- 前端下拉选择框html、ts或js实例讲解 2018-07-11 点击:90 评论:0
- css滑动门解析及代码演示 2018-07-11 点击:76 评论:0
- html页面嵌入模板html模板的代码教程 2018-07-11 点击:42 评论:0
- vue手机端项目自适方案,lib-flexible解决移动端自适应讲解 2018-07-11 点击:48 评论:0
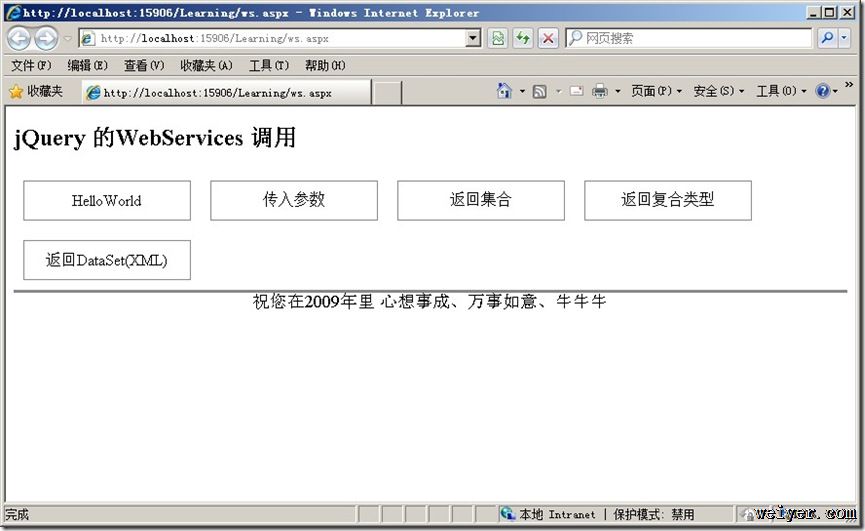
- jQuery Ajax 方法调用 Asp.Net WebService 的详细例子 2018-07-10 点击:67 评论:0
- CSS+DIV技巧两则(居中,高度自适应) 2018-07-10 点击:42 评论:0
- CSS3的使用及基本注意说明 2018-07-05 点击:38 评论:0
- CSS3的@keyframes 规则展示 2018-07-03 点击:40 评论:0
- IE6 BUG问题的解决方法 2018-06-29 点击:71 评论:0
- 分享一下css图像拼合技术 2018-06-26 点击:53 评论:0
html:!--label--!--select class=form-control style=width: 164px;height:34px;ng-model=errorT...
css滑动门解析及代码演示滑动门含义:自适应输入内容。需要:一张左侧圆角矩形图片(我使用的宽度是15px)一张背景图带右侧圆角矩形代码: ...
html页面嵌入模板html模板的代码教程 iframe width=100% height=225px src=/search/frameDisplay_searchTop.ac...
lib-flexible解决移动端自适应花了一个多小时终于解决了这个问题,最近总是在研究如何做好自适应,搜了很多方法,但是总是感觉不尽人意,比如以实际尺寸除以75得出rem,或者是...
我在这里将jQuery Ajax 调用Aspx.Net WebService 的几个常用的方法做了一个整理,提供给正在找这方面内容的博友,希望能给学习jQuery的朋友一点帮助,可...
怎样使一个层水平居中于浏览器中style type='text/css'!-- div { position:absolute; left:50%; margin:0 0 0 -1...
1.css3圆角边框样式 border-radius◆border-radius表示盒子四个角(左上角、右上角、右下角、左下角)的弧度,border-radius:60px 60p...
使一个p元素逐渐移动200像素:@keyframes mymove{from {top:0px;}to {top:200px;}}@-webkit-keyframes mymove...
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...