- 说说为什么应该使用transform来替代tOP 2018-05-24 点击:78 评论:0
- 说说为什么应该使用transform来替代tOP 2018-05-24 点击:34 评论:0
- react中的逆向传输流实例讲解 2018-05-24 点击:44 评论:0
- react中的prOPs使用分析 2018-05-24 点击:28 评论:0
- 基于DWR的快速增删查改:增删查改源码实例分析 2018-05-22 点击:54 评论:0
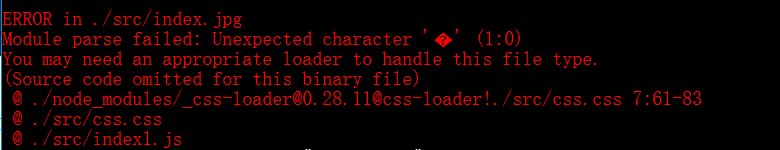
- webpack4.x打包图片时报错如何解决? 2018-05-17 点击:261 评论:0
- 来谈谈Reactv16.3新生命周期知识点及遇到的问题 2018-05-15 点击:59 评论:0
- WebAPI基础学习之特效常用函数 2018-05-15 点击:36 评论:0
- 怎么解决OPtion设置display:none不兼容ie的问题? 2018-05-15 点击:57 评论:0
- Cannot find module 'webpack/schemas/WebpackOPtions.json'问题如何解决? 2018-05-15 点击:122 评论:0
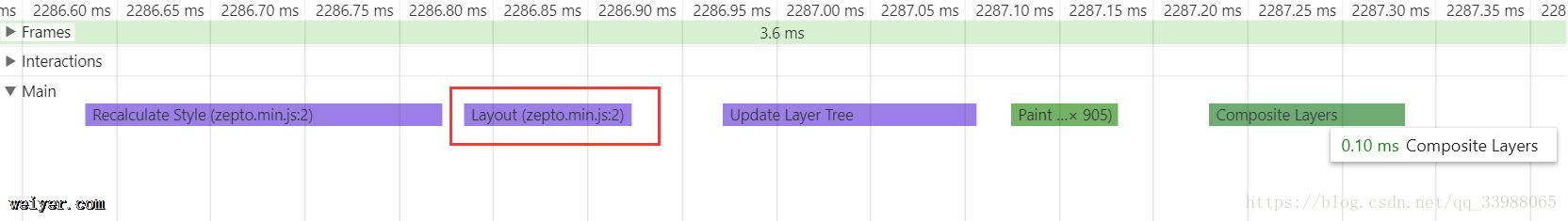
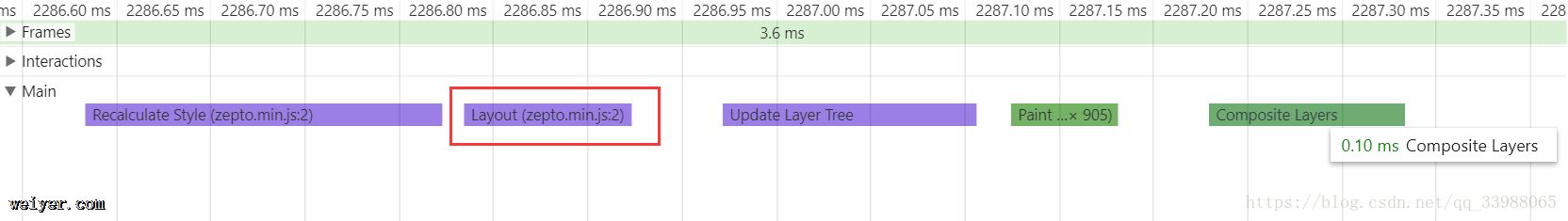
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
在react中提供的props只能进行单向传输流,但是在某些情况下,我们必须要从子组件发送信息到父组件,因此,我们可以进行函数来进行触发,从而达到逆向传输流。举个栗子~~~clas...
在开发react的时候,是分为组件来进行开发的,正是有了组件化模式,给开发带来了许多的方便。在使用react组件的时候,因为都是单组件,因此,在子组件需要父组件的方法的时候,我们就...
[html] view plain copyspan style=color:#ff6666;1.web.xml文件/span[html] view plain copyweb-a...
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...
前言React 官方正式发布了 v16.3 版本。在这次的更新中,除了前段时间被热烈讨论的新 Context API 之外,新引入的两个生命周期函数 getDerivedState...
特 效 常用函数1offset系列.offsetParent 返回离自己最近的定位父元素.offsetLeft 返回元素相对定位父元素的左侧偏移量,不能赋值,赋值要用style.o...
注意:1.option设置display:none不兼容ie的问题2.option的外包含标签和内包含标签浏览器都不读取自动拦截,也不报错。解决display:none的兼容问题!...
Cannot find module webpack/schemas/WebpackOptions.json问题如何解决?查了好多资料,没找到解决办法,原来只要npm instal...