- 关于Object.definePrOPerty的作用深入理解 2018-06-15 点击:34 评论:0
- 纯CSS实现瀑布流布局(代码教程) 2018-06-12 点击:44 评论:0
- vue keep-alive设置及缓存实例讲解 2018-06-07 点击:50 评论:0
- 数组方法的作用、参数、返回值等展示 2018-06-05 点击:46 评论:0
- 一个购物车页面及功能实现的详细教程 2018-06-05 点击:58 评论:0
- Vue2返回顶部组件使用分析(附代码) 2018-06-02 点击:33 评论:0
- 关于input标签的value值实例讲解 2018-06-02 点击:25 评论:0
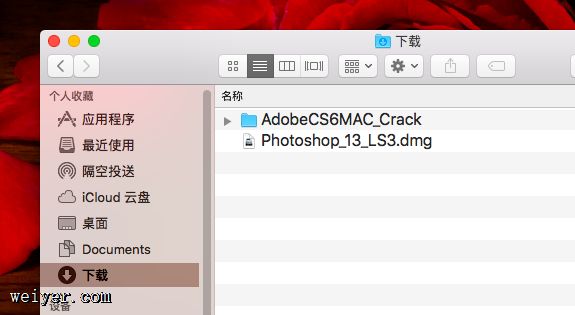
- Mac系统中安装PhotoshOPCS6的步骤教程 2018-06-02 点击:65 评论:0
- 原生ajax代码实例讲解 2018-06-02 点击:43 评论:0
- egret游戏开发之跳转场景初步设计分享 2018-05-31 点击:42 评论:0
理解Object.defineProperty的作用javascript63目标属性是否可以使用delete删除目标属性是否可以再次设置特性//--------------...
首先一个页面的布局p id=container-prop class=waterfall p class=itemimg src=img/1.jpg/p p class=itemi...
keep-alive包裹动态组件时可对该组件进行缓存。propsinclude:字符串或正则表达式,匹配的组件将被缓存。exclude:与include相反keep-aliveco...
数组方法的作用、参数、返回值等展示 数组方法 作用 参数 返回值 是否改变数组 参数为负 pop 顶部删除 无 删除值 是 - push 末尾添加...
思路1.给tbody一个id=shopList 当进入购物车时如果有两个商品被勾选了,需要计算出总价钱2.当手动勾选商品时,也要把相应的价格加到总价中去3.给全选添加一个id=ch...
页面滚离顶部一定距离的时候显示返回顶部图标,点击图片一定的速度返回顶部。组件文件路径:src\components\public\goTop.vuetemplatep id=goT...
碰到这个情况,先上代码:input type=hidden id=input-shoppingListType value=0/这样写的话,最终在获取value的值的时候,平时都是...
1、下载Photoshop安装软件及破解程序:到Adobe官网下载photoshop cs6安装包2、断开网络:因为Photoshop安装过程中会要求登录AdobeID的,没有Ad...
原生ajaxpost:var url = ./123.json;//此处填写路径var xhr = new XMLHttpRequest();//创建一个XMLHttpReques...
1、跳转场景:GameGlobal.layerMgr.open(UIConst.GANGSHOP);先设置一个静态变量 public static GANGSHOP = 10271...