅栏结构,带表结构的要给 p 加 input-group 属性p class=input...
angularjs1.x中style={{}}在IE下的问题怎么解决?p class=progress style={{width:+video.progress+px}}/p改为...