- 代码实现:侧边栏弹性滚动广告 2018-06-05 点击:44 评论:0
- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
- 代码实现:Div加速减速 2018-06-05 点击:36 评论:0
- 利用原生ajax调接口创建表格,渲染页面的代码实现教程 2018-06-04 点击:29 评论:0
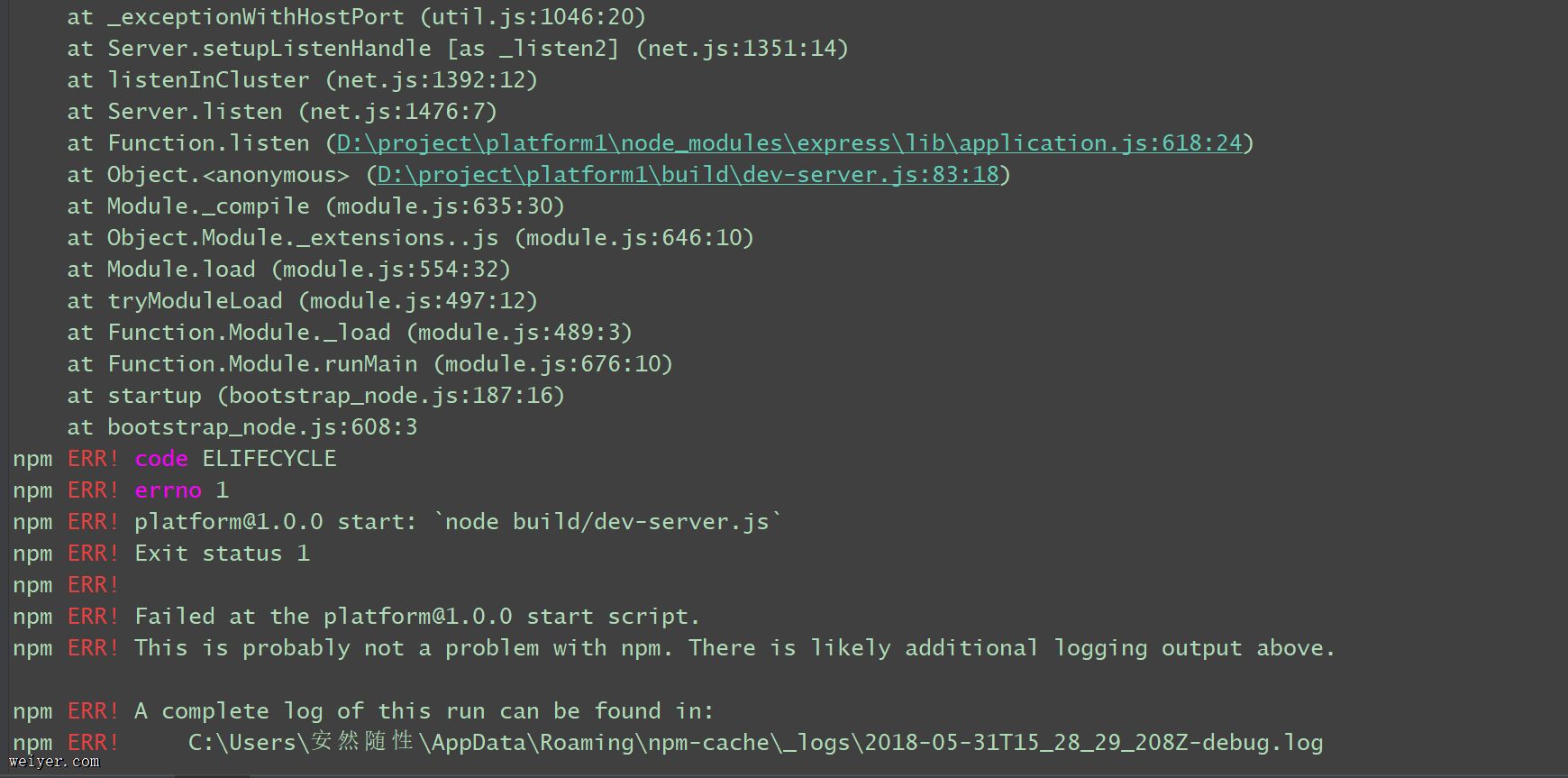
- npmERR!cODeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nODebuild/dev-server.js`错误的解决办法 2018-06-04 点击:96 评论:0
- 前端常见的请求头和相应头介绍 2018-06-02 点击:53 评论:0
- github同一个仓库上传不同的项目的方法,创建分支时使用orphan参数 2018-06-02 点击:48 评论:0
- 前端上传pdf文件到阿里云服务器的实现方法 2018-06-02 点击:39 评论:0
- 修改eclipse字体暨大web项目虚拟路径步骤教程 2018-06-02 点击:46 评论:0
- vscODe es6语法配置检测实例 2018-05-31 点击:41 评论:0
代码实现:侧边栏弹性滚动广告!DOCTYPE htmlhtml head meta charset=UTF-8 title/title /head style body{ma...
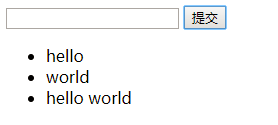
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
代码实现:Div加速减速!DOCTYPE htmlhtml head meta charset=utf-8 / title/title /head style body{ma...
效果php 代码?phpheader( Content-Type: application/json );$keys = explode( ,, num,name,gender,b...
npmERR!codeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodebuild/dev-server.js`错误的解...
1)请求(客户端-服务端[request])GET(请求的方式) /newcoder/hello.html(请求的目标资源) HTTP/1.1(请求采用的协议和版本号)Accept...
github同一个仓库上传不同的项目前言:在github上star了一个项目,是一个学习的demo仓库,里面为不同的语言建了不同的分支。如图所示。主分支长这样nodejs分支长这样...
一 需求上传pdf文件到阿里云服务器二 代码html:span style=font-family:SimHei;p class=modal-body form id=upload...
打开Window的Preferences,按图示操作。效果如图:双击Tomcat,选择Modules,点击Add Web Module...填写要修改的路径,我添加了Hello。效...
vscode es6语法配置检测实例{ eslint.options: {parser: babel-eslint,parserOptions: {ecmaVersion: 6,s...