- BootstraPCSS编码规范讲解之注释实例 2018-03-19 点击:30 评论:0
- 前端布局分类之静态布局、流式布局、自适应布局、响应式布局、弹性布局教程 2018-03-16 点击:34 评论:0
- vue插件开发之使用pdf.js实现手机端在线预览pdf文档 2018-03-13 点击:71 评论:0
- webpack系列之gulp安装和使用介绍 2018-03-08 点击:64 评论:0
- PC端跳转到手机端的代码教程 2018-03-08 点击:40 评论:0
- vue-cli搭建项目,使用localhost或ip地址均可访问的介绍 2018-03-02 点击:71 评论:0
- iview table高度动态设置讲解 2018-01-02 点击:53 评论:0
- 计数器V0.1环境搭建教程 2018-01-02 点击:29 评论:0
- 以PC版百度拼音输入法为例,创建你的输入法高级自定义短语 2018-01-02 点击:92 评论:0
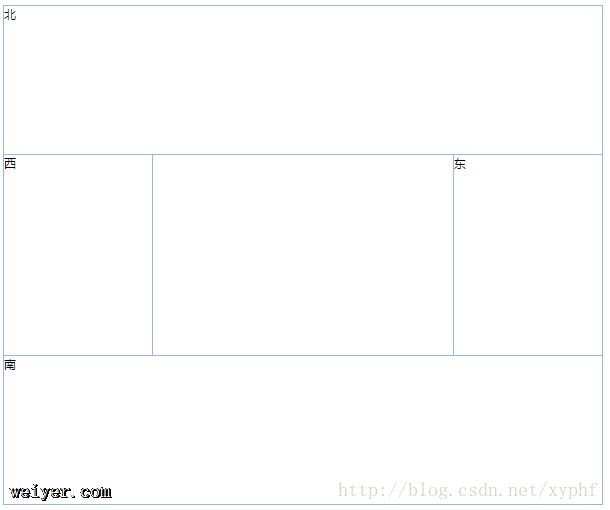
- EasyUI的布局代码教程 2017-12-27 点击:21 评论:0
注释代码是由人编写并维护的。请确保你的代码能够自描述、注释良好,且易于他人理解。好的代码注释能够传达上下文关系和代码意图。不要简单地重复组件或 class 的名称。对于较长的注释,...
一、静态布局(Static Layout)即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。1、布局特点:不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来...
目前大多数PC浏览器支持在线预览pdf文件,但大多数手机浏览器还未支持,尝试用手机浏览器打开一个pdf文件会弹出是否下载的提示框。网上查了一些资料,在实现的过程中,还是走了比较多的...
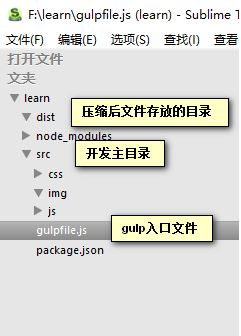
什么是gulpgulp是前端开发过程中对代码进行自动化构建的利器。它不仅能对资源进行优化,而且在开发过程中能够通过配置自动完成很多重复的任务,让我们可以专注于代码,提高工作效率。安...
PC端跳转到手机端的代码教程 /*检测是否移动设备来访否则跳转*/ if (browserRedirect()) {var url = location.href;if(url.i...
vue-cli搭建项目,使用localhost或ip地址均可访问的介绍使用vue-cli开发移动端项目,为实现在局域网内pc和移动端都可以访问。在 config 里面的 index...
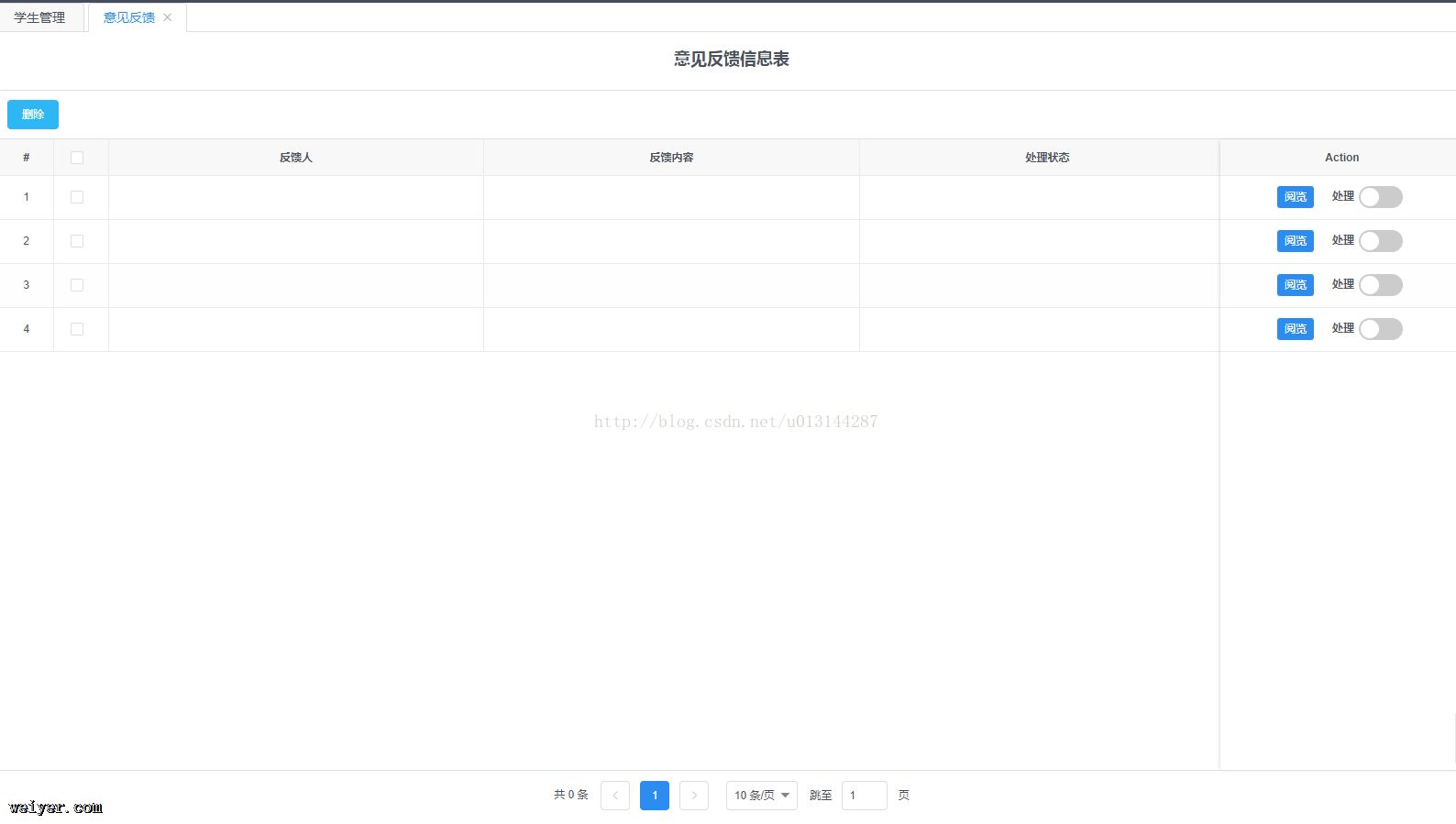
iview table高度动态设置在使用iview table表格组件的时候,由于我的屏幕分辨率比较大,在自己pc机上设置的固定高度很适合,在测试(test)时候发现在别的终端如1...
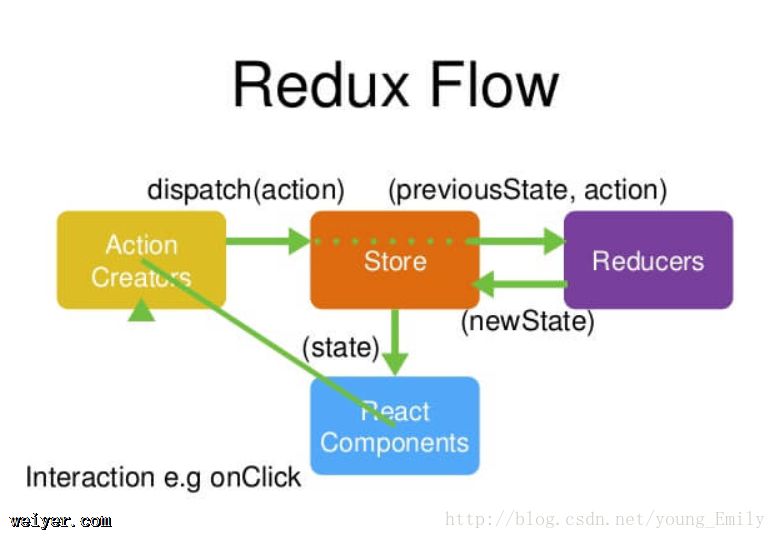
1.环境搭建和vue一样,react也有脚手架: create-react-app我们将在这上面进行开发脚手架安装:npm install -g create-react-appc...
由于我在Markdown写作以及java代码中经常用到某些固定的短语,为此制作了自己的短语库。比如通过输入sjx就可以输出▲、输入itable就可以创建一个HTML语法的表格:PC...
EasyUI的布局给外层添加class=easyui-layout属性: region:方向body pclass=easyui-layoutstyle=width: 600px;...