- vscode es6语法配置检测实例 2018-05-31 点击:41 评论:0
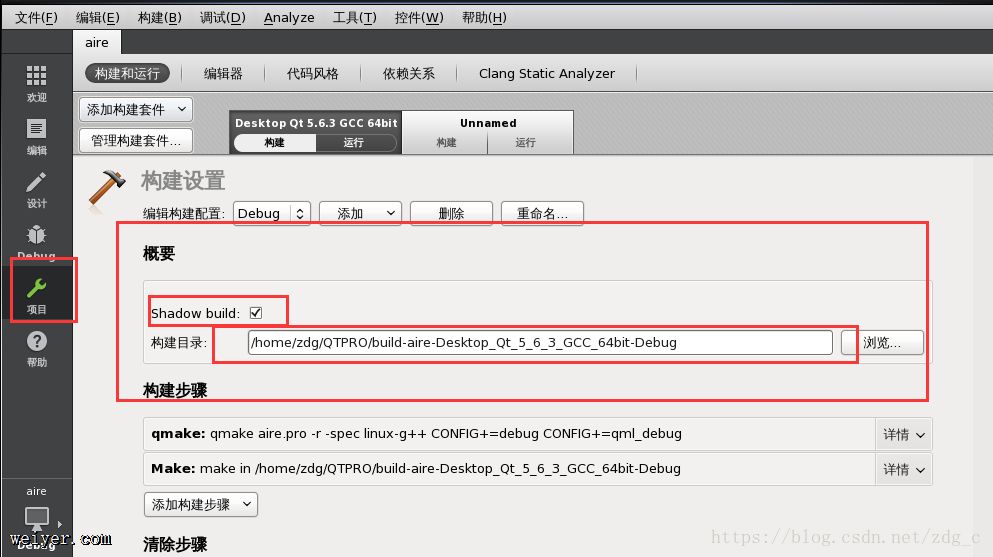
- centos qt环境搭建rror while building/deploying project demo-1 (kit: DesktOP Qt 5.6.2 MinGW 32bit)问题的解决办法 2018-05-31 点击:65 评论:0
- axios请求失败,TypeError:CannotsetprOPerty'article'ofundefinedvue的解决办法 2018-05-31 点击:42 评论:0
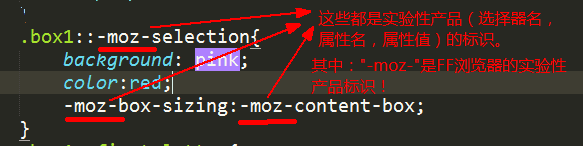
- 浏览器内核及实验性产品标识介绍 2018-05-31 点击:45 评论:0
- XML文件与prOPerties文件的异同介绍 2018-05-31 点击:59 评论:0
- 设置video适配所有的屏幕大小,滚动事件添加动画的实例讲解 2018-05-31 点击:107 评论:0
- es6扩展运算符三个点(...)实例介绍 2018-05-31 点击:51 评论:0
- visjs入门之physics模块实例讲解 2018-05-31 点击:82 评论:0
- Mac开发相关设置操作介绍 2018-05-28 点击:36 评论:0
- React子组件修改父组件状态的方法教程 2018-05-28 点击:96 评论:0
vscode es6语法配置检测实例{ eslint.options: {parser: babel-eslint,parserOptions: {ecmaVersion: 6,s...
在linux 中安装 qt creator 中遇到:rror while building/deploying project demo-1 (kit: Desktop Qt 5....
调试vue程序,使用axios请求后台报错,源码如下:getGoodsList () { axios.get(/v1/random) .then(function (respons...
浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋...
properties配置文件,风格是一个属性对应于一个值(key = value)这样的键值匹对模式。这样给我的感觉就是每一行properties配置文件的键值,对应着一次赋值。事...
一。视频video容器的大小,随着屏幕大小的变化,完美的显示效果。1.css .videoBox{ position: fixed; top: 0; right: 0; left:...
1 含义扩展运算符( spread )是三个点(...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。[javascript] view plain...
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
打开本地跨域chrome浏览器:open -a Google Chrome --args --disable-web-security user-dir打开跨域浏览器56以上ope...
React子组件修改父组件的状态在React中,父子组件间的通信是通过props来传递参数的。一般情况下,父组件传一个值给子组件,同时还要传一个修改该值的方法函数。这样,在子组件中...