- CSS面试题实例 2017-11-20 点击:53 评论:0
- 子元素的margin-top属性传递给父元素的问题 2017-11-17 点击:47 评论:0
- CSS3中transform影响子级的固定定位代码实例 2017-11-15 点击:34 评论:0
- 书面语言的文本属性介绍 2017-11-14 点击:70 评论:0
- css背景图设置教程、css背景图属性 2017-11-14 点击:58 评论:0
- 在vue中使用v-for时,出现告警问题的解决办法 2017-11-13 点击:31 评论:0
- 两列布局实现教程及原理 2017-11-13 点击:38 评论:0
- 微信小程序padding: 0rPX 、 padding: 0、padding: 0PX的区别 2017-11-04 点击:29 评论:0
- 清除浮动方式之使用伪元素清除浮动、使用overflow:hidden 清除浮动教程 2017-11-04 点击:31 评论:0
- CSS3中使用rem来设置Web页面的字体大小的教程 2017-11-03 点击:42 评论:0
Q :一个p,宽度是100px,此时设置padding是20px,添加一个什么css属性可以让p的实际宽度仍然保持在100px,而不是140px?A : box-sizing : ...
子元素的margin-top属性传递给父元素的问题。stylep.parent{background: #FF92D5;height:200px;margin-top: 0;}.c...
在进行限制范围拖拽代码编写时,父级为固定定位,子级为固定定位,给父级加transform,html和css代码分别如下:.wrap{position:fixed;width:600...
1)字体大小:font-size:12px2)字体的类型:{font-family:字体1,字体2,;}3)文本颜色:{color:颜色值;}4)字体加粗:{ font-weigh...
.bgImg1{width: 200px;height: 500px;border: 1px solid #999;background-image: url(img/pangxi...
在项目中运行v-for代码段时,flexbox v-if=roleShow style=padding:15px; box-sizing: border-box;flexbox-i...
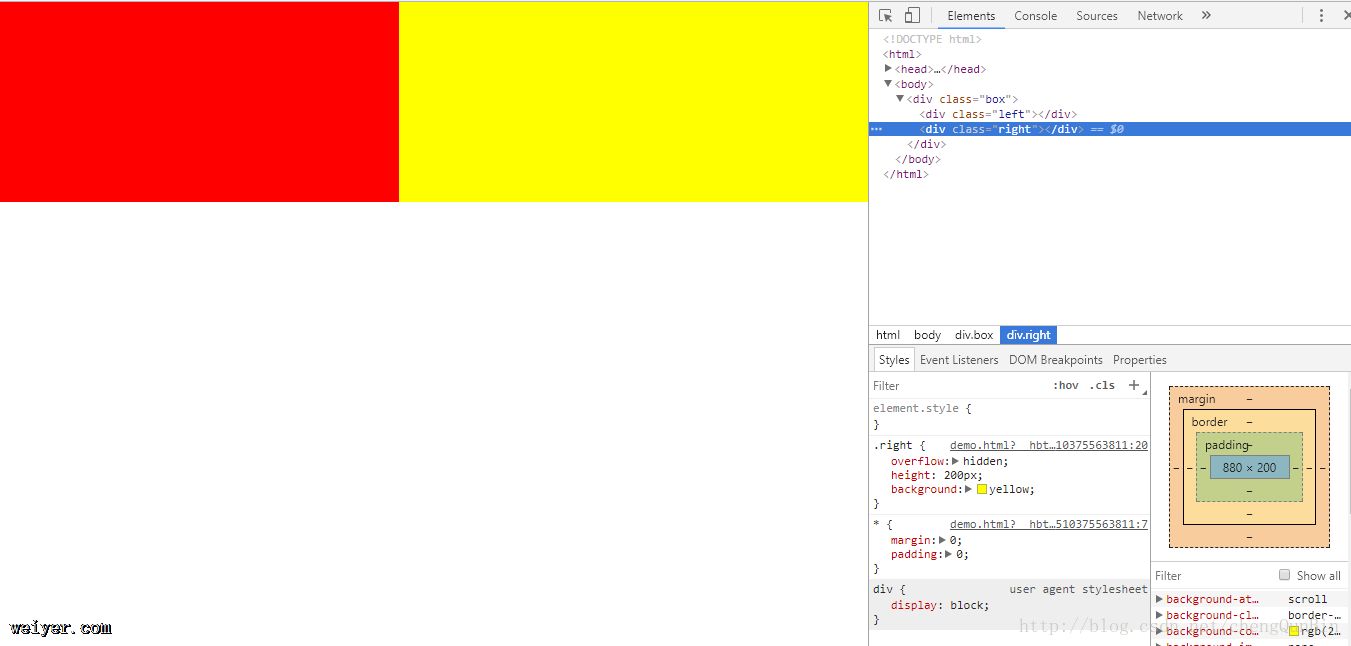
两列布局在这里,我想实现一个左边宽固定,右边占满剩余宽度的一个demostyle type=text/css*{margin: 0;padding: 0;}body{min-wid...
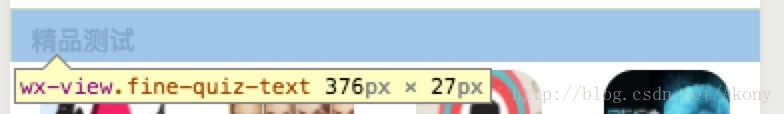
一、padding: 0rpx 、 padding: 0、padding: 0px的区别父标签宽度375px,padding设置0rpx会增加1px长度,超出屏幕宽度后使页面可左右...
1.使用伪元素清除浮动.box::after{ content:; clear: both; display: block;}.left,.right{ width:100px; ...
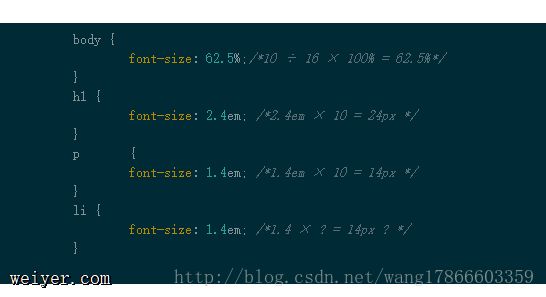
在Web中使用什么单位来定义页面的字体大小,至今天为止都还在激烈的争论着,有人说PX做为单位好,有人说EM优点多,还有人在说百分比方便,以至于出现了CSS Font-Size: e...