- 网络请求框架okhttp使用讲解 2017-11-20 点击:54 评论:0
- 如何实现判断浏览器版本,当浏览器版本过低时提示升级浏览器,不显示原来页面内容 2017-11-14 点击:47 评论:0
- css3实现旋转太极图的代码教程 2017-11-14 点击:36 评论:0
- augular之通讯HttPClient介绍 2017-11-14 点击:55 评论:0
- 使用纯CSS3来自定义单选框radio与复选框checkbox的实现教程 2017-11-09 点击:47 评论:0
- mint-ui在手机页面的样式不正常问题解决办法 2017-11-07 点击:35 评论:0
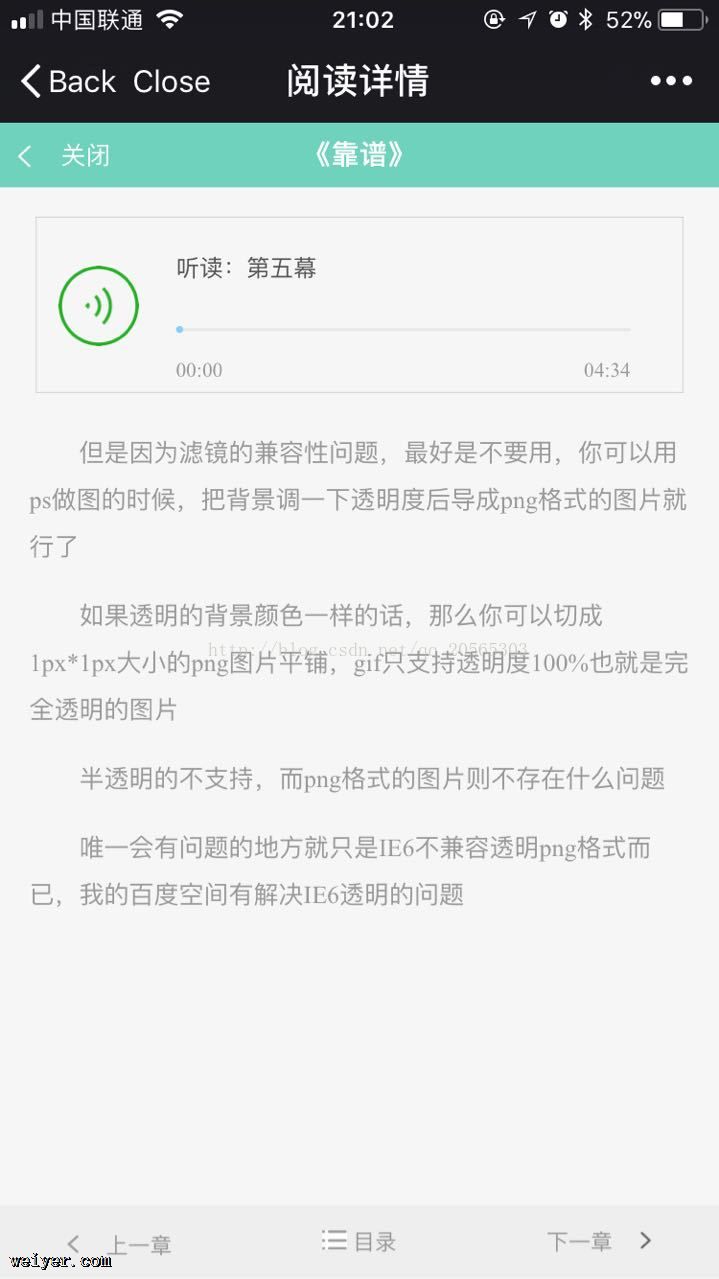
- 移动端语音播放以及语音条拖动的实现代码教程 2017-10-14 点击:44 评论:0
- 遮罩层弹出后,页面禁止滚动问题PC端和移动端的解决方案 2017-10-10 点击:43 评论:0
- 常用的dos命令大全 2017-09-22 点击:56 评论:0
- bootstrap响应式兼容PC和移动端图片无缝滚动效果demo 2017-09-16 点击:40 评论:0
在网络请求中,用原始的请求httpconnection请求会有很多要考虑的比如线程,流效率还有字符字节转换,这个时候我们可以使用框架,我们目前需要知道有什么联网的成熟框架,在最近两...
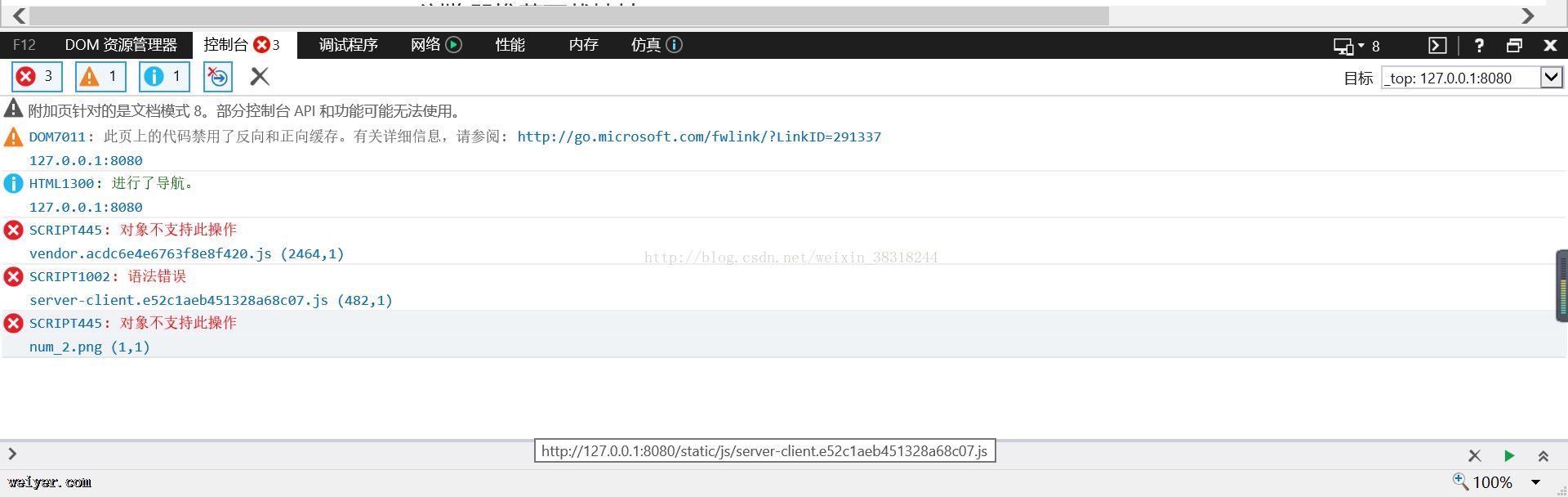
在新做的pc端项目中,涉及到了浏览器兼容性的问题,由于ie8不支持一些js方法或属性以及样式错乱问题太大,所以我只兼容到了ie9,想在用户ie8及以下版本访问网站时给出提示,并且不...
话不多说,先看效果图:实现过程如下:1.首先放三个盒子,分别为大背景以及上面的两个小圆。p id= class=pClassp id= class=left/pp id= clas...
大多数前端应用都需要通过 HTTP 协议与后端服务器通讯.现代浏览器支持使用两种不同的 API 发起 HTTP 请求:XMLHttpRequest 接口和 fetch() API。...
关于本文中单选框与复选框的自定义样式,只针对-webkit -moz浏览器内核来讲,所以必然不考虑IE的兼容性问题,如果想使用这种方式来自定义单选框与复选框样式,请尽量在移动端中使...
mint-ui在手机页面的样式不正常问题问题一、在使用 vue2.0 +mint-ui 时pc端的样式没有问题但是手机端的就缩小了,失去了想要的效果这是一个头文件的申明问题在入口文...
移动端语音播放,包含了语音播放动态小喇叭,语音条,时间长度,支持移动端触动拖动,不支持PC拖动。类似于微信公众号里面的语音播放,效果如下:进入页面: 播放时: 页面代码:!DOCT...
解决方案PC端pc端的解决思路就是在弹出遮罩层的时候取消已经存在的滚动条,达到无法滚动的效果。也就是说给body添加overflow:hidden属性即可,IE6、7下不会生效,需...
Windows+R,输入cmd,打开dom命令1、查看自己电脑的ip地址:ipconfig/ipconfig -all2、实时查看自己的网络状态:ping www.baidu.co...
效果如图所示:js代码部分:/** * Created by Administrator on 2017/9/15. */(function(){var firstDom = $(...