- ODoo之数据同步实现教程 2018-06-14 点击:48 评论:0
- ODoo之权限控制学习讲解 2018-06-14 点击:47 评论:0
- mongODB:update修改数据代码实例 2018-06-12 点击:32 评论:0
- 部分低版本浏览器NODeList不支持forEach函数问题的解决办法 2018-06-12 点击:64 评论:0
- vscODe更新之后rg.exe占用cpu过高的问题解决 2018-06-12 点击:220 评论:0
- ionic的安装和运行介绍 2018-06-11 点击:70 评论:0
- vscODe中使用eslint与vetur来规范vue项目的实例解析 2018-06-11 点击:66 评论:0
- 前端html实现导航栏/鼠标聚焦显示菜单/布局(代码) 2018-06-07 点击:52 评论:0
- 使用getElementsByTagName()和namedItem()获取特定元素实例讲解 2018-06-07 点击:61 评论:0
- 一个购物车页面及功能实现的详细教程 2018-06-05 点击:58 评论:0
将其他数据库上的数据同步到odoo数据库内,生成报表,随时更新数据,并对更新的数据进行对比分析,分析详情:精确到某行,某个字段,由xx变为yy值不多说上图片:gif居然上传失败,是...
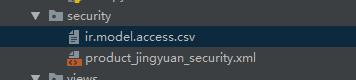
1、odoo之权限控制放置权限的文件夹(odoo自动生成):其中csv文件就像是一张表格,那么第一行就像是表单的列名,解释:id,:模型的id保存形式:access_ +模型名称(...
不优雅的修改方式:var db = connect(company)var workmate3 = {name:MinJie,age:20,sex:0,job:UI设计,skill...
前些天做兼容的时候,一些低版本的浏览器NodeList不支持forEach函数。解决方案为不支持forEach函数的浏览器手动添加forEach函数/** * 为nodelist添...
文件-首选项-设置,然后搜索search.followSymlinks改为falsesearch.followSymlinks是指控制是否在搜索中跟踪符号链接。search.fol...
#一、ionic的安装运行1.安装nodejs2.npm install -g cordova ionic npm i -g cordova ionic3.创建项目 ionic s...
现在我们很多项目上都会使用eslint来规范一些写法,这样会使得我们的代码更加的一致,但是很多时候我们并不习惯使用eslint,而且一些eslint的写法虽然好,但是会多一些步骤,...
来来,整个html代码已经上传了!DOCTYPE htmlhtmlheadmeta charset=utf-8title导航栏与布局/titlestyle type=text/cs...
getElementsByTagName接受一个参数,即要取得元素的标签名,返回值是包含零个或多个元素的NodeLIst。注意:getElementsByTagName接受的标签名...
思路1.给tbody一个id=shopList 当进入购物车时如果有两个商品被勾选了,需要计算出总价钱2.当手动勾选商品时,也要把相应的价格加到总价中去3.给全选添加一个id=ch...