- cocosAPI 2018-07-05 点击:43 评论:0
- Vue组件通信(非父子组件通信) 2018-07-05 点击:40 评论:0
- FreeMarker一对多关系的输出 2018-07-05 点击:55 评论:0
- vscODe命令行起本地服务,可发送http请求的实战教程 2018-06-29 点击:45 评论:0
- elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现 2018-06-29 点击:69 评论:0
- 使用vue框架时nODe环境搭建的步骤教程 2018-06-29 点击:60 评论:0
- jqGrid添加超链接的方法教程 2018-06-29 点击:28 评论:0
- localStorage tODoList 的demo分享 2018-06-26 点击:114 评论:0
- 前后端分离项目的跨域问题解决方案分享 2018-06-26 点击:38 评论:0
- SublimeCODeIntel插件的安装和配置教程 2018-06-26 点击:117 评论:0
--node一个节点的主要特点: 他们可以包含其他的节点对象(addChild, getChildByTag, removeChild, etc) 他们可以安排定期的回调(sche...
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
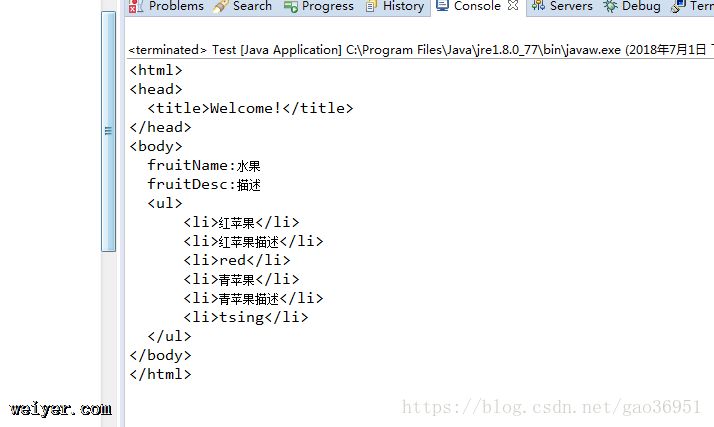
环境配置jdk1.8eclipse:Version: Oxygen.3a Release (4.7.3a)freemarkerorg.freemarkerfreemarker2.3...
在我们vscode中默认打开的是file协议,但是往往我们会有ajax等请求,需要发送http等其他协议,所以我们需要搭起本地服务。三步:①:npm -v 会出现版本号②:npm ...
elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现p class=block size=smallel-date-pickerv-model=valu...
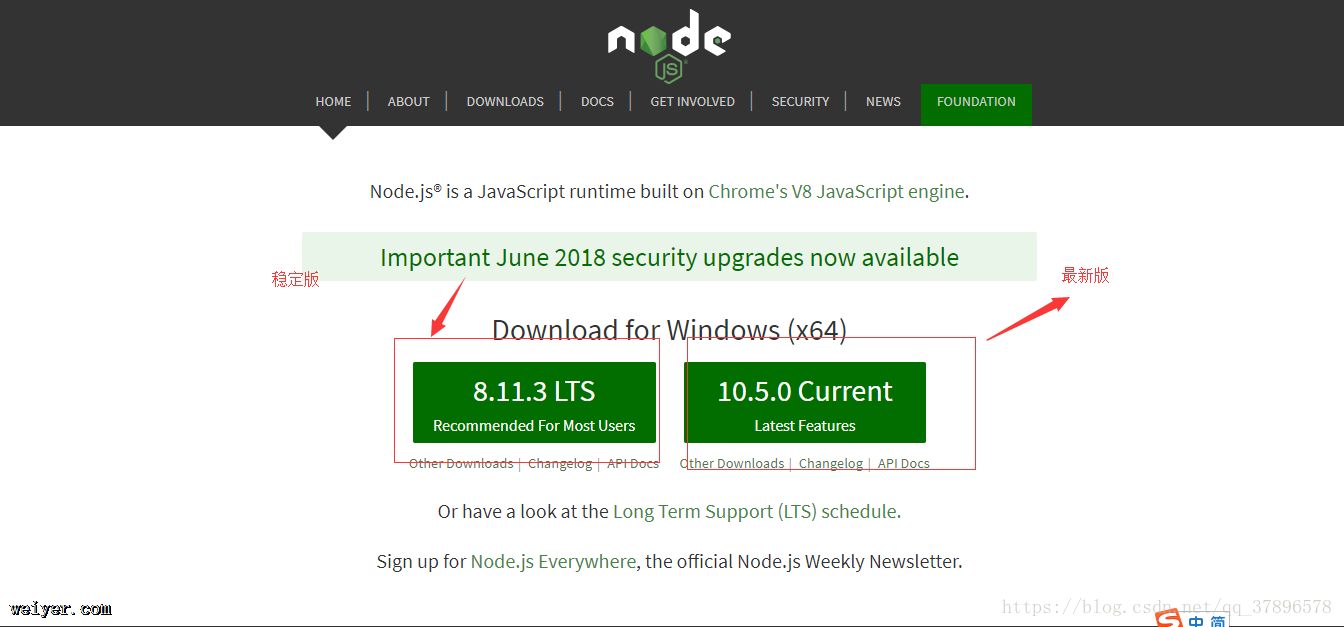
第一步:安装nodenode.js官网下载稳定版本或者最新版本:https://nodejs.org安装成功即可第二步:安装cnpm 。npm下载文件是在国外 加载文件非常慢。li...
我们可以先在colmodel中添加数据{name:providerId,search:false,index:providerId, width:30,sortable: fals...
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...
跨域问题是前后端分离项目的典型问题之一,前端采用vue-cli新建的项目运用接口代理来实现跨域处理一、在vue项目中config/index.js文件中module.exports...
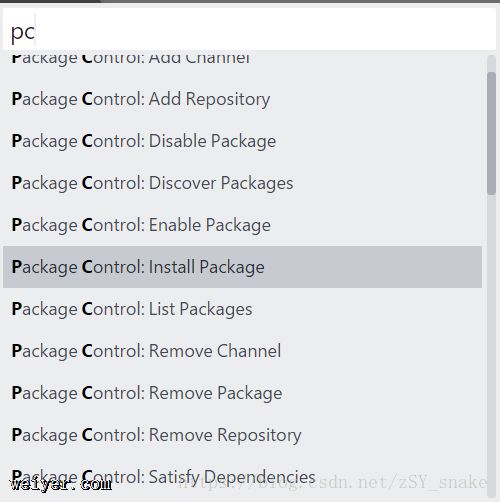
SublimeCodeIntel是Sublime Text的一款全功能代码智能自动完成插件安装:方法1:安装SublimeCodeIntel最简单的方法是通过Package Con...