- angular装饰器与Webpack安装及使用教程 2018-06-26 点击:70 评论:0
- nODe的数据库mongODb的使用方法讲解 2018-06-26 点击:33 评论:0
- nODejs API代码解析 2018-06-26 点击:45 评论:0
- html表单控件代码实现 2018-06-26 点击:29 评论:0
- vscODe:VisualStudioCODe常用快捷键汇总 2018-06-26 点击:38 评论:0
- vue-cli创建项目目录结构解释列表说明 2018-06-26 点击:42 评论:0
- nODejs的路径不存在问题和vue相关的问题的解决步骤 2018-06-26 点击:59 评论:0
- html单元格的合并代码教程 2018-06-26 点击:49 评论:0
- 关于VSCODe实现用Ctrl+滚轮实现代码的缩放教程 2018-06-25 点击:40 评论:0
- 记录一次搭建vue项目的过程 2018-06-21 点击:41 评论:0
1、安装webpack,要在你自己的项目工程目录下,(在cmd环境下)执行以下命令:结果会产生一个node_modules文件夹,下面有N多目录和文件。(npm init)初始化项...
项目初始化 npm inti--dbpath=(这里填写的是数据存放的地址)--port=是监听的端口不能有冲突 ...
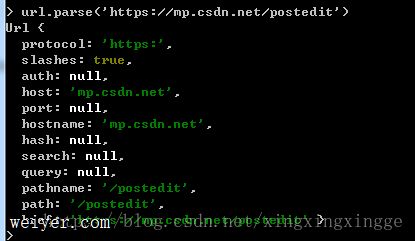
url网址解析url.parse(https://mp.csdn.net/postedit)querystring.stringfy(对象,分隔符,键值对中间的符号) 参数序列化成...
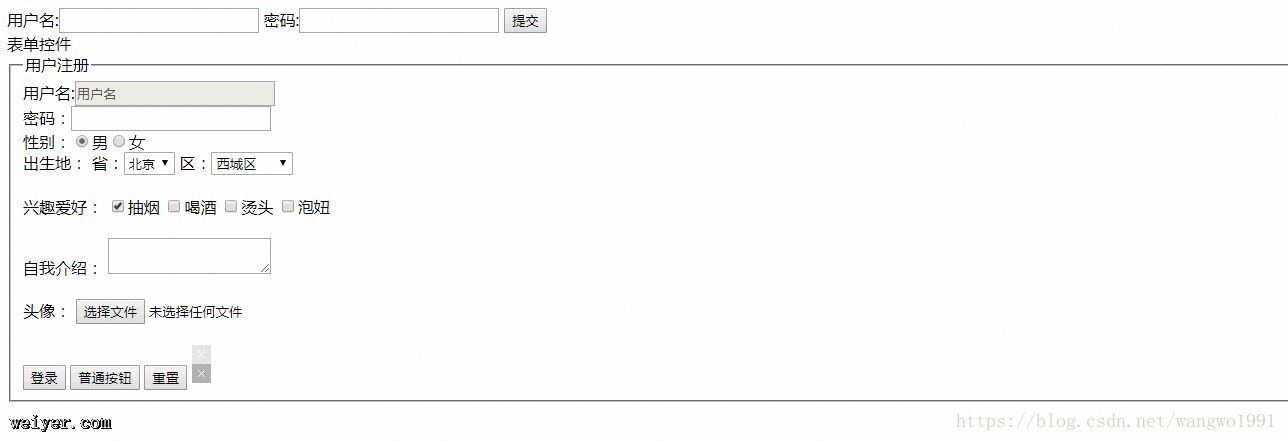
html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action...
主命令框F1或Ctrl+Shift+P: 打开命令面板。在打开的输入框内,可以输入任何命令,例如:按一下Backspace会进入到Ctrl+P模式在Ctrl+P下输入可以进入Ctr...
vue-cli创建项目目录结构解释 文件/文件夹 解释 build和config webpack配置相关的文件;将来利用中间件实现两个不同于之间的转发,需要配置。 nod...
环境:win10步骤1:官网下载nodejs安装 (不需要配置什么path路径)步骤2:全局下载的配置,建议放在node安装的根目录,例如nodejs安装位置为 e:\nodejs...
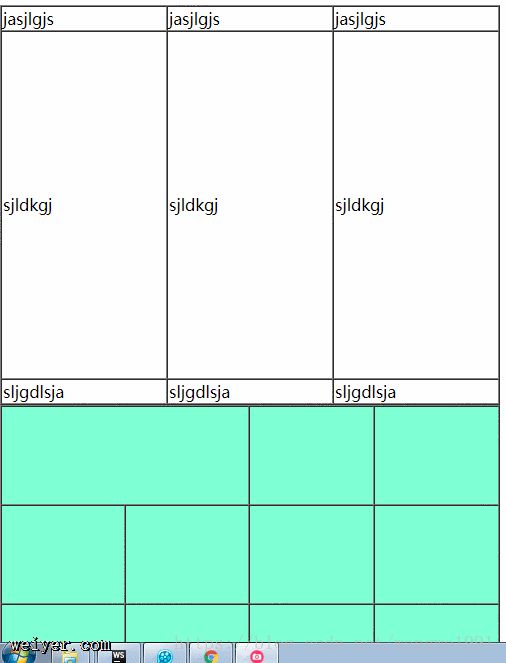
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
配置文件如下:在文件--首选项--设置--用户设置中添加如下代码:editor.mouseWheelZoom: true,即可实现效果! ...
搭建vue项目:1.安装node.js(不要下载最新的版本,有可能会有坑)输入 node -v即可查看版本号,如果现实版本号,即安装成功。2.安装cnpm(以下都是在命令行中执行 ...