- jQuery教程-函数学习之AJAX部分 2018-07-10 点击:40 评论:0
- jQuery UI入门手册 2018-07-10 点击:52 评论:0
- jQuery插件之Drag and DrOP 2018-07-10 点击:69 评论:0
- jQuery入门[1]-构造函数 2018-07-10 点击:37 评论:0
- javascript必知必会之this关键字及scOPe 2018-07-10 点击:62 评论:0
- javascript必知必会之closure 2018-07-10 点击:54 评论:0
- javascript必知必会之prototype 2018-07-10 点击:42 评论:0
- jQuery对select操作小结 2018-07-10 点击:35 评论:0
- HTML 5 会为 Flash 和 Silverlight 送终吗? 2018-07-10 点击:42 评论:0
- 向高级javascript程序员阵营迈进:javascript一些概念研究总结 2018-07-10 点击:39 评论:0
函数$.ajax的解析函数:$.ajax(properties)功能:用一个http请求访问一个远程页面返回:XMLHttpRequest参数:(String) url 请求地址...
jQuery UI入门手册,新手必备。先说明一下效果:基本的鼠标互动:拖拽(drag and dropping)、排序(sorting)、选择(selecting)、缩放(resi...
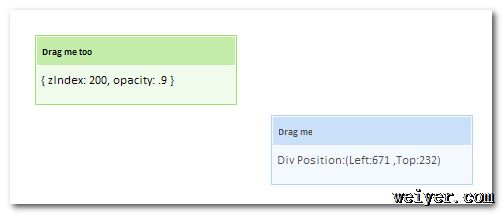
jquery.dragndrop 是基于 jQuery 1.2.* 开发的一款 jQuery 插件,为用户实现 html dom 拖拽提供了更为便捷的方法。Demo 效果如下: 源...
jQuery优点? 体积小(v1.2.315kb)? 丰富的DOM选择器(CSS1-3+XPath)?跨浏览器(IE6,FF,Safari,Opera)? 链式代码? 强大的事件、...
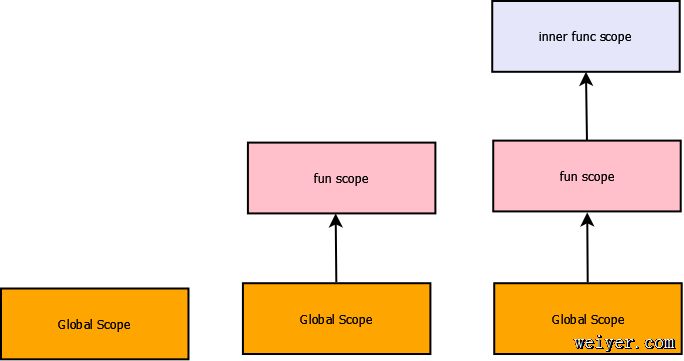
javascript this关键字一般来说大家并不陌生,但是如何更好的用好javascript this关键字却需要我们仔细思考,希望本文对广大程序员有所帮助。 ...
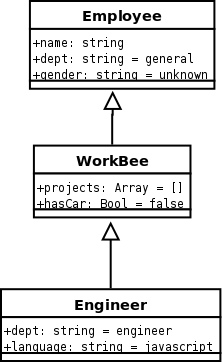
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
// // //遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $('select[@name=...
W3C 在 HTML 5 proposal 中为 HTML 5 赋予了这样的使命,它将弥补上一代 HTML 的不足,具体说,是实现 Flash, Silverlight, Java...
习惯于OOP语言编程后,会发现javascript世界有很多匪夷所思的奇奇怪怪的现象(比如闭包),我花了大量的精力研究这些奇怪现象的根源,最后发现:源自于javas...



![jQuery入门[1]-构造函数](/UploadFiles/201807/20180710140312321.gif)